bonjour pacsys,
Voici le css de mes deux menus qui ont le même fonctionnement.
#menu ul {
margin: 0;
padding: 0;
}
#menu .main-menu {
display: none;
}
#tm:checked + .main-menu {
display: block;
}
#menu input[type="checkbox"],
#menu ul span.drop-icon {
display: none;
}
#menu li,
#toggle-menu,
#menu .sub-menu {
border-style: solid;
border-color: rgba(0, 0, 0, .05);
}
#menu li,
#toggle-menu {
border-width: 0 0 1px;
}
#menu .sub-menu {
background-color: white;
box-shadow: 1px 1px 3px grey;
border-width: 1px 1px 0;
margin: 0 1em;
}
#menu .sub-menu a{
color:#048404;
}
#menu .sub-menu li:last-child {
border-width: 0;
}
#menu li,
#toggle-menu,
#menu a {
position: relative;
display: block;
color: #048404;
text-decoration: none;
}
#toggle-menu {
height:40px;
font-size: 0.9em;
font-weight:bold;
color: white;
background-color: #048404;
text-align: center;
padding: 10px 0 0;
}
#menu a {
font-size: 0.7em;
padding: 1em 1em;
color:#048404;
}
#menu a {
transition: all .125s ease-in-out;
-webkit-transition: all .125s ease-in-out;
}
#menu a:hover {
background-color: white;
color: grey;
border-bottom: 2px solid #048404;
}
#menu .sub-menu {
display: none;
}
#menu .sub-menu2 {
display: none;
}
#menu input[type="checkbox"]:checked + .sub-menu {
display: block;
}
#menu input[type="checkbox"]:checked + .sub-menu2 {
display: block;
}
