Bonjour,
je travaille sur la création d'un site en Bootstrap et j'ai un soucis de grille.
J'ai décidé d'afficher mes blocs de contenu dans une grille de 3 colonnes par ligne
Rien de bien méchant...
les contenus 1, 2 et 3 sont donc sur la meme ligne et la suite passe à la ligne suivante etc...
Je n'ai pas remis un <div class="row"> après le 3e contenu pour ne pas forcer la ligne justement... car j'ai un soucis parce que mon contenu 3 est beaucoup plus long (et donc plus haut) que mes autres contenus, ce qui fait que mes contenus 4 et 5 se retrouvent tout en bas de la page, ligne suivante...
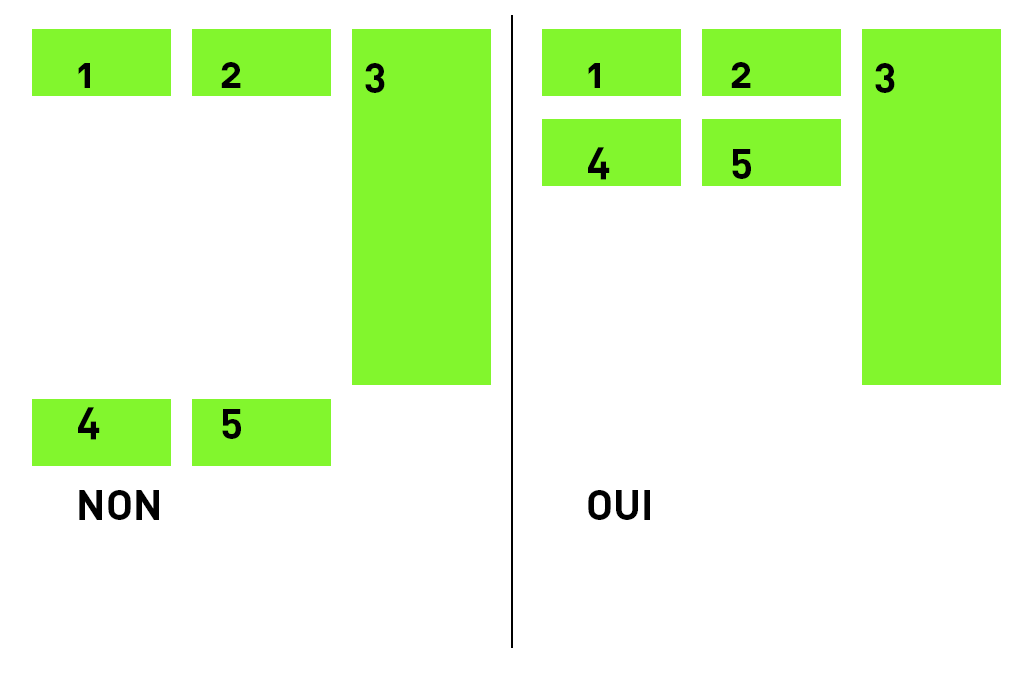
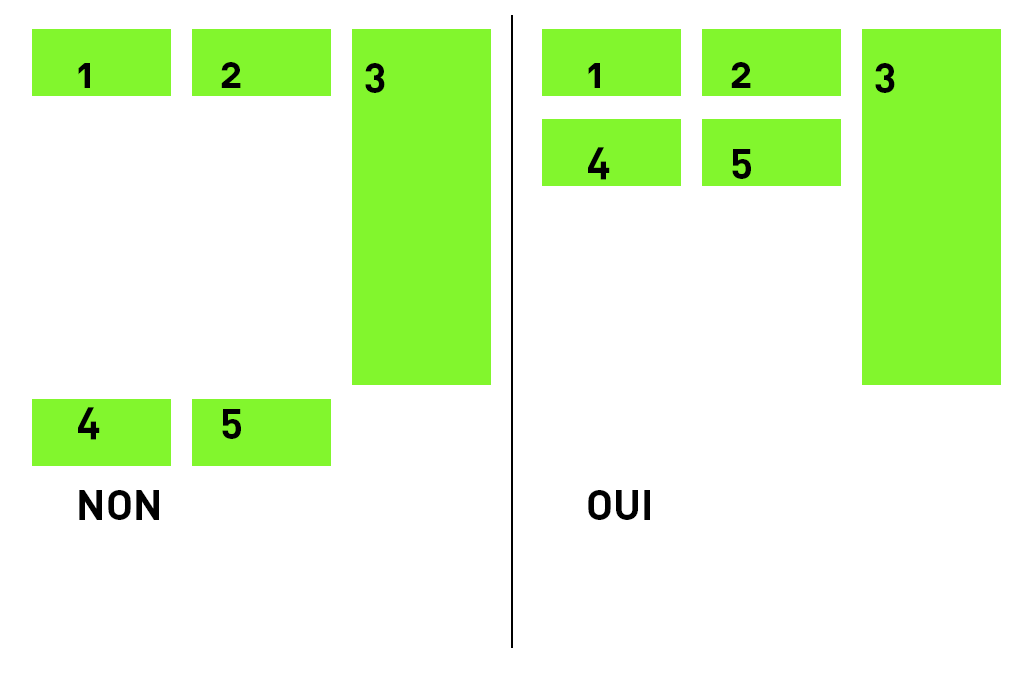
Et je cherche donc à réorganiser l'affichage de mes blocs, afin qu'ils s'adaptent à la place disponible. Dans un monde parfait, j'aimerai que le contenu 4 se retrouve juste sous le contenu 1, idem pour 2 et 4 et laisser le contenu 3 tout seul car il est le plus long.
En gros, ce n'est plus l'ordre mais la hauteur des blocs qui organise la page pour avoir un contenu dense et optimisé, sans vide perdu...
J'ai du mal à chercher un script faisant cela car je ne sais pas trop quels mots clés employer... ai-je été suffisamment clair sur ce que je cherche d'ailleurs ? J'ai joins une image pour plus de clarté... le coté gauche, c'est ce que j'ai, le coté droit c'est ce que je cherche à obtenir...

Si quelqu'un peut m'aider ? A moins que cela existe nativement dans Bootstrap ?
Merci !
je travaille sur la création d'un site en Bootstrap et j'ai un soucis de grille.
J'ai décidé d'afficher mes blocs de contenu dans une grille de 3 colonnes par ligne
