Bonjour tout le monde;
Je suis un fervent lecteur de ce forum depuis très longtemps, je suis resté dans l'ombre parce qu’a chaque fois j'arrivais à résoudre mon problème simplement en parcourant les postes.
Aujourd'hui je bute sur un problème qui me titille pas mal et je pense pas y arriver sans vous expliquer le truc.
www.gasbe.net/v1/calender.html
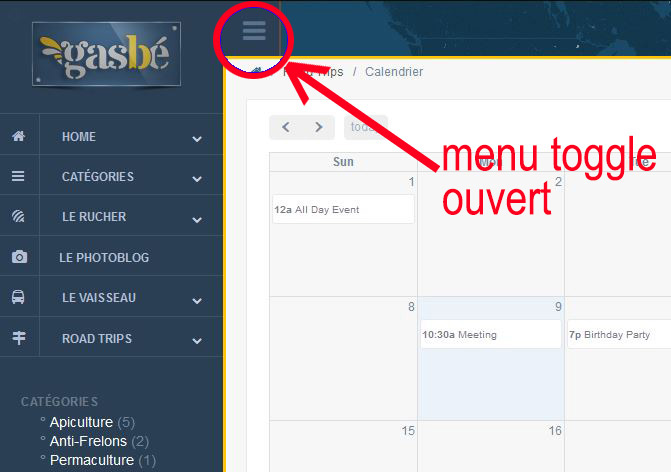
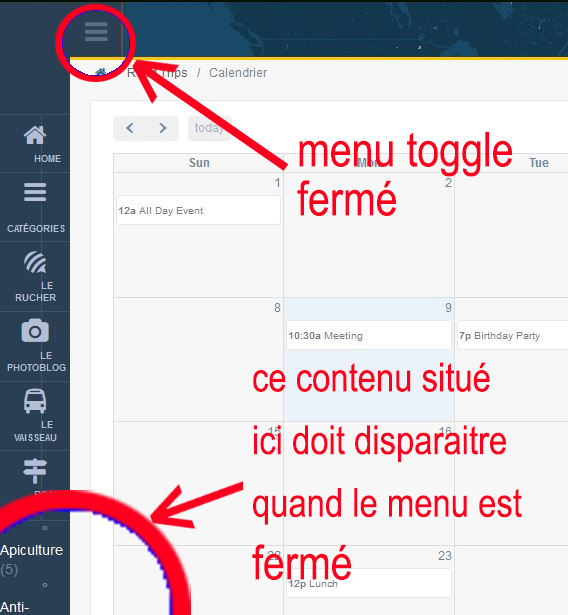
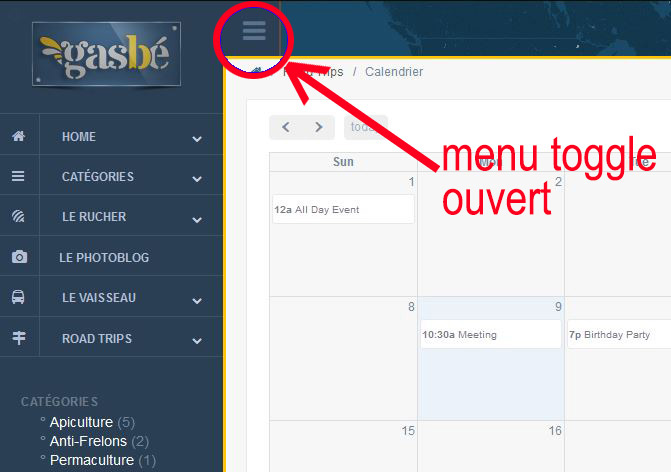
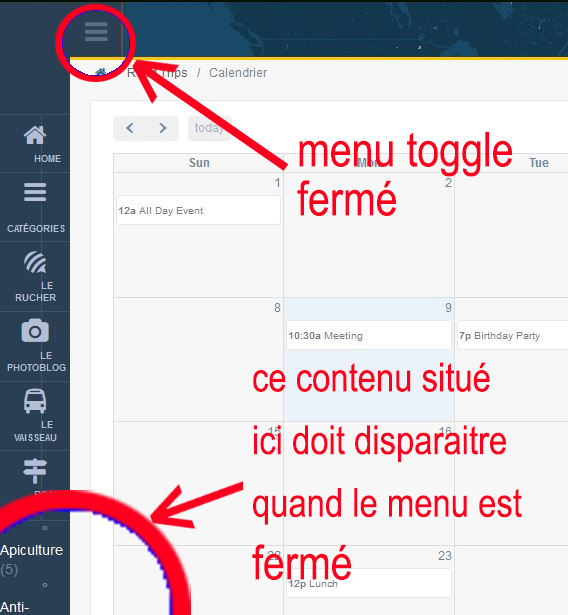
Alors voilà sur le screen1, le menu de mon site est ouvert en mode "normal" donc pas de soucis. Sur le screen2 le menu est fermé ou minimisé pour libérer plus d'espace.