#menu .sub-menu a:hover {
color: #444;
}
#toggle-menu .drop-icon,
#menu li label.drop-icon {
position: absolute;
right: 1.5em;
top: 1.25em;
}
#menu label.drop-icon, #toggle-menu span.drop-icon {
border-radius: 50%;
width: 1em;
height: 1em;
text-align: center;
background-color: #048404;
color: white;
box-shadow: 0 0 5px white;
}
#menu .drop-icon {
line-height: 1;
}
#menu2 ul {
margin: 0;
padding: 0;
}
#menu2 .main-menu2 {
display: none;
}
#tm2:checked + .main-menu2 {
display: block;
}
#menu2 input[type="checkbox"],
#menu2 ul span.drop-icon2 {
display: none;
}
#menu2 li,
#toggle-menu2,
#menu2 .sub-menu2 {
border-style: solid;
border-color: rgba(0, 0, 0, .05);
}
#menu2 li,
#toggle-menu2 {
border-width: 0 0 1px;
}
#menu2 .sub-menu2 {
background-color: white;
box-shadow: 1px 1px 3px grey;
border-width: 1px 1px 0;
margin: 0 1em;
}
#menu2 .sub-menu2 a{
color:#048404;
}
#menu2 .sub-menu2 li:last-child {
border-width: 0;
}
#menu2 li,
#toggle-menu2,
#menu2 a {
position: relative;
display: block;
color: #048404;
text-decoration: none;
}
#toggle-menu2 {
height:40px;
font-size: 0.9em;
font-weight:bold;
color: white;
background-color: #048404;
text-align: center;
padding: 10px 0 0;
}
#menu2 a {
font-size: 0.7em;
padding: 1em 1em;
color: white;
}
#menu2 a {
transition: all .125s ease-in-out;
-webkit-transition: all .125s ease-in-out;
