Bonjour,
Voilà, mon responsive marchait très bien quand je l'ai réalisé mais ce n'est plus le cas.
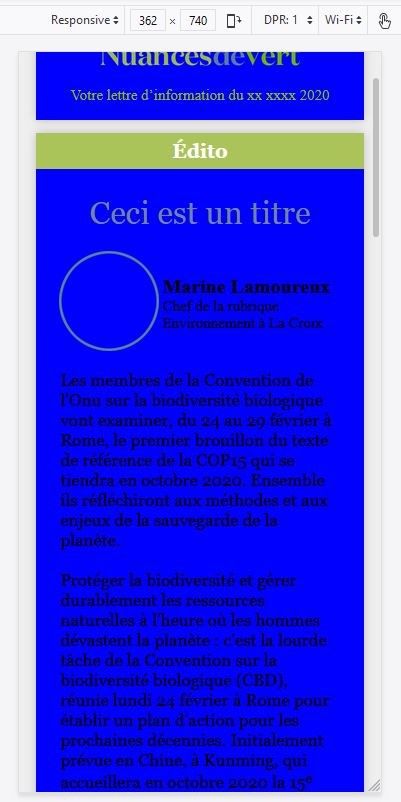
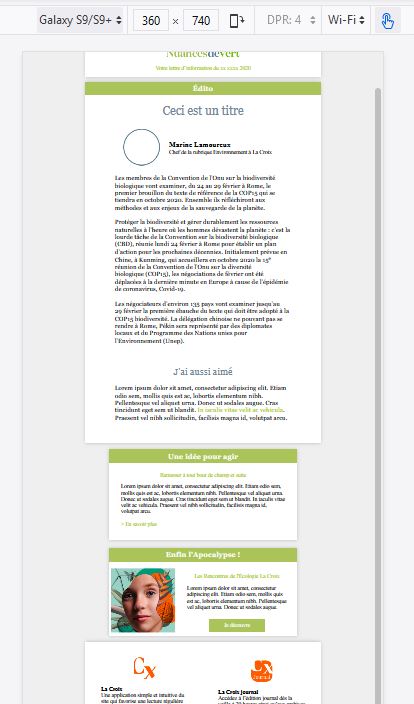
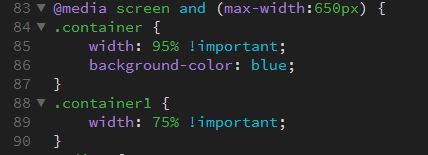
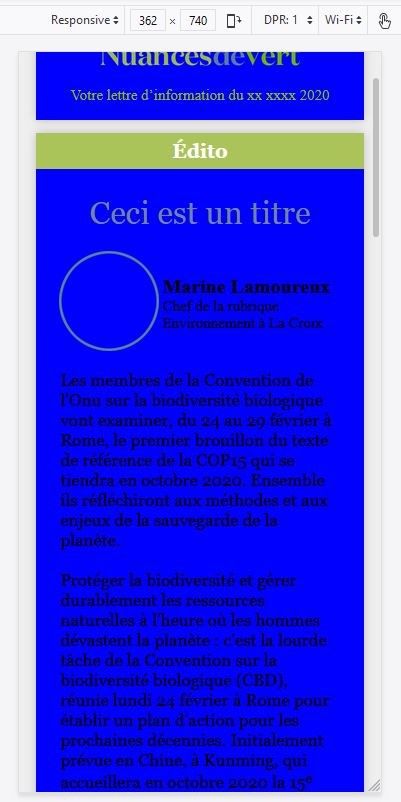
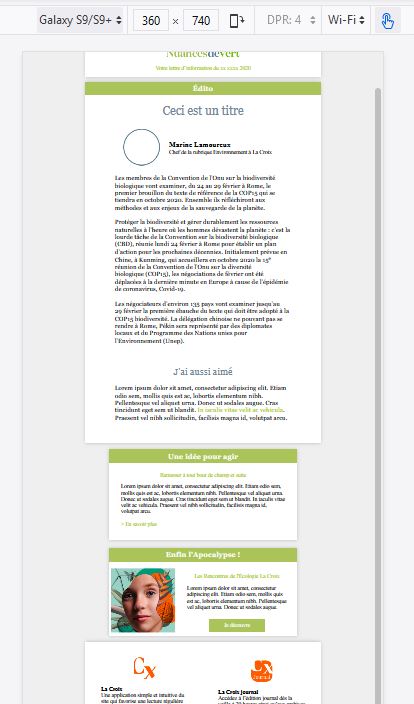
La largueur que j'ai donné en responsive ne s'applique plus mais seulement dans certains cas. Pour savoir si le navigateur reconnait ma propriété CSS j'ai appliqué un background-color bleu et il s'affiche quand je modifie la taille manuellement dans l'outil de preview mais ne s'affiche pas quand je sélectionne directement un format définit (ex Iphone 7)... Je n'y comprends rien


Voilà, mon responsive marchait très bien quand je l'ai réalisé mais ce n'est plus le cas.
La largueur que j'ai donné en responsive ne s'applique plus mais seulement dans certains cas. Pour savoir si le navigateur reconnait ma propriété CSS j'ai appliqué un background-color bleu et il s'affiche quand je modifie la taille manuellement dans l'outil de preview mais ne s'affiche pas quand je sélectionne directement un format définit (ex Iphone 7)... Je n'y comprends rien