Bonjour à toutes et tous,
J’ai besoin d’intégrer les 6 dernières images du compte Instagram de mon client de manière dynamique.
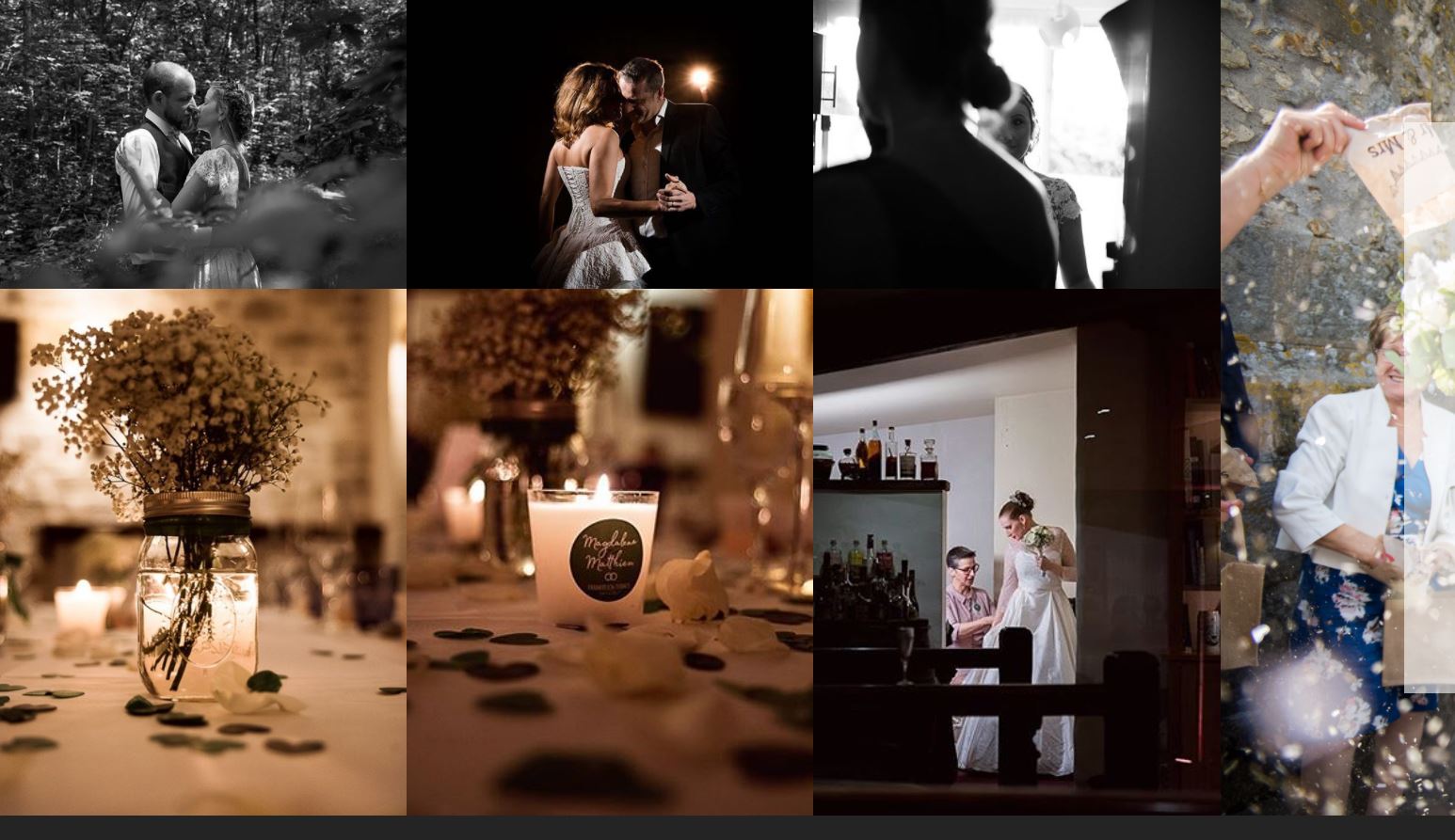
Pour la partie création et intégration pas de soucis c’est fait, là où j’ai un vrai soucis c’est d’avoir des images carrées et surtout responsive quelque soit le format (paysage ou portrait).
L’idée c’est d’avoir un emplacement de 3 photos sur 2 rangées et que le conteneur ne fasse que 50%.
J’ai essayé un Max de choses en css mais je n’y parviens pas. J’en suis arrivé au stade de le demander si c’est faisable qu’en css ou s’il me faut un traitement php ...
Si vous aviez des pistes je suis preneur.
Je peux vous partager mon code si nécessaire mais j’ai fait tellement de modif que je ne suis pas certain que cela vous aide beaucoup.
Merci d’avance pour votre aide / piste.
Modifié par Bidules (06 Feb 2018 - 00:29)
J’ai besoin d’intégrer les 6 dernières images du compte Instagram de mon client de manière dynamique.
Pour la partie création et intégration pas de soucis c’est fait, là où j’ai un vrai soucis c’est d’avoir des images carrées et surtout responsive quelque soit le format (paysage ou portrait).
L’idée c’est d’avoir un emplacement de 3 photos sur 2 rangées et que le conteneur ne fasse que 50%.
J’ai essayé un Max de choses en css mais je n’y parviens pas. J’en suis arrivé au stade de le demander si c’est faisable qu’en css ou s’il me faut un traitement php ...
Si vous aviez des pistes je suis preneur.
Je peux vous partager mon code si nécessaire mais j’ai fait tellement de modif que je ne suis pas certain que cela vous aide beaucoup.
Merci d’avance pour votre aide / piste.
Modifié par Bidules (06 Feb 2018 - 00:29)


 .
.