Bonjour,
voilà je cherche à mettre le visuels ci-dessous en mode responsive, mais comme il y a du texte, cela ne me semble pas adapté de l'intégrer comme une image. Du coup j'aimerai vos avis sur une solution envisageable.
J'ai pensé à positionner mes blocs textes, mais au redimensionnement forcément ils s'éloignent de leurs "points d'encrages" (les petits ronds) !
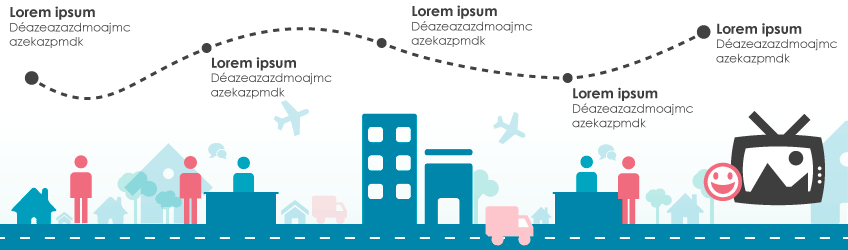
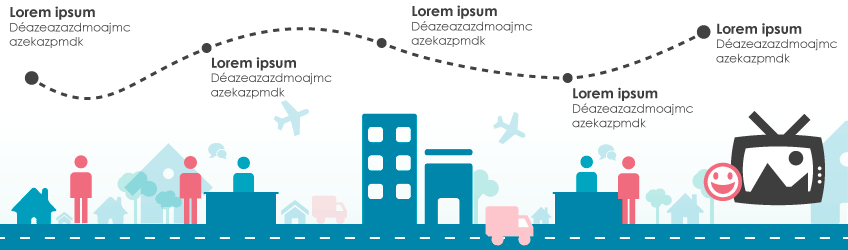
Voici les visuels desktop :

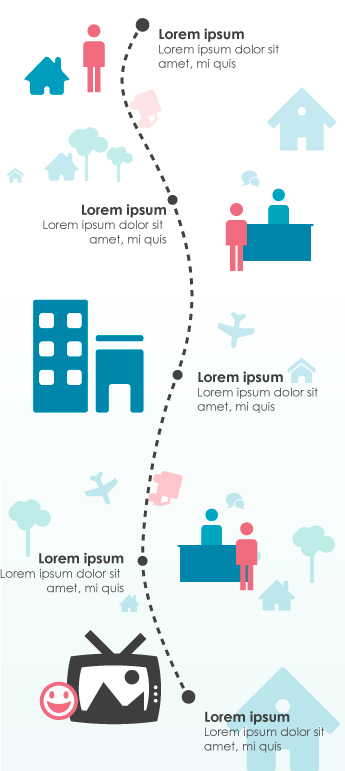
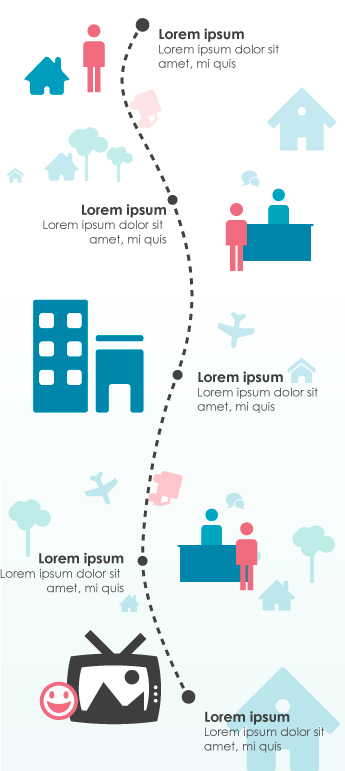
et le visuels mobile

Merci de vos retours ^^
voilà je cherche à mettre le visuels ci-dessous en mode responsive, mais comme il y a du texte, cela ne me semble pas adapté de l'intégrer comme une image. Du coup j'aimerai vos avis sur une solution envisageable.
J'ai pensé à positionner mes blocs textes, mais au redimensionnement forcément ils s'éloignent de leurs "points d'encrages" (les petits ronds) !
Voici les visuels desktop :

et le visuels mobile

Merci de vos retours ^^

