Bonjour à tous,
Je vous soumets un petit cas car je n'arrive pas à comprendre ce qui ne va pas.
Trois petits paragraphes que je souhaiterais responsive sur toute la largeur de l'écran.
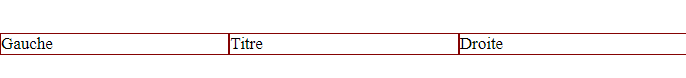
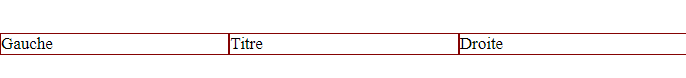
Premièrement, j'y arrive en mettant pour chacun une valeur de 33%
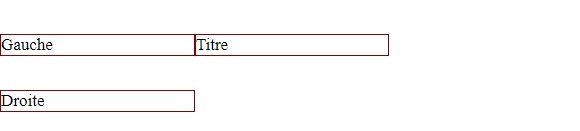
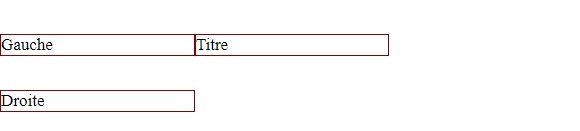
et par contre ça ne fonctionne pas avec des valeurs 30%- 40%-30%.
Deuxièmement, si je diminue la taille de l'écran, les trois <p> s'ajustent bien à la taille de l'écran. Par contre, sous 597px de large, le "coté" droit passe à la ligne automatiquement
Testé sous opera et Firefox.
Ps: les cadres ne sont là que pour la visualisation
Je ne vois pas ce qui cloche.
Je vous remercie par avance pour votre précieuse aide.
Bien à vous.
Je vous soumets un petit cas car je n'arrive pas à comprendre ce qui ne va pas.
Trois petits paragraphes que je souhaiterais responsive sur toute la largeur de l'écran.
Premièrement, j'y arrive en mettant pour chacun une valeur de 33%

et par contre ça ne fonctionne pas avec des valeurs 30%- 40%-30%.
Deuxièmement, si je diminue la taille de l'écran, les trois <p> s'ajustent bien à la taille de l'écran. Par contre, sous 597px de large, le "coté" droit passe à la ligne automatiquement

Testé sous opera et Firefox.
Ps: les cadres ne sont là que pour la visualisation
Je ne vois pas ce qui cloche.
Je vous remercie par avance pour votre précieuse aide.
Bien à vous.
<body>
<p id="cote">Gauche<p>
<p id="titre">Titre</p>
<p id="cote">Droite<p>
</body>
#titre {
border-style: solid ;
border-color: #850303;
border-width: thin;
float:left;
width:33%;
}
#tour{
border-style: solid ;
border-color: #850303;
border-width: thin;
float:left;
width: 33%;
}
 ...mais ça n'avait aucun impact sur le résultat.
...mais ça n'avait aucun impact sur le résultat. 

