Bonjour,
Je souhaite placer 3 boutons en triangle sur Bootstrap lorsque ma page est sur un smartphone.
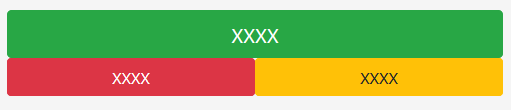
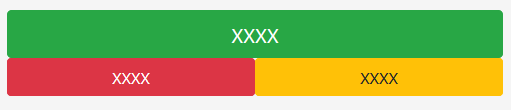
J'y arrive sur mon ordinateur, voici le rendu :

Cependant, lorsque je suis sur mon smartphone (que je reduis la page), les boutons se placent les un sous les autres :

Voici mon code :
Comment résoudre mon problème ?
Merci.
Je souhaite placer 3 boutons en triangle sur Bootstrap lorsque ma page est sur un smartphone.
J'y arrive sur mon ordinateur, voici le rendu :

Cependant, lorsque je suis sur mon smartphone (que je reduis la page), les boutons se placent les un sous les autres :

Voici mon code :
<form method="post" action="requete.php" role="form" id="formulaire" style="margin-top: 150px">
<div class="container-fluid">
<div class="row">
<button class="btn btn-lg btn-success btn-block" id="XX1" type="submit">XXXX</button>
</div>
<div class="row">
<button class="btn btn-danger col-md-6" id="XX2" type="submit">XXXX</button>
<button class="btn btn-warning col-md-6" id="XX3" type="submit">XXXX</button>
</div>
</div>
</form>
Comment résoudre mon problème ?
Merci.