}
#menu2 a:hover {
background-color: white;
color: grey;
border-bottom: 2px solid #048404;
}
#menu2 .sub-menu2 {
display: none;
}
#menu2 input[type="checkbox"]:checked + .sub-menu2 {
display: block;
}
#menu2 .sub-menu2 a:hover {
color: #444;
}
#toggle-menu2 .drop-icon2,
#menu2 li label.drop-icon2 {
position: absolute;
right: 1.5em;
top: 1.25em;
}
#menu2 label.drop-icon2, #toggle-menu2 span.drop-icon2 {
border-radius: 50%;
width: 1em;
height: 1em;
text-align: center;
background-color: #048404;
color: white;
box-shadow: 0 0 5px white;
}
#menu2 .drop-icon2 {
line-height: 1;
}
@media only screen and (min-width: 52em) {
#menu .main-menu {
display: block;
width: 90%;
margin: 0 auto;
}
#toggle-menu,
#menu label.drop-icon {
display: none;
}
#toggle-menu2,
#menu label.drop-icon2 {
display: none;
}
#menu ul span.drop-icon {
display: inline-block;
}
#menu li {
float: left;
border-width: 0 1px 0 0;
}
#menu .sub-menu li {
float: none;
}
#menu .sub-menu {
border-width: 0;
margin: 0;
position: absolute;
top: 100%;
left: 0;
width: 12em;
z-index: 3000;
}
#menu .sub-menu,
#menu input[type="checkbox"]:checked + .sub-menu {
display: none;
}
#menu .sub-menu li {
border-width: 0 0 1px;
}
#menu .sub-menu .sub-menu {
top: 0;
left: 100%;
}
#menu li:hover > input[type="checkbox"] + .sub-menu {
display: block;
}
#menu2 .main-menu2 {