<div class="container">
<div class="row">
<h2 class="fontcolor-regular">titre 1</h2>
<div class="col-md-4 infoblock">contenu 1</div>
<div class="col-md-4 infoblock">contenu 2</div>
<div class="col-md-4 infoblock">contenu 3</div>
<div class="col-md-4 infoblock">contenu 4</div>
<div class="col-md-4 infoblock">contenu 5</div>
</div>
</div>
Rien de bien méchant...
les contenus 1, 2 et 3 sont donc sur la meme ligne et la suite passe à la ligne suivante etc...
Je n'ai pas remis un <div class="row"> après le 3e contenu pour ne pas forcer la ligne justement... car j'ai un soucis parce que mon contenu 3 est beaucoup plus long (et donc plus haut) que mes autres contenus, ce qui fait que mes contenus 4 et 5 se retrouvent tout en bas de la page, ligne suivante...
Et je cherche donc à réorganiser l'affichage de mes blocs, afin qu'ils s'adaptent à la place disponible. Dans un monde parfait, j'aimerai que le contenu 4 se retrouve juste sous le contenu 1, idem pour 2 et 4 et laisser le contenu 3 tout seul car il est le plus long.
En gros, ce n'est plus l'ordre mais la hauteur des blocs qui organise la page pour avoir un contenu dense et optimisé, sans vide perdu...
J'ai du mal à chercher un script faisant cela car je ne sais pas trop quels mots clés employer... ai-je été suffisamment clair sur ce que je cherche d'ailleurs ? J'ai joins une image pour plus de clarté... le coté gauche, c'est ce que j'ai, le coté droit c'est ce que je cherche à obtenir...

Si quelqu'un peut m'aider ? A moins que cela existe nativement dans Bootstrap ?
Merci !