 Bonjour à tous,
Bonjour à tous, Je suis débutant dans le domaine et j'essaie de reprendre un blog pour une collègue.
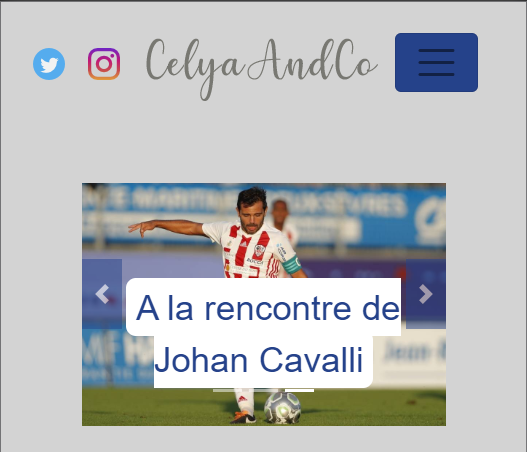
Je suis bloqué et je n'arrive pas à trouver de solution pour que ce soit le logo " Celya and Co" avec la classe #logo qui se réduise et reste au milieu(comme dans la capture n°1) lorsque la largeur de la page devient trop petite sur les écrans mobiles.
Au lieu de ça, les éléments #logo et <button>, situés dans la balise <div class="navbar-brand"> viennent se positionner dans la ligne du dessous ( comme la capture n°2).
J'ai essayé @media mais sans résultat, ou alors je l'ai mal définit...
Ps : Je suis preneur sur tout conseil sur ma façon de coder car je commence. Je reprends un projet qui n'a pas été codé de façon optimale et fais de mon mieux pour le récupérer... (sry pour le pavé CSS)

J'espère avoir été assez clair.
<header>
<nav class="navbar navbar-expand-lg navbar-light">
<div class="social-div">
<a href="https://twitter.com/berkanegirlss" class="social" target="_blank"><img src="img/twitter.png" alt="Twitter"></a>
<a href="https://www.instagram.com/celya.11/" class="social" target="_blank"><img src="img/instagram.png" alt="Instagram"></a>
</div>
<div class="navbar-brand">
<a class="brand" href="index.html"><img src="img/logo.ico" alt="Logo" id="logo "></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span>
</button> </div>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="blog-articles-ligue1.html">
<h6>Ligue 1 </h6>
</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="blog-articles-ligue2.html">
<h6>Ligue 2 </h6>
</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="blog-articles-internationales-autres.html">
<h6>Autres championnats </h6>
</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="Revue%20de%20Presse.html">
<h6>Revue de Presse </h6>
</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="Contact.html">
<h6>Contact </h6>
</a>
</li>
</ul>
</div>
</nav>
</header>
* {
color:#25428A;
}
body
{
font-family: Snell Roundhand, Arial, Tahoma, Serif;
background-color: lightgrey;
}
#navbarNav
{
margin-left: ;
font-size: 5px;
}
@media (max-width: 522px)
{
.brand img{
width: 50%;
}
}
.nav-item:hover
{
background-color: #25428A;
transition:0.6s;
border-radius: 80px;
font-size: 20px;
background-color: white;
margin-top: 5px;
}
.navbar-toggler
{
background-color: #25428A;
height: 90%;
right: 0px;
}
.social-div
{
top:-50px;
}
}
.navbar
{
}
main section .container
{
margin-top: 5%;
}
#logo
{
width: 15%;
margin-left: 8px;
}
#img, #img2, #img3
{
max-height: 80%;
max-width: 80%;
margin-top: 35px;
margin-left: 10%;
}
.bslide
{
font-size: 35px;
padding: 3%;
color: #25428A;
background: white;
border-radius: 10px;
}
.bslide:hover{
background-color: #25428A;
color:white;
transition:0.5s;
text-decoration: none;
font-size: 30px;
width: 100%;
}
.slide
{
margin-left: 10px;
margin-right: 10px;
}
#card1, #card2, #card3
{
margin-top: 25px;
margin-bottom: 55px;
/*border: solid 3px rgb(160,82,45);*/
margin-right: auto;
margin-left: auto;
padding-top: 3px;
box-shadow: 4px 3px 0px #25428A;
}
.carousel-control-prev
{
background-color:#25428A;
width: 40px;
height: 25%;
left: 10%;
top:40%;
}
.carousel-control-next
{
background-color:#25428A;
width: 40px;
height: 25%;
right: 10%;
top:40%;
}
}
article
{
height: 100%;
}
.tcard
{
text-align: center;
font-weight: bold;
font-size: 28px;
width: auto;
}
.pcard
{
height: 200%:;
text-align: center;
font-weight: bolder;
}
.icard
{
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
}
.asideicard
{
width: 100%;
padding-bottom: 95px;
}
.bcard
{
text-align: center;
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
margin-bottom: 5px;
background: rgb(160,82,45);
color:rgba(255,255,255);
border-radius: 10px;
padding: 5px;
}
.social
{
margin: 0px 8px 1px;
}
p{
font-size:15px;
}
#fpage
{
font-weight: bolder;
text-align: center;
}
.tsection{
text-align: center;
box-shadow:0px 3px 0px #25428A;
padding-bottom: 5px;
margin-top: 5%;
}
#tsection2
{
text-align: center;
box-shadow: 0 -10px 2px -5px #25428A;
padding-bottom: 5px;
margin-top: 10px;
margin-bottom: 15px;
height: 15px;
width: 15%;
border-radius: 8px;
}
.build{
margin: 0px;
padding: 0px;
height: 45px;
font-weight: bold;
}
.build a
{
text-decoration: none;
}
.tslide
{
color: rgb(0,0,25);
background: rgba(218, 223, 225, 0.75);
}
.tcard
{
padding-bottom: 3px;
}
.asideicard:hover
{
color:white;
}
article:hover
{
background-color:#25428A;
transition: 0.7s;
}
.top
{
position: fixed;
bottom: 50px;
right: 50px;
height: 10%;
}edit: correction de l'usage des balises
[code] code ici [ /code]Modifié par gcyrillus (22 Sep 2020 - 20:03)
 )
)