Bonjour,
Malgré avoir suivi les recommandations de la documentation Bootstrap mes élements "card" contenus dans mon card-group ne sont pas aligné verticalement et je ne comprends pas pourquoi
Cela paraît pourtant simple...
Merci d'avance pour l'aide apporté car je vous avoue être bloqué
Voici l'extrait de code:
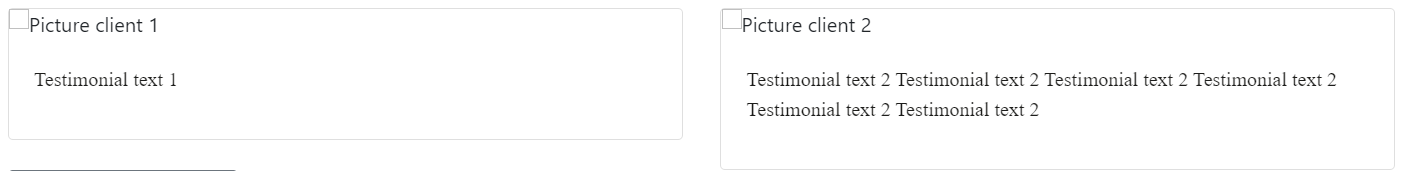
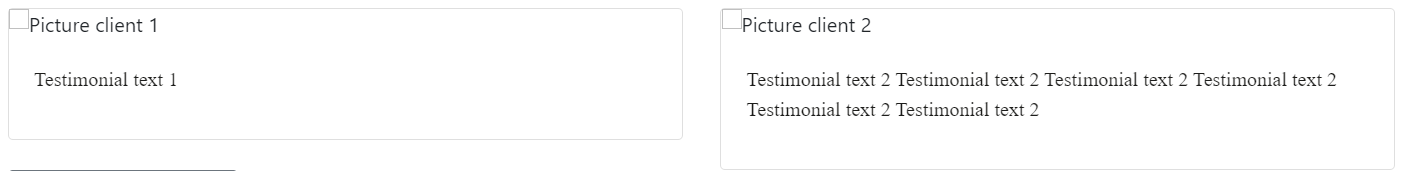
Et voici le rendu (on remarque bien le non alignement de hauteur visible en bas):

Modifié par JulienTLS (05 Aug 2020 - 12:34)
Malgré avoir suivi les recommandations de la documentation Bootstrap mes élements "card" contenus dans mon card-group ne sont pas aligné verticalement et je ne comprends pas pourquoi

Cela paraît pourtant simple...
Merci d'avance pour l'aide apporté car je vous avoue être bloqué

Voici l'extrait de code:
<div class="row testimonials card-group">
<div class="col-12 col-lg-6">
<div class="card">
<img src="" alt="Picture client 1" class="card-img-top">
<div class="card-body">
<blockquote>
<p class="card-text">
Testimonial text 1
</p>
</blockquote>
</div>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="card">
<img src="" alt="Picture client 2" class="card-img-top">
<div class="card-body">
<blockquote>
<p class="card-text">
Testimonial text 2 Testimonial text 2 Testimonial text 2 Testimonial text 2 Testimonial text 2 Testimonial text 2
</p>
</blockquote>
</div>
</div>
</div>
</div>Et voici le rendu (on remarque bien le non alignement de hauteur visible en bas):

Modifié par JulienTLS (05 Aug 2020 - 12:34)