Je cherche à faire disparaitre ou cacher le contenu entouré en rouge en bas à gauche quand le menu est en mode fermé /minimisé
SCREEN1

SCREEN2

Avec ce code j'ai réussi à faire en sorte que le contenu (entouré en rouge sur le screen2) ne s'affiche pas pour toutes les résolution en dessous 970px c'est bien mais ça ne résous pas le problème quand sur les grandes résolutions on clique sur le menu.
Merci d'avance et dites moi si je suis assez précis dans l'explication du problème.
ici le code html du contenu du menu avec la partie que j'aimerai voir disparaitre quand on minimise le menu :
Modifié par gasbe (09 Oct 2017 - 18:16)
Je suis un fervent lecteur de ce forum depuis très longtemps, je suis resté dans l'ombre parce qu’a chaque fois j'arrivais à résoudre mon problème simplement en parcourant les postes.
Aujourd'hui je bute sur un problème qui me titille pas mal et je pense pas y arriver sans vous expliquer le truc.
www.gasbe.net/v1/calender.html
Alors voilà sur le screen1, le menu de mon site est ouvert en mode "normal" donc pas de soucis. Sur le screen2 le menu est fermé ou minimisé pour libérer plus d'espace.
Je cherche à faire disparaitre ou cacher le contenu entouré en rouge en bas à gauche quand le menu est en mode fermé /minimisé
SCREEN1

SCREEN2

@media screen and (max-width: 960px) {
.menu_custom {
position: absolute;
left: -999em;
}
}Avec ce code j'ai réussi à faire en sorte que le contenu (entouré en rouge sur le screen2) ne s'affiche pas pour toutes les résolution en dessous 970px c'est bien mais ça ne résous pas le problème quand sur les grandes résolutions on clique sur le menu.
Merci d'avance et dites moi si je suis assez précis dans l'explication du problème.
