Bonjour,
Je suis en train de monter un site sur lequel je voudrais qu'une image en chevauche une autre.
Je suis dans une grille bootstrap, j'ai 3 éléments placés correctement (dont une image en vert) et je voudrais qu'une autre image (la jaune) passe par dessus.
J'ai essayé plusieurs positionnements comme relative et float ; les deux fonctionnent en desktop (j'arrive à placer l'image où je le veux), mais dès que la taille de l'écran varie, l'image du dessus ne suit pas du tout.
J'ai fait quques recherches sur le net ; je trouve plein d'explications sur les positionnements mais pas comment ils se gèrent en responsive.
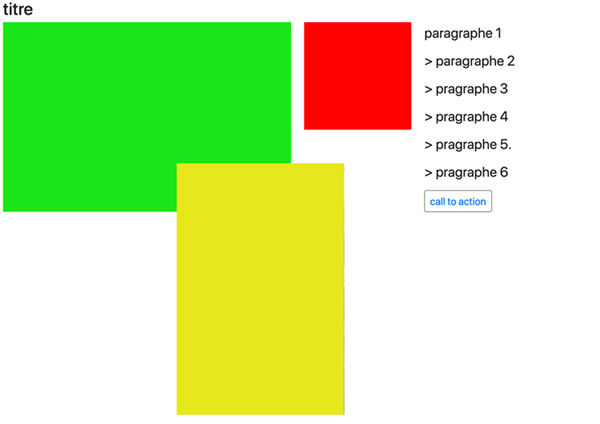
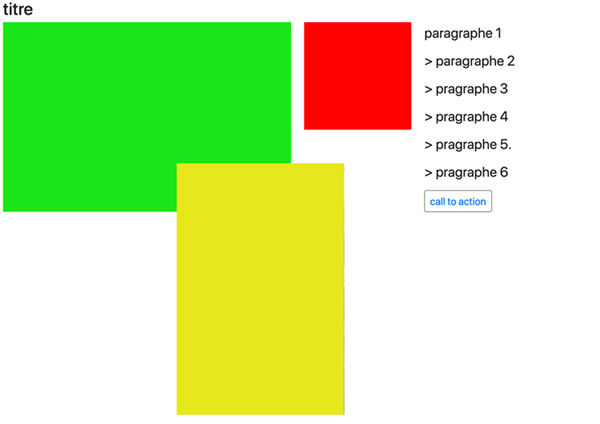
voilà ce que ça donne :
et pour le css :

Merci pour votre aide.
PS : c'est le premier message que je poste sur ce forum et ne sais pas si j'ai bien compris la présentation du code. Veuillez m'excuser si j'ai fait des bêtises.
Merci pour votre aide
Modifié par Felipe (12 Feb 2020 - 14:08)
Je suis en train de monter un site sur lequel je voudrais qu'une image en chevauche une autre.
Je suis dans une grille bootstrap, j'ai 3 éléments placés correctement (dont une image en vert) et je voudrais qu'une autre image (la jaune) passe par dessus.
J'ai essayé plusieurs positionnements comme relative et float ; les deux fonctionnent en desktop (j'arrive à placer l'image où je le veux), mais dès que la taille de l'écran varie, l'image du dessus ne suit pas du tout.
J'ai fait quques recherches sur le net ; je trouve plein d'explications sur les positionnements mais pas comment ils se gèrent en responsive.
voilà ce que ça donne :
<section class="container-fluid" >
<h1>titre</h1>
<div class="row ">
<div class="col-md-5 col-sm-4 col-12">
<img src="img/histoire.jpg">
</div>
<div class="col-md-2 col-sm-2 col-12 ">
<img src="img/logo.jpg" >
</div>
<div class="col-md-5 col-sm-6 col-12 paragraph ">
<p>paragraphe 1</p>
<p> > paragraphe 2</p>
<p>> pragraphe 3</p>
<p>> pragraphe 4</p>
<p>> pragraphe 5.</p>
<p>> pragraphe 6</p>
<button type="button" class="btn btn-outline-dark"><a href="https://avarefuge.fr/">call to action</a></button>
</div>
<div class="col-md-3 dessus-2">
<img src="img/vie-an.jpg">
</div>
</div>
</section>et pour le css :
img {
max-width: 100%;
height: auto;
}
.paragraph {
font-size: 2rem;
}
.btn {
font-size: 1.5rem;
}
.dessus-2 {
position: relative;
top: -22rem;
left: 25rem;
} 
Merci pour votre aide.
PS : c'est le premier message que je poste sur ce forum et ne sais pas si j'ai bien compris la présentation du code. Veuillez m'excuser si j'ai fait des bêtises.
Merci pour votre aide
Modifié par Felipe (12 Feb 2020 - 14:08)
