Bonjour,
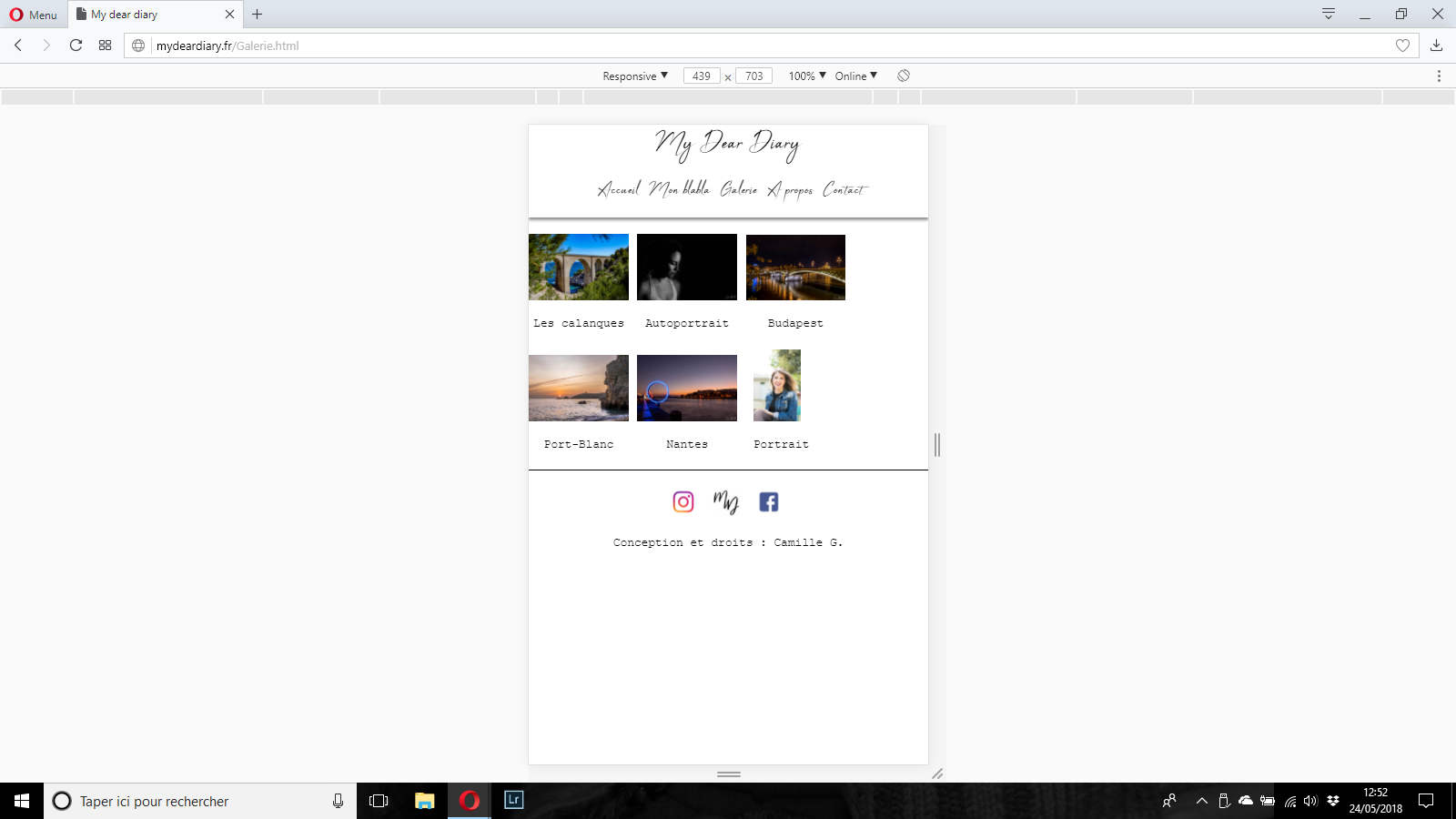
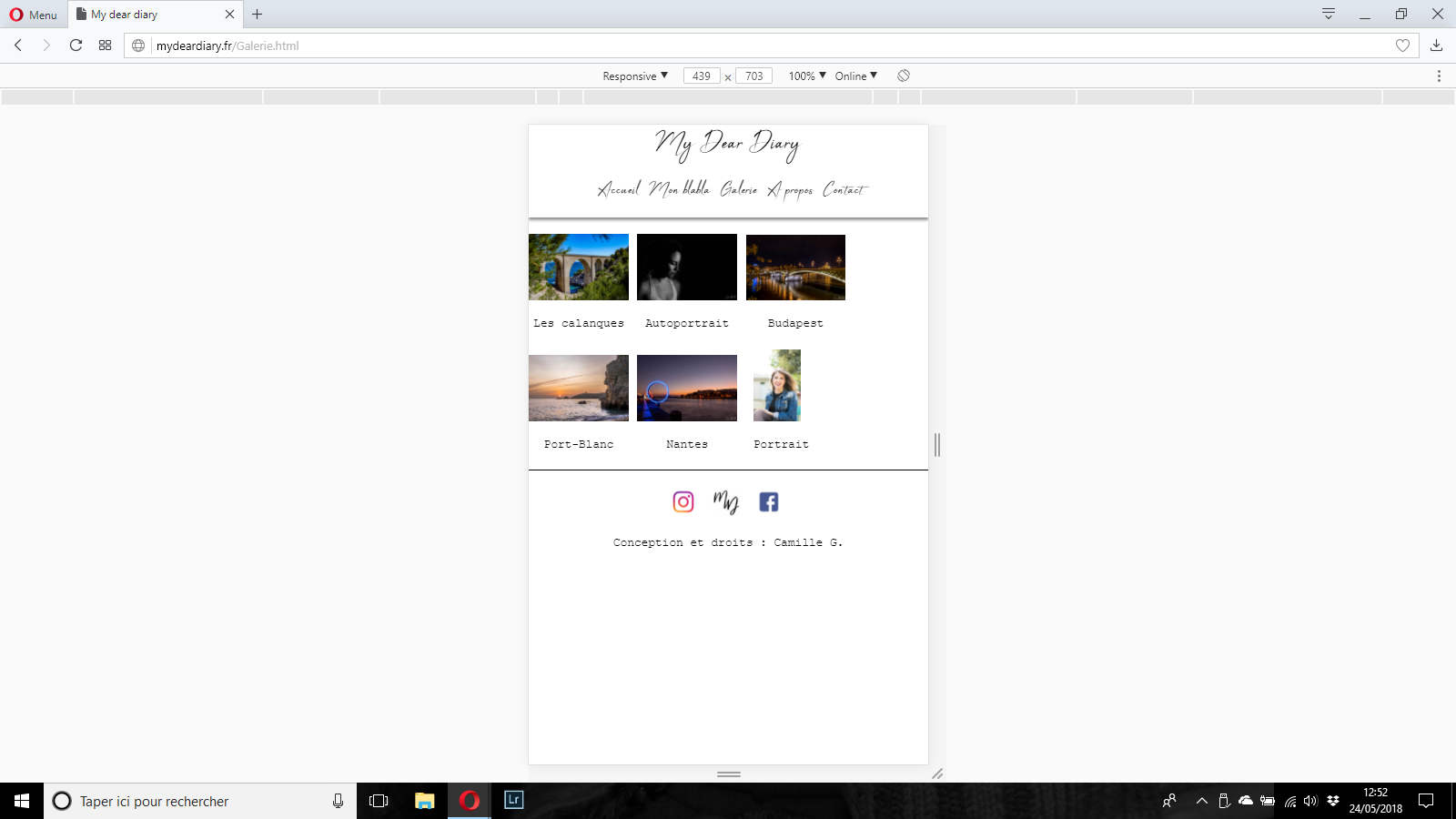
Voilà j'ai un petit soucis avec ma galerie, quand je veux la rendre responsive les images ne sont plus centrées et je ne comprends pas pourquoi car mes margin sont en auto partout.... Du coup si vous pouviez m'éclairer ça serait super je vous laisse tout ce qu'il faut pour comprendre :

Mon code CSS :
Voilà j'ai un petit soucis avec ma galerie, quand je veux la rendre responsive les images ne sont plus centrées et je ne comprends pas pourquoi car mes margin sont en auto partout.... Du coup si vous