Bonjour à tous,
Je suis en train de faire des modifs css pour améliorer la version mobile d'un listing produits (CMS prestashop) que j'ai passé en 2 colonnes (au lieu d'une seule).
Voici la page sur laquelle je bosse :
https://www.bougies-la-francaise.com/7-promotions
Mon problème est que, en version mobile, soit à partir de 479px de largeur de fenêtre :
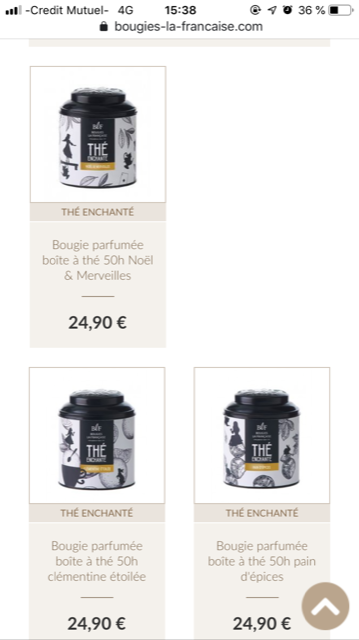
- Lorsque le bloc produit de la colonne de gauche est plus haut que celui de droite, ça fait sauter le bloc produit censé se trouver dessous en le décalant à droite et en laissant un grand vide à la place :

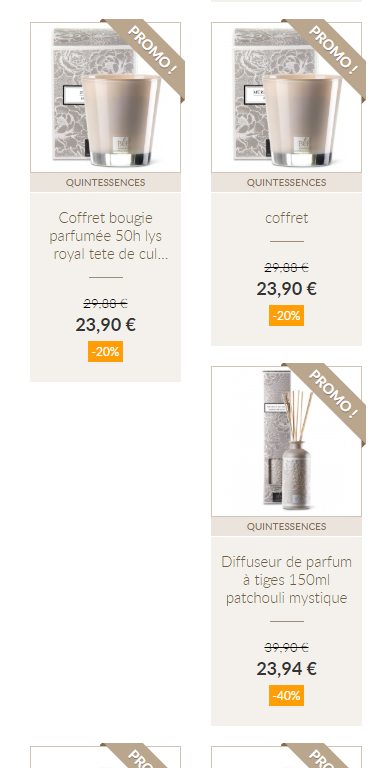
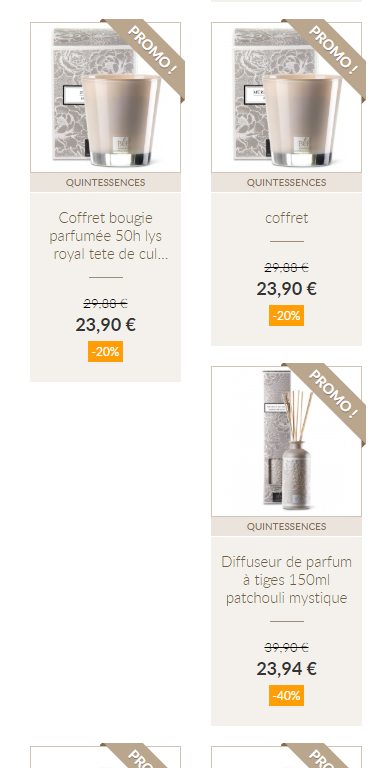
- Lorsque c'est le bloc produit de la colonne de droite qui est plus haut que celui de gauche alors tout fonctionne normalement, les blocs du dessous se comportent correctement en ne laissant aucun vide :

J'ai beau cherché je ne comprends absolument pas pourquoi ce problème apparaît..
Auriez-vous une idée ? J'ai qques bases en intégration html/css mais je suis loin d'être expert, peut-être qu'une personne avec une plus grande connaissance saura m'aider ?
Merci d'avance pour vos précieuses réponses !
Modifié par Aboudri (12 Nov 2019 - 14:57)
Je suis en train de faire des modifs css pour améliorer la version mobile d'un listing produits (CMS prestashop) que j'ai passé en 2 colonnes (au lieu d'une seule).
Voici la page sur laquelle je bosse :
https://www.bougies-la-francaise.com/7-promotions
Mon problème est que, en version mobile, soit à partir de 479px de largeur de fenêtre :
- Lorsque le bloc produit de la colonne de gauche est plus haut que celui de droite, ça fait sauter le bloc produit censé se trouver dessous en le décalant à droite et en laissant un grand vide à la place :

- Lorsque c'est le bloc produit de la colonne de droite qui est plus haut que celui de gauche alors tout fonctionne normalement, les blocs du dessous se comportent correctement en ne laissant aucun vide :

J'ai beau cherché je ne comprends absolument pas pourquoi ce problème apparaît..
Auriez-vous une idée ? J'ai qques bases en intégration html/css mais je suis loin d'être expert, peut-être qu'une personne avec une plus grande connaissance saura m'aider ?
Merci d'avance pour vos précieuses réponses !
Modifié par Aboudri (12 Nov 2019 - 14:57)