Bonjour à tous,
Dieu que c'est compliqué la programmation pour un amateur pas très éclairé !!!.
Je vous explique mon problème.
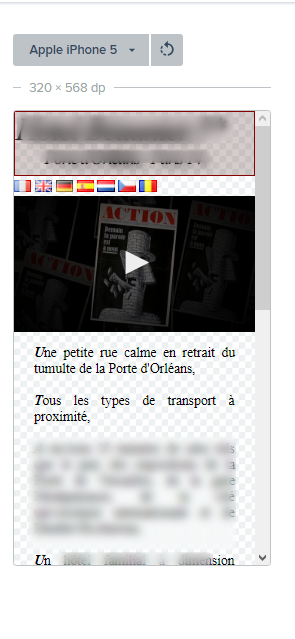
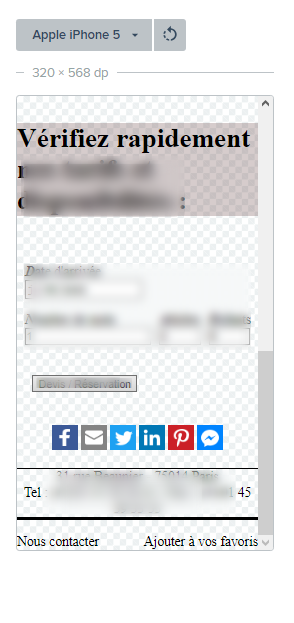
J'essaie de rendre mon site responsive. Je teste mon site sur XRespond (donc en ligne) et ça fonctionne très bien au niveau du rendu pour un iphone par exemple. Tout est correctement lisible, une barre de défilement verticale se met en place pour accéder au reste de la page etc... Donc grosse fierté de l'amateur que je suis !!!
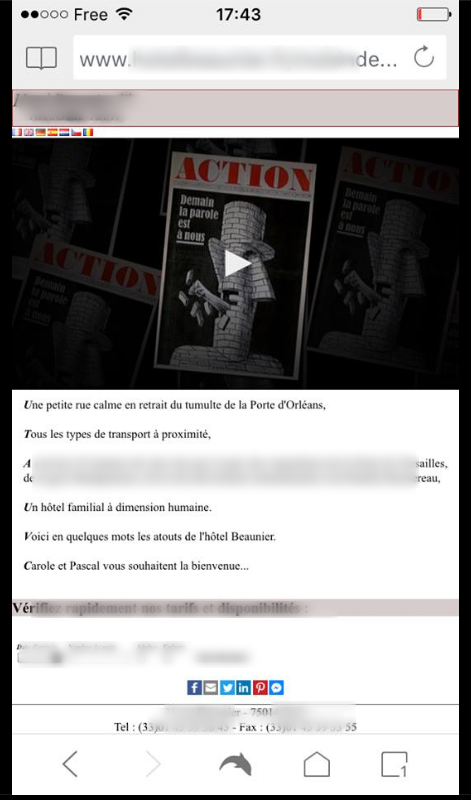
Je prend donc mon iphone pour vérifier le rendu sur mon téléphone et, là, la douche froide. Le site est illisible. La page complète s'est adaptée verticalement à la taille de l'écran donc pas de scroll. J'ai testé le site avec deux navigateurs : Safari et Dolphin.
Auriez-vous une idée sur le sujet sans pour autant vous coller tout le site ici ?
D'avance merci pour votre aide et bien à vous
Dieu que c'est compliqué la programmation pour un amateur pas très éclairé !!!.
Je vous explique mon problème.
J'essaie de rendre mon site responsive. Je teste mon site sur XRespond (donc en ligne) et ça fonctionne très bien au niveau du rendu pour un iphone par exemple. Tout est correctement lisible, une barre de défilement verticale se met en place pour accéder au reste de la page etc... Donc grosse fierté de l'amateur que je suis !!!

Je prend donc mon iphone pour vérifier le rendu sur mon téléphone et, là, la douche froide. Le site est illisible. La page complète s'est adaptée verticalement à la taille de l'écran donc pas de scroll. J'ai testé le site avec deux navigateurs : Safari et Dolphin.
Auriez-vous une idée sur le sujet sans pour autant vous coller tout le site ici ?
D'avance merci pour votre aide et bien à vous