Bonjour,
Je cherche à résoudre/optimiser un affichage de mon site en responsive.
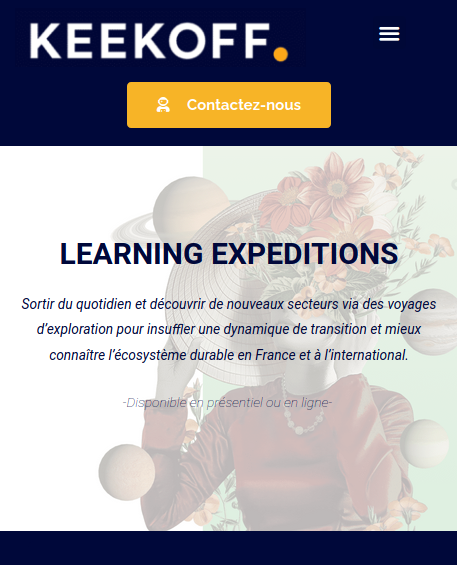
Dans l'une de mes sections j'ai intégré une image de background. Malheureusement sur mobile elle nuit à la lecture du texte qui ne se voit plus.
Mon idée : inclure dans mon CSS qu'en dessous d'une certaine taille d'écran (mobile) - 400 px- on n'affiche plus cette image d'arrière plan.
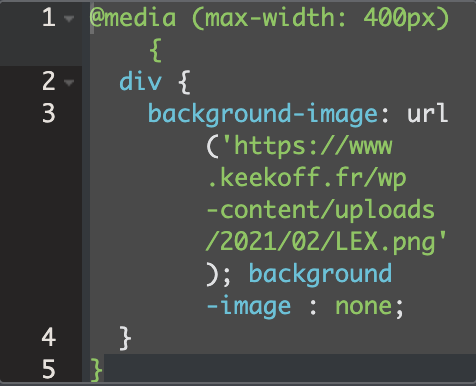
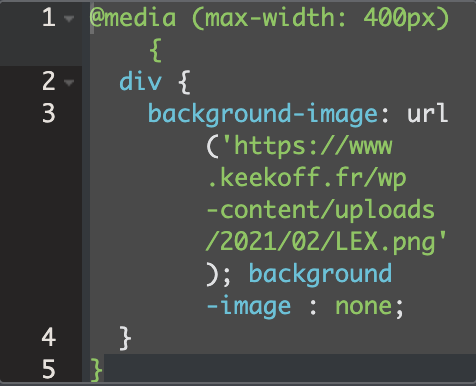
J'ai testé ça mais sans succès :
Est ce que quelqu'un sait comment s'y prendre, j'ai pas mal cherché sur les forums mais je n'ai pas trouvé de réponse même si je pense ne pas être la seule à avoir rencontré le souci.
Un grand merci d'avance.
Bonne journée,
Maroox
Je cherche à résoudre/optimiser un affichage de mon site en responsive.
Dans l'une de mes sections j'ai intégré une image de background. Malheureusement sur mobile elle nuit à la lecture du texte qui ne se voit plus.
Mon idée : inclure dans mon CSS qu'en dessous d'une certaine taille d'écran (mobile) - 400 px- on n'affiche plus cette image d'arrière plan.
J'ai testé ça mais sans succès :

Est ce que quelqu'un sait comment s'y prendre, j'ai pas mal cherché sur les forums mais je n'ai pas trouvé de réponse même si je pense ne pas être la seule à avoir rencontré le souci.
Un grand merci d'avance.
Bonne journée,
Maroox