Bonjour à tous
En affichant la page https://tests.osirisnet.net/news/n_09_18.htm?fr sur une tablette, je constate que la taille des caractères est trop petite.
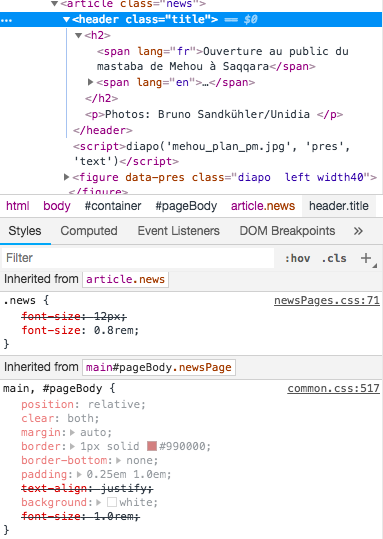
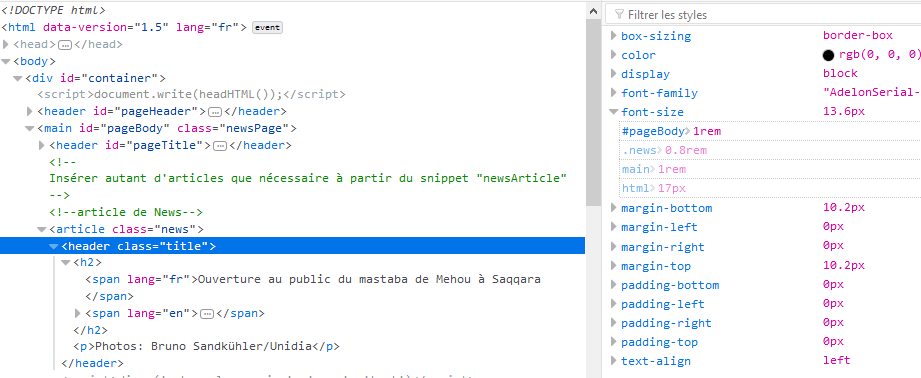
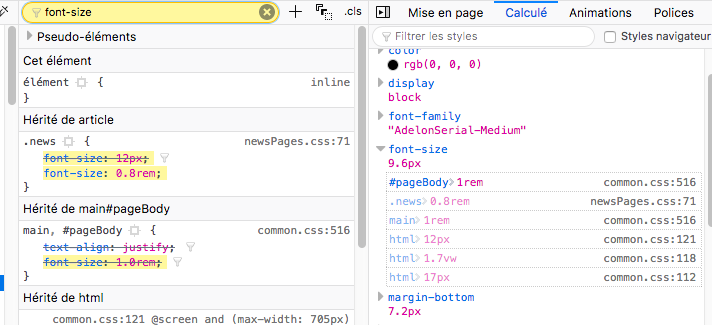
J'ai regardé avec l'outil de développement de Firefox, je ne parviens pas à comprendre comment fonctionne l'héritage des font-size, ce qui me permettrait d'agrandir celui-ci.
par exemple avec le code :
Je constate que
<main> a un font-size défini par le CSS de #pageBody
<article a un font-size défini par .news
mais <header> hérite du font-size défini par #pageBody, alors que je m'attendrais à ce que ce soit celui de <article>
Il y a manifestement quelque chose que je ne comprends pas dans l'héritage des propriétés CSS
Pouvez vous m'aider à y voir plus clair?
Merci de votre aide
En affichant la page https://tests.osirisnet.net/news/n_09_18.htm?fr sur une tablette, je constate que la taille des caractères est trop petite.
J'ai regardé avec l'outil de développement de Firefox, je ne parviens pas à comprendre comment fonctionne l'héritage des font-size, ce qui me permettrait d'agrandir celui-ci.
par exemple avec le code :
<main id="pageBody"class="newsPage">
..........
<article class="news">
<header class="title">
..........
</header>
.................
</article>
..........
</main>
Je constate que
<main> a un font-size défini par le CSS de #pageBody
<article a un font-size défini par .news
mais <header> hérite du font-size défini par #pageBody, alors que je m'attendrais à ce que ce soit celui de <article>
Il y a manifestement quelque chose que je ne comprends pas dans l'héritage des propriétés CSS
Pouvez vous m'aider à y voir plus clair?
Merci de votre aide