bonjour,
Alors voila l'affichage de ma page (site bootstrap 4) est correcte en version PC/tablette
mais pas sur mobile. Bootstrap empile les colonnes sur mobile mais cela n'est pas visualisable.
Auriez vous une idée pour conserver l'affichage en mode paysage sur mobile ou pour bloquer ce même mode paysage ?
Voici le code :
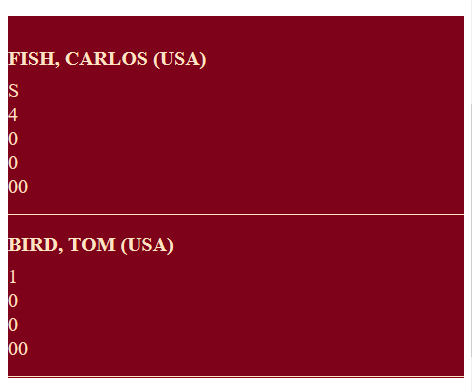
voici l'affichage sur pc :

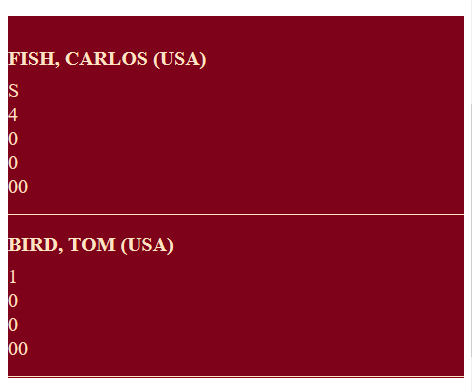
voici l'affichage sur mobile:

merci d'avance pour votre aide .
Alors voila l'affichage de ma page (site bootstrap 4) est correcte en version PC/tablette
mais pas sur mobile. Bootstrap empile les colonnes sur mobile mais cela n'est pas visualisable.
Auriez vous une idée pour conserver l'affichage en mode paysage sur mobile ou pour bloquer ce même mode paysage ?
Voici le code :
<div class="container-fluid">
<div class="col-lg-10 col-md-10 mx-auto">
<div style="background-color: #7E0219; color: bisque;">
<div id="displayscore1"></div>
<HR>
<div id="displayscore2"></div>
<HR>
</div>
</div>
</div>
voici l'affichage sur pc :

voici l'affichage sur mobile:

merci d'avance pour votre aide .