Hello again,
Je cherche à faire une mise en page très contrainte et responsive en fonction de l'orientation portrait/paysage pour un affichage sur la fenêtre complète (100vw x 100 vh, en somme).
Je coupe mon écran en deux (2 colonnes en portrait ou 2 lignes en paysage) puis je partage ma première partie en 3 parties inégales (15%, 75%, 10%) et la deuxième partie en 4 parties égales.
J'étais à peu près arrivé au résultat escompté avec des "grid" mais le contenu déborde (on partira du principe que le texte ne pas pas déborder).
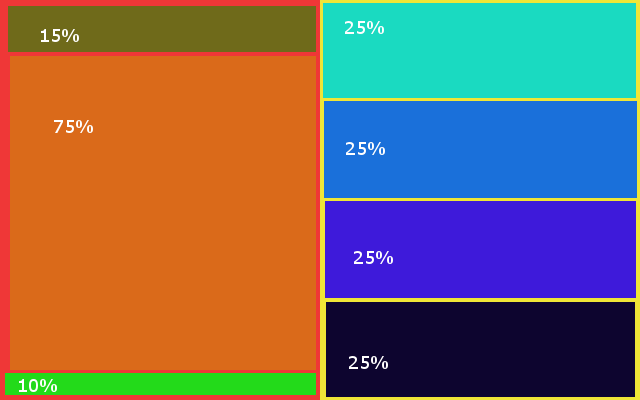
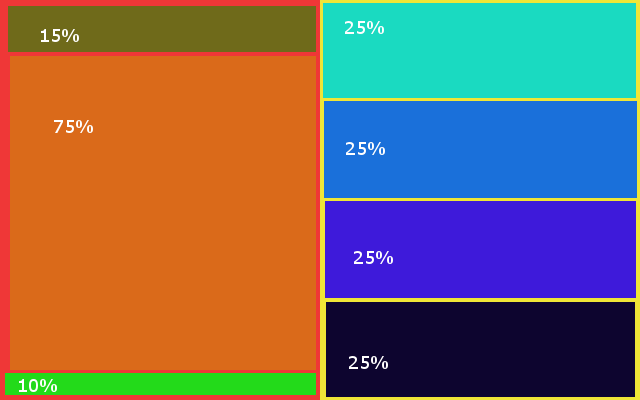
En paysage, la mise en page souhaitée est la suivante :

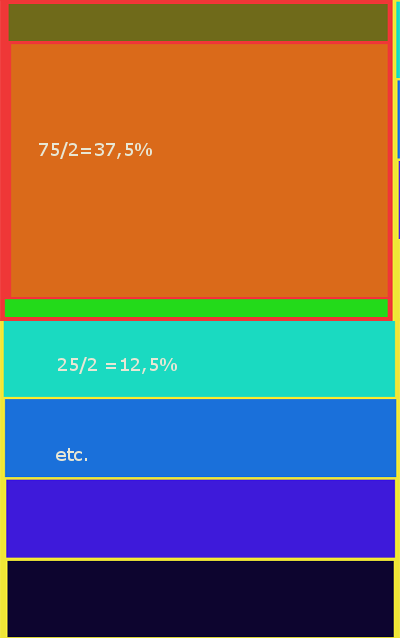
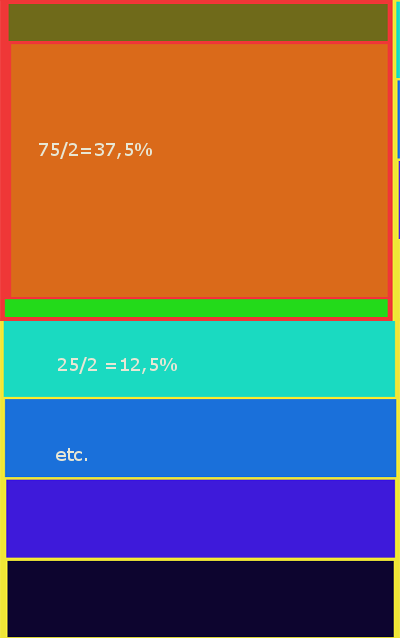
et en portrait

Ma structure est donc la suivante
Le code "responsive" est déclenché par les directives CSS qui vont bien.
J'avais tenté comme suit :
Il faut évidemment que le résultat s'affiche convenablement sur mobiles iOS/Android et desktop avec des navigateurs à jour.
Je cherche à faire une mise en page très contrainte et responsive en fonction de l'orientation portrait/paysage pour un affichage sur la fenêtre complète (100vw x 100 vh, en somme).
Je coupe mon écran en deux (2 colonnes en portrait ou 2 lignes en paysage) puis je partage ma première partie en 3 parties inégales (15%, 75%, 10%) et la deuxième partie en 4 parties égales.
J'étais à peu près arrivé au résultat escompté avec des "grid" mais le contenu déborde (on partira du principe que le texte ne pas pas déborder).
En paysage, la mise en page souhaitée est la suivante :

et en portrait

Ma structure est donc la suivante
<div id="main">
<div id="question">
<div hauteur="15%">Titre</div>
<div hauteur="75%">Long texte</div>
<div hauteur="10%">STOP-PLAY-REWIND</div>
</div>
<div id="reponses">
<div hauteur="25%" class="rep">Texte moyen 1</div>
<div hauteur="25%" class="rep">Texte moyen 2</div>
<div hauteur="25%" class="rep">Texte moyen 3</div>
<div hauteur="25%" class="rep">Texte moyen 4</div>
</div>
</div>
Le code "responsive" est déclenché par les directives CSS qui vont bien.
J'avais tenté comme suit :
@media screen and (orientation: landscape) {
#main{
grid-template-columns: repeat(2, 1fr);
}
}
@media screen and (orientation: portrait) {
#main{
grid-template-rows: repeat(2, 1fr);
}
}
#question {
display: grid;
grid-template-rows: 1fr 7fr 25px; /* On peut simplifier avec 15%,75%,10% */
}
#reponses{
display: grid;
grid-template-rows: repeat(4, 1fr);
grid-gap: 1em;
}Il faut évidemment que le résultat s'affiche convenablement sur mobiles iOS/Android et desktop avec des navigateurs à jour.
 pour ne pas répéter l'erreur de mon précédent post sur le forum).
pour ne pas répéter l'erreur de mon précédent post sur le forum).