Bonjour
je suis en train de créer un site web, donc j'ai utilisé un template gratuit.
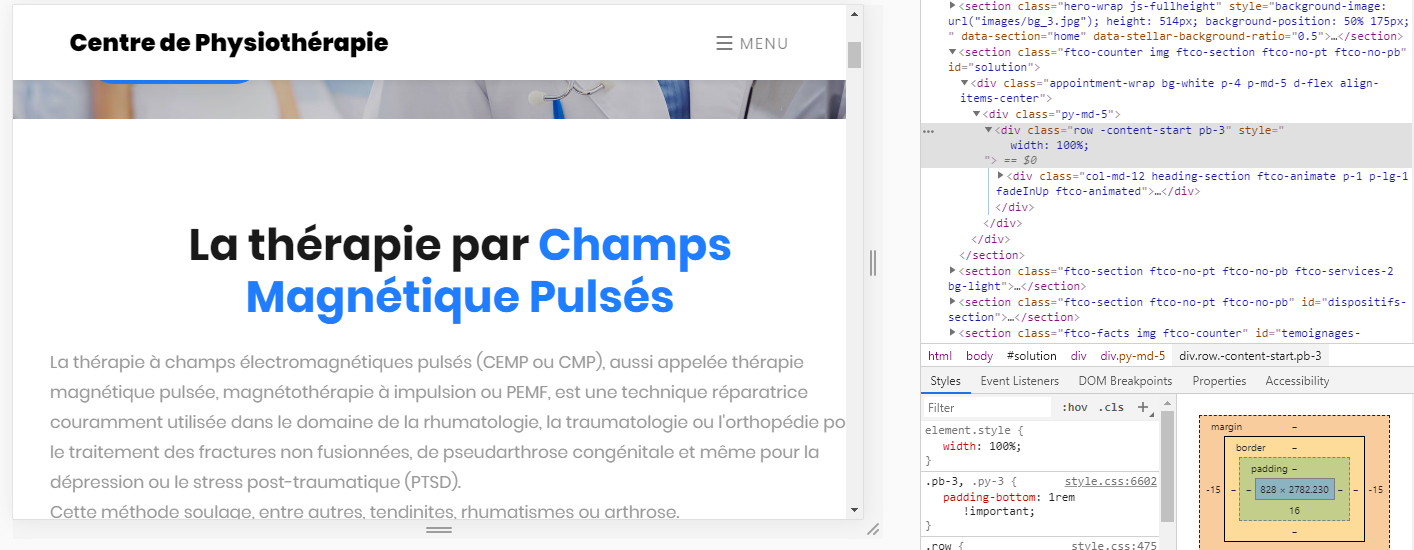
J'ai un problème le texte n'est pas responsive ( celui donné par l'onglet solution : " la thérapie par Champs Magnétiques Pulsés ....à domicile).
J'ai essayé de justifier, d'aligner le texte...rien à faire il est coupé à droite.
Mon site web est http://www.cabinet-focus.fr/ ( cette adresse web n'est pas définitive, c'etait celui de ma femme, c'est pour les essais).
Merci de m'aider de façon simple, car je ne suis pas comme vous tous...des experts.
Manu
je suis en train de créer un site web, donc j'ai utilisé un template gratuit.
J'ai un problème le texte n'est pas responsive ( celui donné par l'onglet solution : " la thérapie par Champs Magnétiques Pulsés ....à domicile).
J'ai essayé de justifier, d'aligner le texte...rien à faire il est coupé à droite.
Mon site web est http://www.cabinet-focus.fr/ ( cette adresse web n'est pas définitive, c'etait celui de ma femme, c'est pour les essais).
Merci de m'aider de façon simple, car je ne suis pas comme vous tous...des experts.
Manu