bonjour à toute la communauté . 
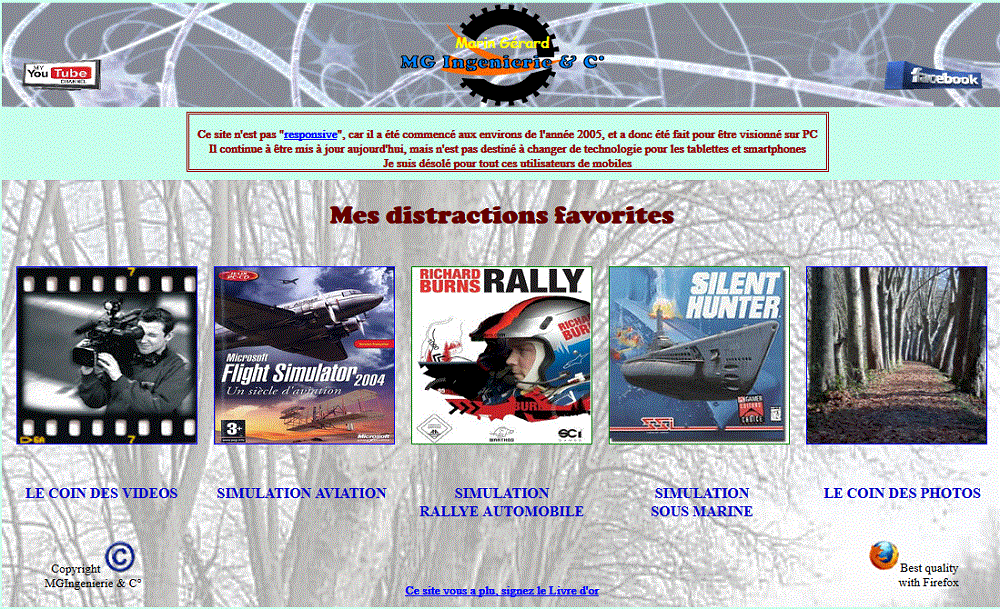
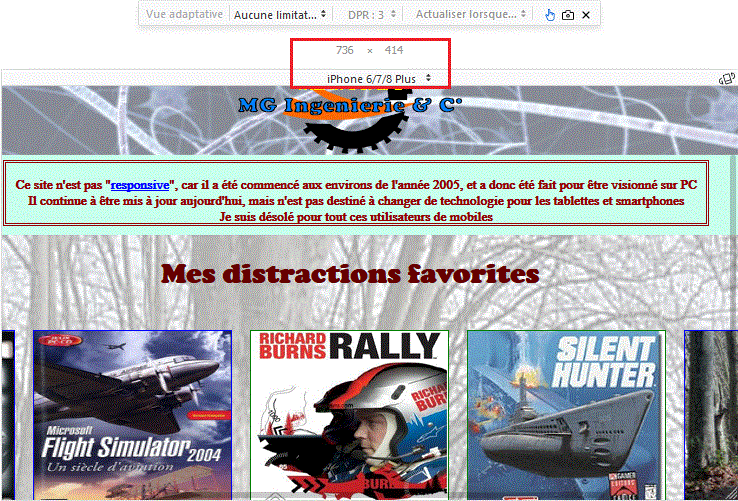
j'ai un site web, que j'ai commencé vers les années 2005, et aujourd'hui, force est de constater que s'il me plait, il n'est pas visible par les utilisateurs de mobiles (smartphones et/ou tablettes).
C'est sur le site Alsacréations que j'ai demandé à évaluer le site, et qu'on m'a révélé la triste vérité .
Je demande de l'aide et surtout des conseils pour arriver à rendre ce site "responsive", si cela s'avère possible, car ne comprenant pas bien le fonctionnement de la visualisation sur un smartphone, je vois mal comment un utilisateur peut avoir une vue globale de mes pages (c'est l'esprit dans lequel j'ai construit le site) en étant obligé de faire défiler ... des parties de page web .
N'ayant quasiment aucune page à "texte", mais pratiquement que des images à cliquer, je suis très perplexe quand au résultat sans dénaturer les présentations originales .
Je suis preneur de tous les conseils et accepte volontiers les coups de main ....

Merci d'avance à toutes les bonnes volontés ...

j'ai un site web, que j'ai commencé vers les années 2005, et aujourd'hui, force est de constater que s'il me plait, il n'est pas visible par les utilisateurs de mobiles (smartphones et/ou tablettes).
C'est sur le site Alsacréations que j'ai demandé à évaluer le site, et qu'on m'a révélé la triste vérité .

Je demande de l'aide et surtout des conseils pour arriver à rendre ce site "responsive", si cela s'avère possible, car ne comprenant pas bien le fonctionnement de la visualisation sur un smartphone, je vois mal comment un utilisateur peut avoir une vue globale de mes pages (c'est l'esprit dans lequel j'ai construit le site) en étant obligé de faire défiler ... des parties de page web .

N'ayant quasiment aucune page à "texte", mais pratiquement que des images à cliquer, je suis très perplexe quand au résultat sans dénaturer les présentations originales .
Je suis preneur de tous les conseils et accepte volontiers les coups de main ....


Merci d'avance à toutes les bonnes volontés ...




 ") plonger dans l'étude de tout ce qui concerne le changement à effectuer ...
") plonger dans l'étude de tout ce qui concerne le changement à effectuer ... 



 ) je roulais en C4 et j'avais mis un insigne Citroën sur mon volant, et utilisé ce nom pour créer ma boite mail et mettre en avatar ce même nom sur tous les forums où j'ai des sujets liés ...
) je roulais en C4 et j'avais mis un insigne Citroën sur mon volant, et utilisé ce nom pour créer ma boite mail et mettre en avatar ce même nom sur tous les forums où j'ai des sujets liés ... 
