Bonjour ! Je suis plutôt débutant en programmation et souhaite me créer un portfolio, étant graphiste. Je suis pour cela parti d'un template Bootstrap que je modifie pour faire correspondre le site à mes goûts.
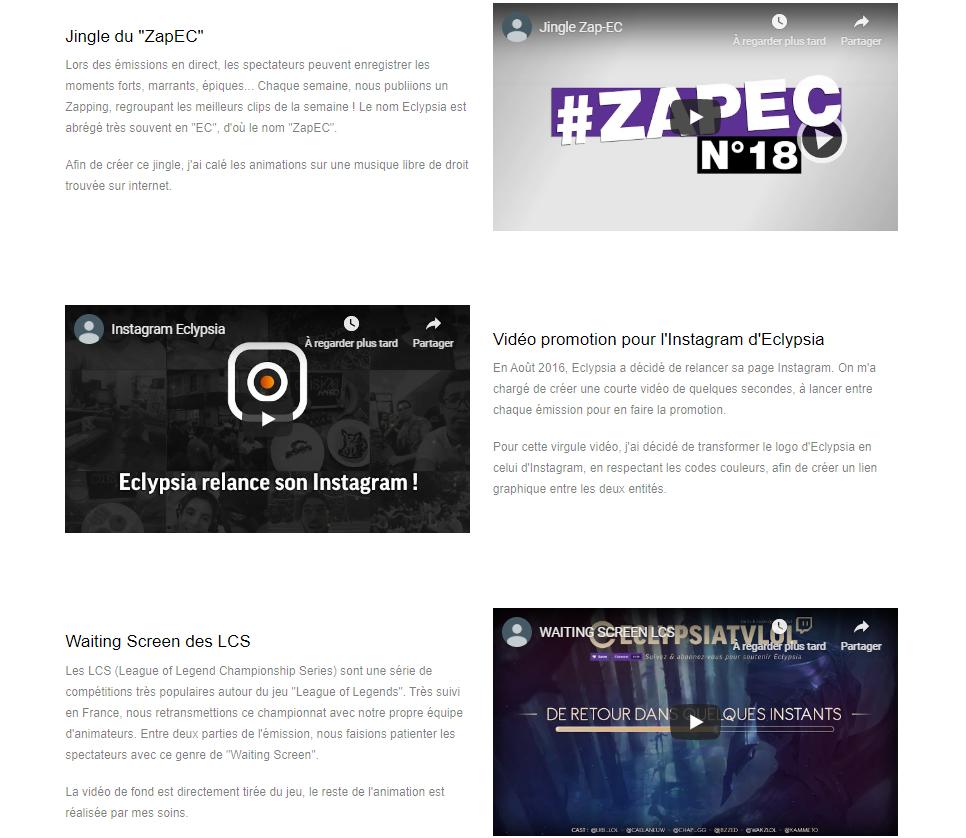
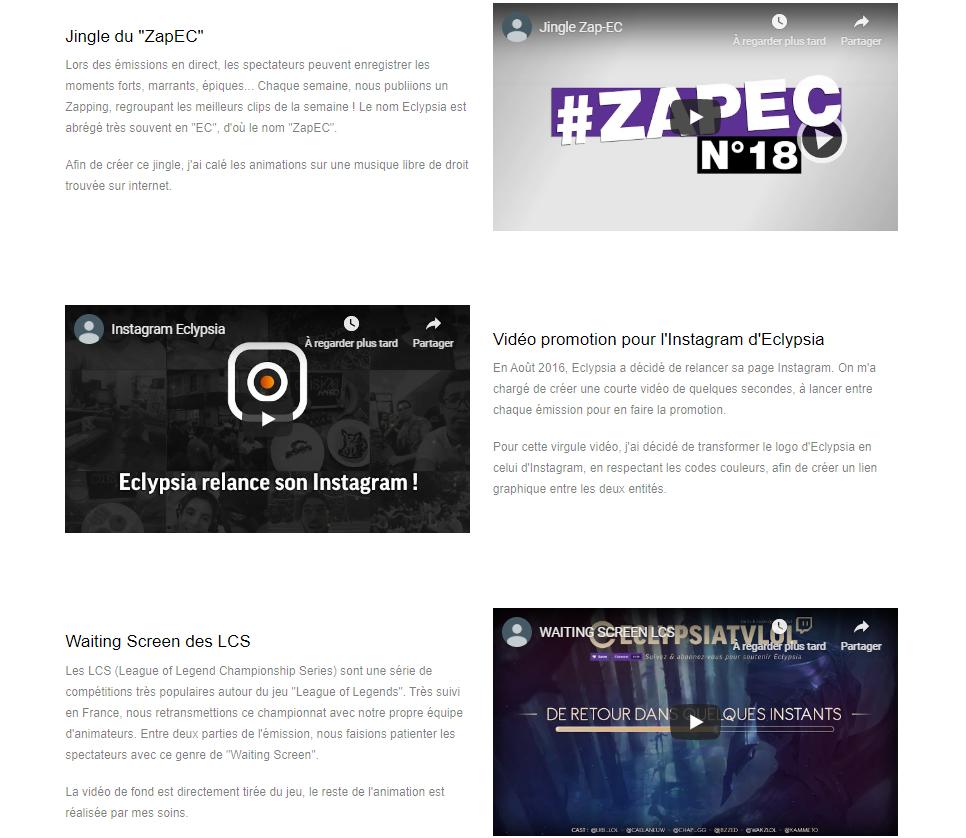
Seulement, je suis arrivé face à un problème que j'ai du mal à résoudre. Sur certaines pages de mon portfolio, mes créations sont présentés comme sur la photo "Exemple", en alternance :

Etant donné que je souhaite mon portfolio reponsive, en réduisant la taille de l'écran, les éléments se superposent verticalement les uns aux autres. On a donc parfois le Texte au dessus de la Video correspondante, et parfois l'inverse. Je souhaiterais, dans cette configuration de petit écran, avoir toujours le Texte au-dessus de la vidéo correspondante.
J'ai essayé une piste en utilisant "flex-direction" mais je ne sais pas encore bien m'en servir.
Seulement, je suis arrivé face à un problème que j'ai du mal à résoudre. Sur certaines pages de mon portfolio, mes créations sont présentés comme sur la photo "Exemple", en alternance :

Etant donné que je souhaite mon portfolio reponsive, en réduisant la taille de l'écran, les éléments se superposent verticalement les uns aux autres. On a donc parfois le Texte au dessus de la Video correspondante, et parfois l'inverse. Je souhaiterais, dans cette configuration de petit écran, avoir toujours le Texte au-dessus de la vidéo correspondante.
J'ai essayé une piste en utilisant "flex-direction" mais je ne sais pas encore bien m'en servir.
 .
.