Bonjour à tous
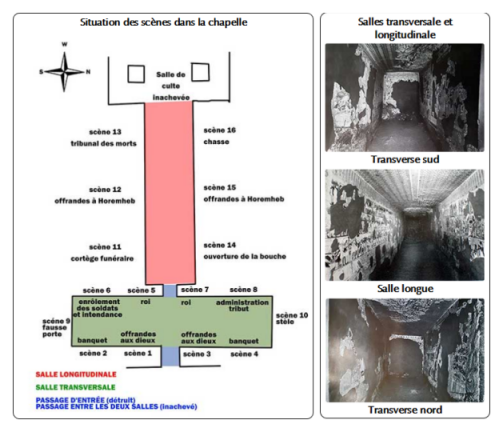
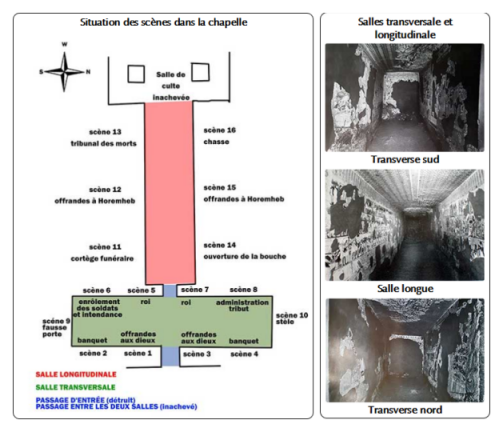
Mon objectif est de créer des montages d'images pour obtenir par exemple ceci:

sous la forme
Avec un CSS bien fait,on peut rendre ce code responsive sans trop de difficulté.
Ma question: connaissez vous un produit qui permette simplement ?
Je cherche quelque chose où on puisse créer un modèle de grille et y déplacer des images.
Tout ce que j'ai pu trouver produit du pdf ou des images, mais je n'en ai trouvé aucun qui produise du HTML.
Mon objectif est de créer des montages d'images pour obtenir par exemple ceci:

sous la forme
<figure class="montage"> <!-- la totalité du montage -->
<figure> <!-- partie gauche -->
<figcaption>Situation des scènes dans la chapelle</figcaption>
<img src="..."...>
</figure>
<figure class="montage"> <!-- partie droite -->
<figcaption>Salles transversale et longitudinale</figcaption>
<figure> <!-- partie droite haut -->
<img src="...">
<figcaption>Transverse sud</figcaption>
</figure>
<figure> <!-- partie droite milieu -->
<img src="...">
<figcaption>Salle longue</figcaption>
</figure>
<figure> <!-- partie droite bas -->
<img src="...">
<figcaption>Transverse nord</figcaption>
</figure>
</figure>
</figure>
Avec un CSS bien fait,on peut rendre ce code responsive sans trop de difficulté.
Ma question: connaissez vous un produit qui permette simplement ?
Je cherche quelque chose où on puisse créer un modèle de grille et y déplacer des images.
Tout ce que j'ai pu trouver produit du pdf ou des images, mais je n'en ai trouvé aucun qui produise du HTML.