display: inline-block;
width: 90%;
margin: 0 auto;
}
#toggle-menu,
#menu2 label.drop-icon2 {
display: none;
}
#menu2 ul span.drop-icon2 {
display: inline-block;
}
#menu2 li {
float: left;
border-width: 0 1px 0 0;
}
#menu2 .sub-menu2 li {
float: none;
}
#menu2 .sub-menu2 {
border-width: 0;
margin: 0;
position: absolute;
top: 100%;
left: 0;
width: 12em;
z-index: 3000;
}
#menu2 .sub-menu2,
#menu2 input[type="checkbox"]:checked + .sub-menu2 {
display: none;
}
#menu2 .sub-menu2 li {
border-width: 0 0 1px;
}
#menu2 .sub-menu .sub-menu2 {
top: 0;
left: 100%;
}
#menu2 li:hover > input[type="checkbox"] + .sub-menu2 {
display: block;
}
@media only screen and (min-width: 1140px) {
.wrapper {
width: 1026px;
margin: 0 auto;
}
}
.hidden {
display: none !important;
visibility: hidden;
}
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
.visuallyhidden.focusable:active,
.visuallyhidden.focusable:focus {
clip: auto;
height: auto;
margin: 0;
overflow: visible;
position: static;
width: auto;
}
.invisible {
visibility: hidden;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}


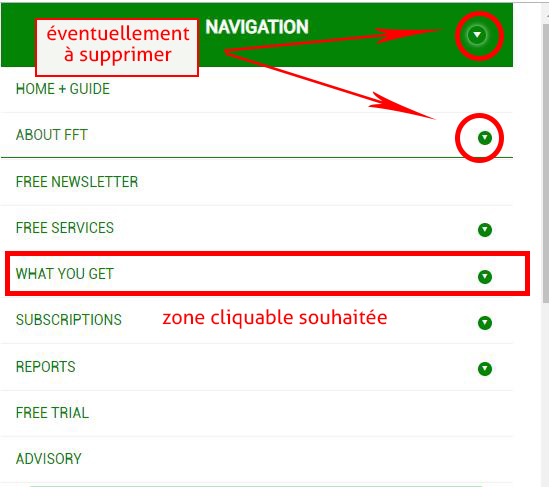
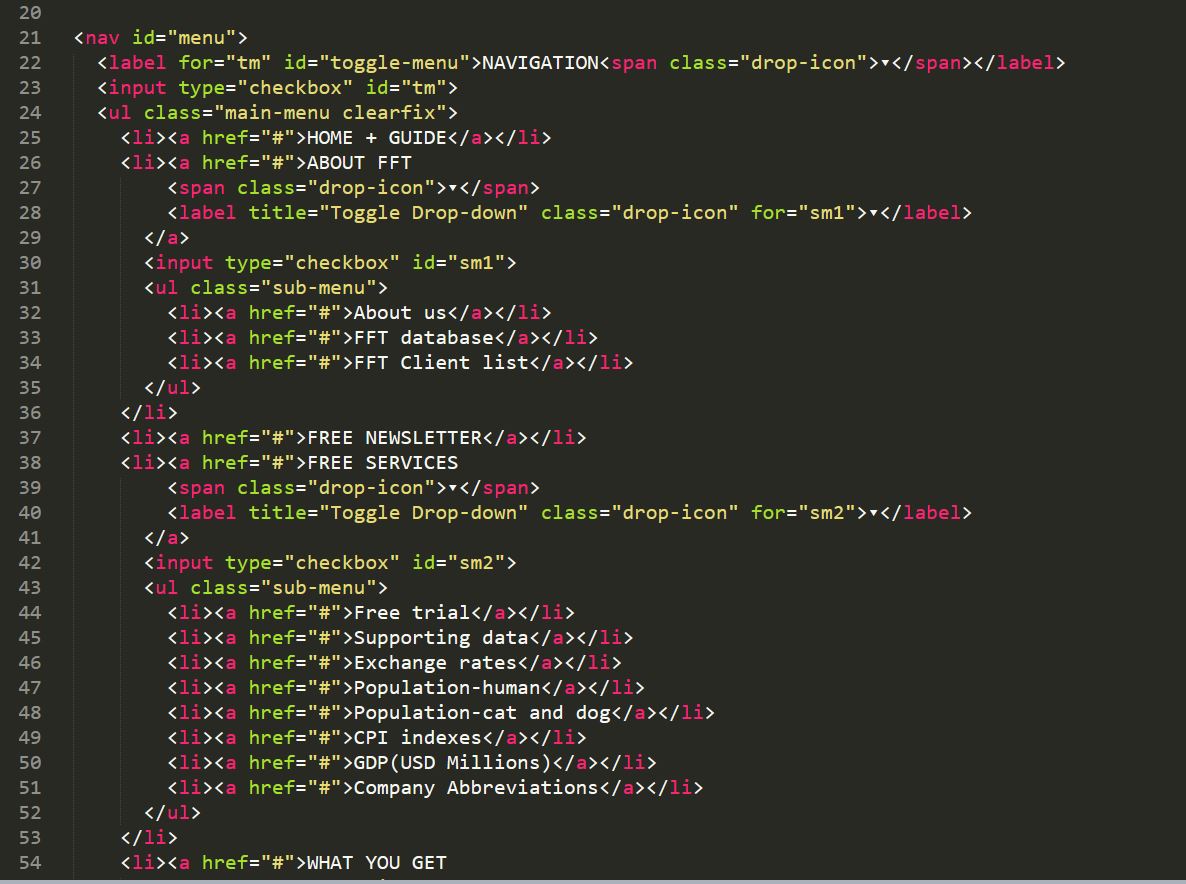
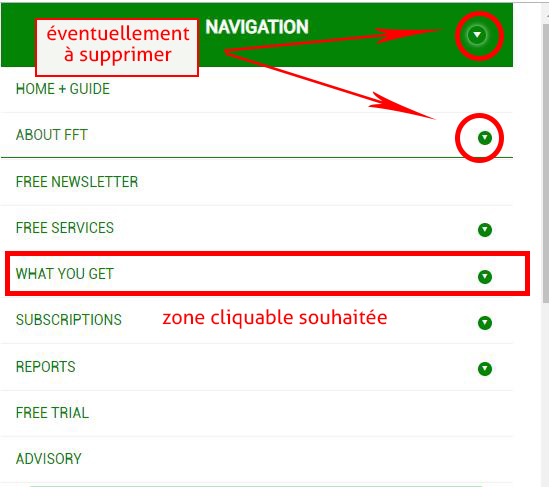
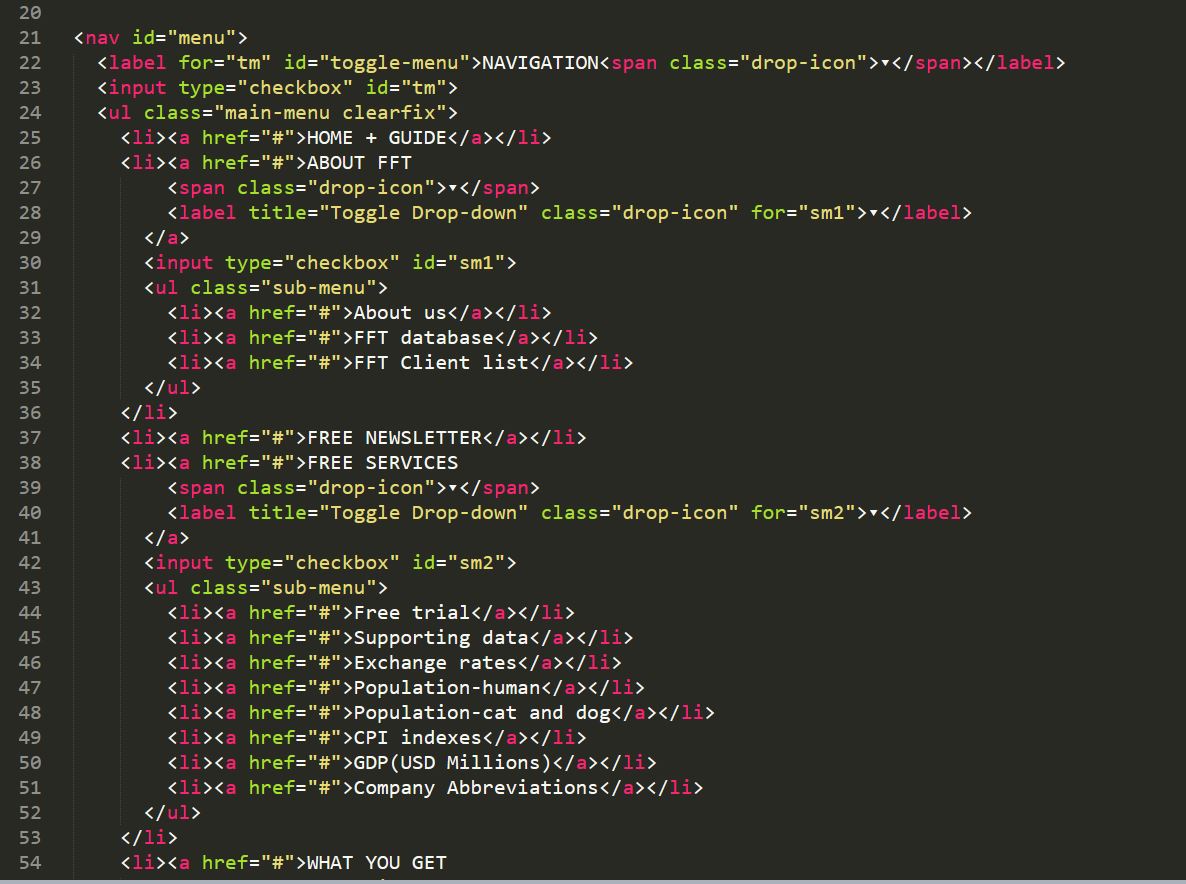
 , je vous explique.
, je vous explique.



 , je vous explique.
, je vous explique.