bonsoir a tous
je viens de me lancer avec boostrap
j ai donc créer un navbar tout ce qu il y a de plus banal avec un exemple du site de boostrap
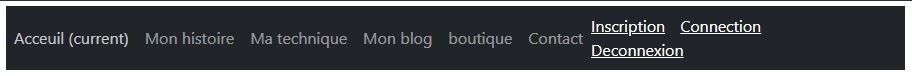
et j essaye d indiquer a droite de cette navbar 3 liens vers la connexion , la déconnexion et l inscription
tout fonctionne bien jusqu a un certain moment
ou mes 3 liens se mélangent entre eux
je vous donnes ce morceau de code
afin de tenter de m aider
je viens de me lancer avec boostrap
j ai donc créer un navbar tout ce qu il y a de plus banal avec un exemple du site de boostrap
et j essaye d indiquer a droite de cette navbar 3 liens vers la connexion , la déconnexion et l inscription
tout fonctionne bien jusqu a un certain moment
ou mes 3 liens se mélangent entre eux
je vous donnes ce morceau de code
afin de tenter de m aider
<nav class="navbar navbar-expand-lg navbar-dark bg-dark"style="width:90%;margin:auto;margin-top: 0.5%">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample06" aria-controls="navbarsExample06" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExample06">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Acceuil <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Mon histoire</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ma technique</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Mon blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">boutique</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
<div class="droite"style="width:30%;float:right;">
<span class="navbar-text"style="width:30%;margin-right: 2%;">
<a href="https://www.google.fr" target="_blank">Inscription</a>
</span>
<span class="navbar-text"style="width:30%;margin-right: 2%;margin-left:2%;">
<a href="https://www.google.fr" target="_blank">Connection</a></span>
<span class="navbar-text"style="width:30%;margin-right: 2%">
<a href="https://www.google.fr" target="_blank">Deconnexion</a>
</span>
</div>
</div>
</nav>