pouviez m'éclairer ça serait super je vous laisse tout ce qu'il faut pour comprendre :

Mon code CSS :
.row > .column {
padding: 8px;
margin: auto;
}
.row > .portrait {
padding: 8px;
margin: auto;
}
.row:after {
content: "";
display: table;
clear: both;
}
div p
{
text-align: center;
font-weight: normal;
font-size: 0.8em;
}
.row
{
width: 100%;
margin: auto;
display: inline-block;
margin-top: 150px;
}
.row img
{
width: 100%;
}
#credits
{
font-size: 1em;
}
.column {
display: inline-block;
width: 23%;
margin: auto;
}
.portrait
{
display: inline-block;
width: 12%;
margin: auto;
}
@media all and (max-width: 1200px)
{
.column
{
display: inline-block;
width: 43%;
margin: auto;
}
.portrait
{
display: inline-block;
width: 33%;
margin: auto;
}
.row
{
margin-top: 120px;
}
}

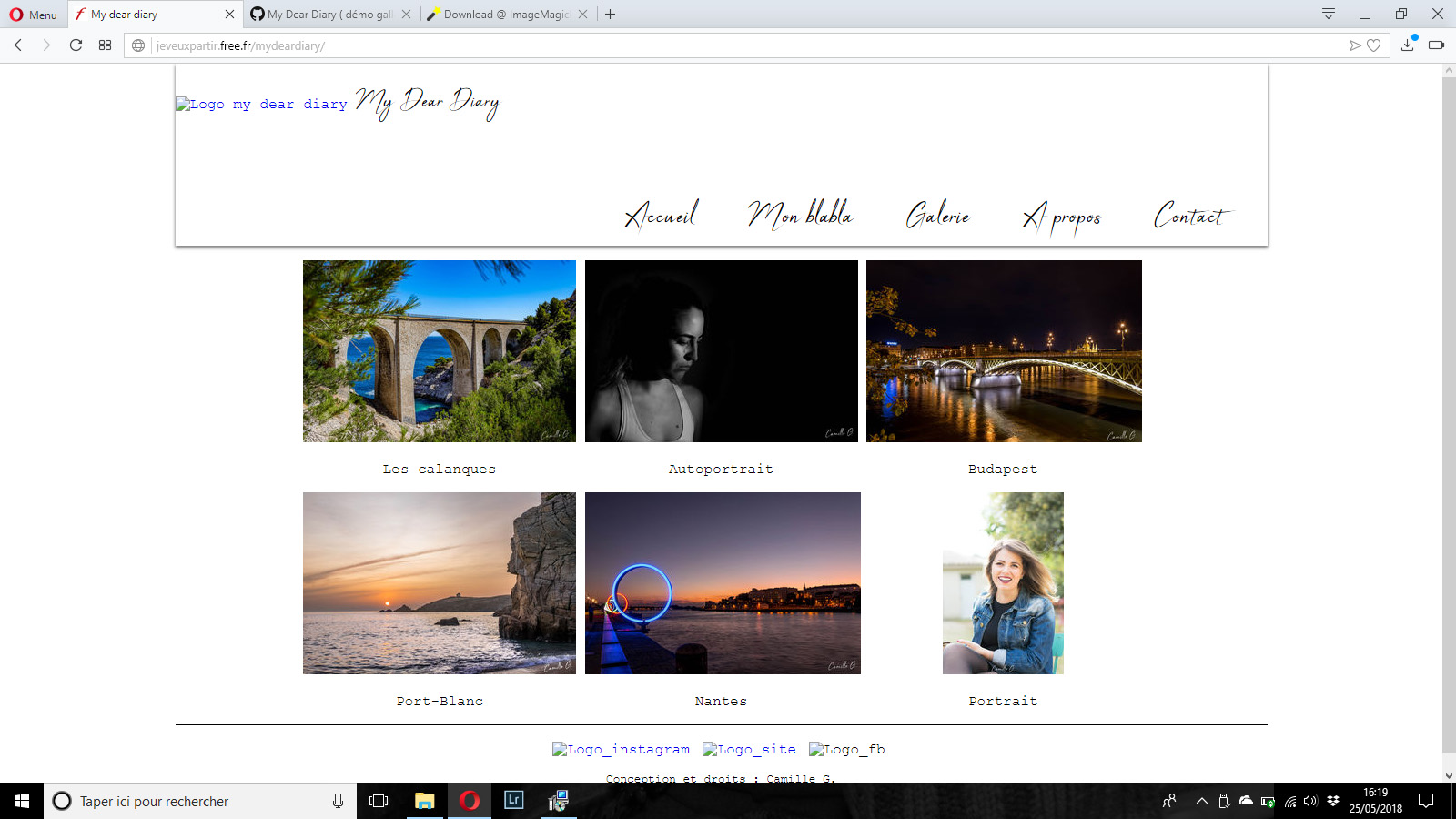
 Par contre je vois que même en mettant un width 25% aux div à ce que vous venez de me proposer je ne peux pas avoir 4 images sur l'ensemble de la page, il y a t'il une solution à ça ?
Par contre je vois que même en mettant un width 25% aux div à ce que vous venez de me proposer je ne peux pas avoir 4 images sur l'ensemble de la page, il y a t'il une solution à ça ? 
