Sur Alsacreation, je vois, sur :
CSS Grid Layout en production, un lien qui mène à des sites de référence utilisant Grid :
http://www.gridexamples.com/
Je clique au hasard sur le quatrième de la liste :
http://www.gridexamples.com/terryrigginsphotography-com/
(capture d'écran trop lourde pour être insérée)
et je constate, en le réduisant sous Firefox en 360x640 qu'il y a un problème dans cette résolution. Une partie de l'affichage est tronquée à droite et, naturellement, un ascenseur apparaît en bas de la page.
Même chose pour le second site :
http://www.gridexamples.com/blog-jmtalarn-com/
Je ne parle même pas d'une résolution plus basse, ça s'aggrave.
Alors qu'avec la même configuration, le site : http://www.gridexamples.com/ n'a lui, pas ce problème d'affichage dans ces résolutions.
Est-ce l'outil de redimensionnement de Firefox qui n'affiche pas correctement dans ces faibles résolutions ? Mais alors, pourquoi pas pour tous les sites ?
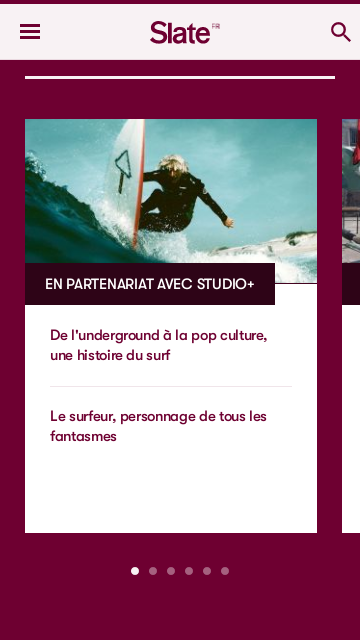
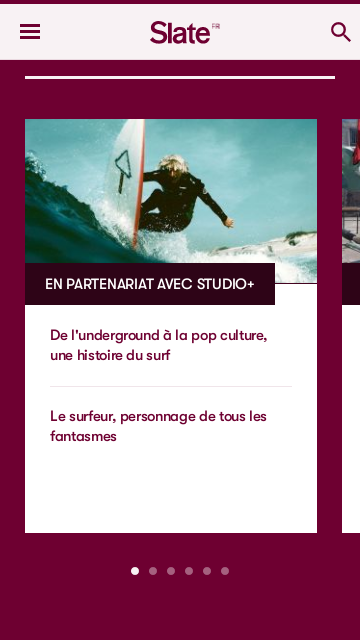
Je vais sur slate.fr, cité en référence, c'est pire, même en 767x600, la page est tronquée.

J'aimerais bien avoir des avis autorisés sur ce problème.
Merci.
Modifié par Bongota (11 Sep 2018 - 13:08)
CSS Grid Layout en production, un lien qui mène à des sites de référence utilisant Grid :
http://www.gridexamples.com/
Je clique au hasard sur le quatrième de la liste :
http://www.gridexamples.com/terryrigginsphotography-com/
(capture d'écran trop lourde pour être insérée)
et je constate, en le réduisant sous Firefox en 360x640 qu'il y a un problème dans cette résolution. Une partie de l'affichage est tronquée à droite et, naturellement, un ascenseur apparaît en bas de la page.
Même chose pour le second site :
http://www.gridexamples.com/blog-jmtalarn-com/
Je ne parle même pas d'une résolution plus basse, ça s'aggrave.
Alors qu'avec la même configuration, le site : http://www.gridexamples.com/ n'a lui, pas ce problème d'affichage dans ces résolutions.
Est-ce l'outil de redimensionnement de Firefox qui n'affiche pas correctement dans ces faibles résolutions ? Mais alors, pourquoi pas pour tous les sites ?
Je vais sur slate.fr, cité en référence, c'est pire, même en 767x600, la page est tronquée.

J'aimerais bien avoir des avis autorisés sur ce problème.
Merci.
Modifié par Bongota (11 Sep 2018 - 13:08)