Bonjour,
j'ai un problème conséquent avec bootstrap. Il s'agit du saut de colonne et plus précisément de la taille -xs-.
Effectivement; lorsque j'utilise des col-xs-12, tout va bien, mais lorsque j'utilise 2 fois col-xs-6, alors ou bout d'un moment une colonne prend 12 de place et fait passer l'autre à la ligne... Je ne comprends pas et j'espère que quelqu'un peut m'aider parce que ça m'arrive souvent.
Voici Mon html:
<footer class="container-fluid">
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6">
<h3><span>Cartes cadeaux</span><br><span>Boutiques près de chez vous</span><br><span>Inscription aux emails</span><br><span>Réduction pour étudiants</span><br><span>Devenir membre</span></h3>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6">
<p><span>Aide</span><br><span>Statut de la commande</span><br><span>Expédition et livraison</span><br><span>Retours</span><br><span>Modes de payement</span><br><span>Nous contacter</span></p>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6">
<p><span>À propos de Mika Shoes</span><br><span>Infos</span><br><span>Carrières</span><br><span>Investisseurs</span><br><span>Développement</span><br><span>Durable</span></p>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6"></div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6"></div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6">
<a href="xyz.com"><img src="images/facebook.png"></a>
<a href="xyz.com"><img src="images/instagram.png"></a>
<a href="xyz.com"><img src="images/yelp.png"></a>
</div>
</div>
</footer>
footer
{
background-color: #111111;
height: 40vh;
color: white;
margin: 0;
padding: 0;
}
footer a, footer a:hover
{
color: white;
}
footer .row
{
margin: 0;
padding: 0;
height: 100%;
width: 100%;
display: flex;
justify-content: space-around;
}
footer p
{
font-size: .8em;
color: #7E7E7E;
}
footer .row [class*="col-"]
{
margin: 0;
padding: 0;
height: 100%;
line-height: 140%;
border: 1px red dotted;
}
footer .row [class*="col-"] h3, footer .row [class*="col-"] p
{
line-height: 240%;
cursor: pointer;
}
footer .row [class*="col-"] h3, footer .row [class*="col-"] p span:hover
{
color: white;
}
@media all and (min-width: 1200px)
{
footer h3
{
font-size: 1em;
}
footer p
{
font-size: .8em;
}
}
@media all and (max-width: 1200px)
{
footer h3
{
font-size: .7em;
}
footer p
{
font-size: .7em;
}
}
@media all and (max-width: 992px)
{
footer h3
{
font-size: .6em;
}
footer p
{
font-size: .6em;
}
footer .row div:nth-child(2), footer .row div:nth-child(3), footer .row div:nth-child(4), footer .row div:nth-child(5)
{
display: none;
}
}
@media all and (max-width: 768px)
{
footer h3
{
font-size: .5em;
}
footer p
{
font-size: .5em;
}
footer .row div:nth-child(2), footer .row div:nth-child(3), footer .row div:nth-child(4), footer .row div:nth-child(5)
{
display: none;
}
}
footer .row div:last-child
{
padding-top: 5%;
display: inline-block;
vertical-align: top;
}
footer .row div:last-child a
{
padding: 0 2vh;
}
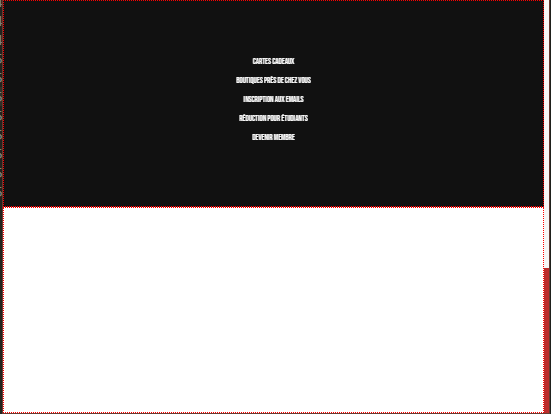
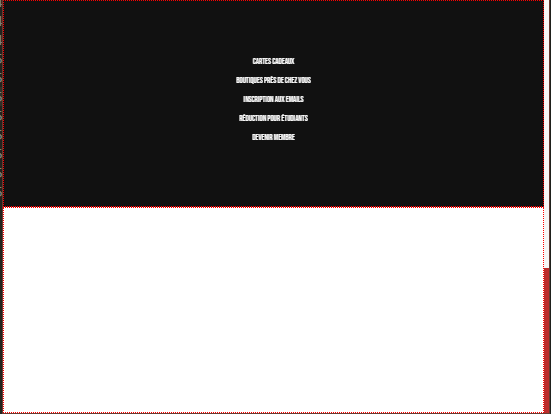
et enfin ce que ça donne:

