Bonjour à tous,
J’aimerais faire une page d’accueil avec une image en responsive sur tous devices mais il s’avère que ma technique ne soit pas effective sur mobile Samsung ou Honor... Ca fonctionne cependant très bien sur ordinateur, sur tablette et iPhone.
Une idée pour que l’image aille jusqu’en bas de l’ecran ? J’ai essayé plusieurs background-position, des @medias, mais en vain...
Pourriez-vous m’aider à resoudre ce casse-tête ?
Le lien vers la page concernée : http://www.gadaut.com/dev/index3.html
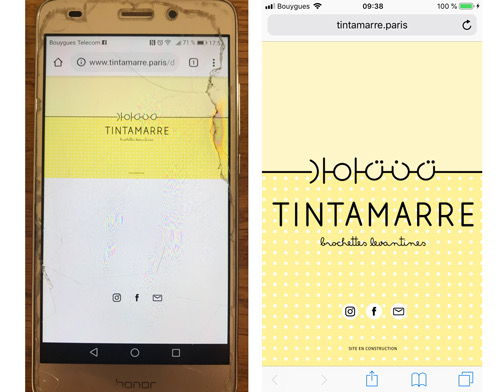
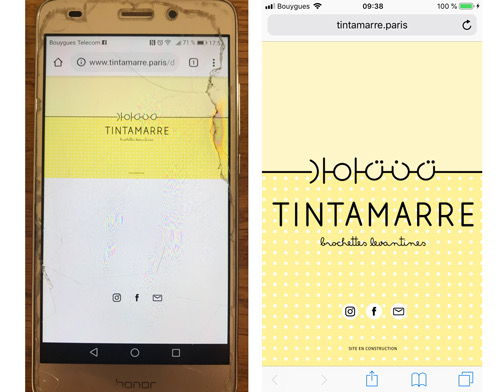
En image ce que l’on voit sur Honor ou Samsung à gauche et à droite, ce que l’on voit sur iPhone et ce que j’aimerais avoir sur tous les portables
ce que l’on voit sur iPhone et ce que j’aimerais avoir sur tous les portables 
Bon dimanche et merci par avance pour vos idées lumineuses !
Waxelly.
J’aimerais faire une page d’accueil avec une image en responsive sur tous devices mais il s’avère que ma technique ne soit pas effective sur mobile Samsung ou Honor... Ca fonctionne cependant très bien sur ordinateur, sur tablette et iPhone.
Une idée pour que l’image aille jusqu’en bas de l’ecran ? J’ai essayé plusieurs background-position, des @medias, mais en vain...
Pourriez-vous m’aider à resoudre ce casse-tête ?
Le lien vers la page concernée : http://www.gadaut.com/dev/index3.html
En image ce que l’on voit sur Honor ou Samsung à gauche et à droite,
 ce que l’on voit sur iPhone et ce que j’aimerais avoir sur tous les portables
ce que l’on voit sur iPhone et ce que j’aimerais avoir sur tous les portables 
Bon dimanche et merci par avance pour vos idées lumineuses !
Waxelly.


