Bonjour à tous,
J'ai besoin d'un conseil concernant l'intégration d'un slider contenant des articles de blog avec bootstrap. (si possible de préférence avec un élément natif bootstrap)
J'ai vu que bootstrap possède l'élément carousel qui semble correspondre (peut être qu'il y a mieux?), mais ne souhaite pas de défilement automatique (je souhaite que le passage à l'article suivant soit déclenché par le swipe de l'utilisateur)
De plus je n'arrive pas à réaliser l'affichage que je souhaite.
En effet sur mon site en cours de construction j'ai une section contenant la preview des 3 derniers articles de blog.
Aucun problème sur desktop car j'affiche simplement les 3 previews sur la largeur disponible (donc contenu fixe. Pas de slider. Pas de swipe).
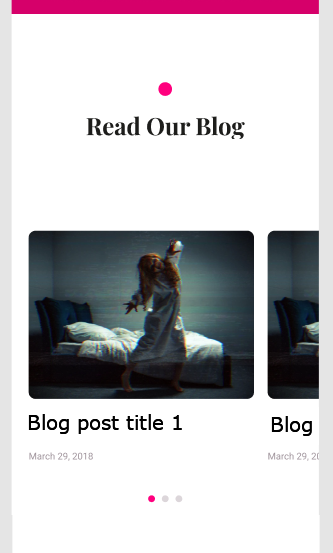
En revanche sur mobile je souhaiterais avoir l'aperçu du premier article + une partie du 2ème et pouvoir passer au deuxième via le swipe. (même principe pour l'affichage du 2ème et 3ème article ainsi que pour le swipe)
Une image vaut 1000 mots donc vous trouverez en PJ le résultat souhaité sur mobile.
N'hésitez pas si vous avez des questions.
Merci d'avance pour votre aide
J'ai besoin d'un conseil concernant l'intégration d'un slider contenant des articles de blog avec bootstrap. (si possible de préférence avec un élément natif bootstrap)
J'ai vu que bootstrap possède l'élément carousel qui semble correspondre (peut être qu'il y a mieux?), mais ne souhaite pas de défilement automatique (je souhaite que le passage à l'article suivant soit déclenché par le swipe de l'utilisateur)
De plus je n'arrive pas à réaliser l'affichage que je souhaite.
En effet sur mon site en cours de construction j'ai une section contenant la preview des 3 derniers articles de blog.
Aucun problème sur desktop car j'affiche simplement les 3 previews sur la largeur disponible (donc contenu fixe. Pas de slider. Pas de swipe).
En revanche sur mobile je souhaiterais avoir l'aperçu du premier article + une partie du 2ème et pouvoir passer au deuxième via le swipe. (même principe pour l'affichage du 2ème et 3ème article ainsi que pour le swipe)
Une image vaut 1000 mots donc vous trouverez en PJ le résultat souhaité sur mobile.
N'hésitez pas si vous avez des questions.
Merci d'avance pour votre aide