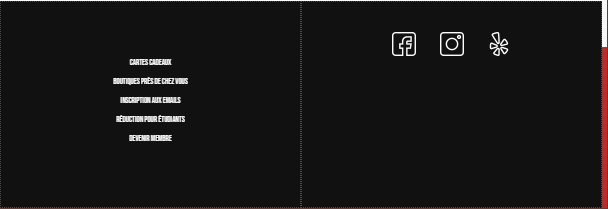
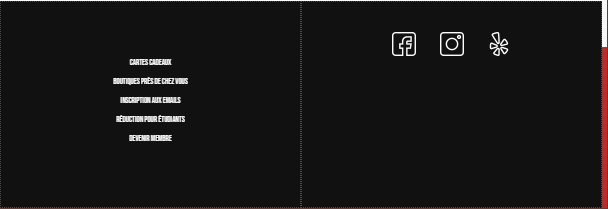
ce que je voudrais:

PS: C'est à partir de 572 pixels que le problème arrive, je ne suis pas sûr que ce soit utile mais mieux vaut le mettre quand même :')
Modifié par Mikali (18 Dec 2019 - 16:21)
j'ai un problème conséquent avec bootstrap. Il s'agit du saut de colonne et plus précisément de la taille -xs-.
Effectivement; lorsque j'utilise des col-xs-12, tout va bien, mais lorsque j'utilise 2 fois col-xs-6, alors ou bout d'un moment une colonne prend 12 de place et fait passer l'autre à la ligne... Je ne comprends pas et j'espère que quelqu'un peut m'aider parce que ça m'arrive souvent.
Voici Mon html:
<footer class="container-fluid">
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6">
<h3><span>Cartes cadeaux</span><br><span>Boutiques près de chez vous</span><br><span>Inscription aux emails</span><br><span>Réduction pour étudiants</span><br><span>Devenir membre</span></h3>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6">
<p><span>Aide</span><br><span>Statut de la commande</span><br><span>Expédition et livraison</span><br><span>Retours</span><br><span>Modes de payement</span><br><span>Nous contacter</span></p>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6">
<p><span>À propos de Mika Shoes</span><br><span>Infos</span><br><span>Carrières</span><br><span>Investisseurs</span><br><span>Développement</span><br><span>Durable</span></p>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6"></div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6"></div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-6">
<a href="xyz.com"><img src="images/facebook.png"></a>
<a href="xyz.com"><img src="images/instagram.png"></a>
<a href="xyz.com"><img src="images/yelp.png"></a>
</div>
</div>
</footer>
footer
{
background-color: #111111;
height: 40vh;
color: white;
margin: 0;
padding: 0;
}
footer a, footer a:hover
{
color: white;
}
footer .row
{
margin: 0;
padding: 0;
height: 100%;
width: 100%;
display: flex;
justify-content: space-around;
}
footer p
{
font-size: .8em;
color: #7E7E7E;
}
footer .row [class*="col-"]
{
margin: 0;
padding: 0;
height: 100%;
line-height: 140%;
border: 1px red dotted;
}
footer .row [class*="col-"] h3, footer .row [class*="col-"] p
{
line-height: 240%;
cursor: pointer;
}
footer .row [class*="col-"] h3, footer .row [class*="col-"] p span:hover
{
color: white;
}
@media all and (min-width: 1200px)
{
footer h3
{
font-size: 1em;
}
footer p
{
font-size: .8em;
}
}
@media all and (max-width: 1200px)
{
footer h3
{
font-size: .7em;
}
footer p
{
font-size: .7em;
}
}
@media all and (max-width: 992px)
{
footer h3
{
font-size: .6em;
}
footer p
{
font-size: .6em;
}
footer .row div:nth-child(2), footer .row div:nth-child(3), footer .row div:nth-child(4), footer .row div:nth-child(5)
{
display: none;
}
}
@media all and (max-width: 768px)
{
footer h3
{
font-size: .5em;
}
footer p
{
font-size: .5em;
}
footer .row div:nth-child(2), footer .row div:nth-child(3), footer .row div:nth-child(4), footer .row div:nth-child(5)
{
display: none;
}
}
footer .row div:last-child
{
padding-top: 5%;
display: inline-block;
vertical-align: top;
}
footer .row div:last-child a
{
padding: 0 2vh;
}
et enfin ce que ça donne:

ce que je voudrais:

PS: C'est à partir de 572 pixels que le problème arrive, je ne suis pas sûr que ce soit utile mais mieux vaut le mettre quand même :')
Modifié par Mikali (18 Dec 2019 - 16:21)