ici le code html du contenu du menu avec la partie que j'aimerai voir disparaitre quand on minimise le menu :
<!-- sidebar menu -->
<div id="sidebar-menu" class="main_menu_side hidden-print main_menu">
<div class="menu_section">
<br /><br /><br />
<ul class="nav side-menu">
<li ><a><i class="fa fa-home" ></i><img src="images/sp.png"> <b>HOME</b> <span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu" style="display: none">
<!-- <li><a href="index2.html">Dashboard2</a>
</li>-->
<li><a href="http://www.gasbe.net/">Point zéro</a>
</li>
</ul>
</li>
<li><a><i class="fa fa-bars"></i><img src="images/sp.png"><b> CATÉGORIES</b><span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu" style="display: none">
<li><a href="http://www.gasbe.net/index.php?categorie1/apiculture">APICULTURE</a>
</li>
<li><a href="http://www.gasbe.net/index.php?categorie15/anti-frelons">ANTI-FRELONS</a>
</li>
<li><a href="http://www.gasbe.net/index.php?categorie7/potager">PERMACULTURE</a>
</li>
<li><a href="http://www.gasbe.net/index.php?categorie9/sante">SANTÉ</a>
</li>
<li><a href="http://www.gasbe.net/index.php?categorie4/ecologie-environnement-animaux">ENVIRONNEMENT</a>
</li>
<li><a href="http://www.gasbe.net/index.php?categorie10/systeme-d">SYSTEME-D</a>
</li>
<li><a href="http://www.gasbe.net/index.php?categorie11/bricolage">BRICOLAGE</a>
</li>
<li><a href="http://www.gasbe.net/index.php?categorie14/android">ANDROID</a>
</li>
<li><a href="http://www.gasbe.net/index.php?categorie13/detect">DETECTION</a>
</li>
</ul>
</li>
<li><a><i class="fa fa-forumbee"></i><img src="images/sp.png"><b> LE RUCHER </b><span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu" style="display: none">
<li><a href="LE_RUCHER_projet_miellerie.html">Le projet </a>
</li>
<li><a href="LE_RUCHER_liens_du_rucher.html">Liens apicole</a>
</li>
</ul>
</li>
<li><a href="http://www.gasbe.net/index.php?article6/toutes-les-photos"><i class="fa fa-camera" aria-hidden="true"></i><img src="images/sp.png"><b>LE PHOTOBLOG</b></a></li>
<li><a><i class="fa fa-bus" aria-hidden="true"></i><img src="images/sp.png"><b> LE VAISSEAU</b><span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu" style="display: none">
<li><a href="http://www.gasbe.net/index.php?article21/le-projet-van">Le projet</a>
</li>
<li><a href="LE_VAN_archives.html">Suivi entretien</a>
</li>
<li><a href="LE_VAN_atelier.html">Tutos entretien</a>
</li>
</ul>
</li>
<li style="border-bottom: 1px solid rgba(255,255,255,.1);"><a><i class="fa fa-map-signs" aria-hidden="true"></i><img src="images/sp.png"><b> ROAD TRIPS </b><span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu" style="display: none">
<li><a href="http://www.gasbe.net/index.php?article36/juillet-2016">Juillet 2016</a>
</li>
<li><a href="calender.html">Calendrier</a>
</li>
</ul>
</li>
</ul>
</div>
<!-- /C'est cette partie du code qui doit disparaitre quand on minimise le menu -->
<div class="menu_section">
<div class="menu_custom">
<h3 style="color: rgba(255,255,255,.3);font-size: 12px;line-height: 20px;" class="widget-title"><b>Catégories</b></h3>
<ul>
<li style="font-size: 14px;"><img src="images/sp.png"><img src="images/sp.png"><b>°</b>
<a href="http://www.gasbe.net/index.php?categorie1/apiculture" style="color:#fff;" title="Apiculture">Apiculture</a> (5)
</li>
<li style="font-size: 14px;"><img src="images/sp.png"><img src="images/sp.png"><b>°</b>
<a class="noactive" href="http://www.gasbe.net/index.php?categorie15/anti-frelons" style="color:#fff;" title="Anti-Frelons">Anti-Frelons</a> (2)
</li>
<li style="font-size: 14px;"><img src="images/sp.png"><img src="images/sp.png"><b>°</b>
<a class="noactive" href="http://www.gasbe.net/index.php?categorie7/potager" style="color:#fff;" title="Permaculture">Permaculture</a> (1)
</li>
<li style="font-size: 14px;"><img src="images/sp.png"><img src="images/sp.png"><b>°</b>
<a class="noactive" href="http://www.gasbe.net/index.php?categorie9/sante" style="color:#fff;" title="Santé">Santé</a> (5)
</li>
<li style="font-size: 14px;"><img src="images/sp.png"><img src="images/sp.png"><b>°</b>
<a class="noactive" href="http://www.gasbe.net/index.php?categorie4/ecologie-environnement-animaux" style="color:#fff;" title="Environnement">Environnement</a> (9)
</li>
<li style="font-size: 14px;"><img src="images/sp.png"><img src="images/sp.png"><b>°</b>
<a class="noactive" href="http://www.gasbe.net/index.php?categorie10/systeme-d" style="color:#fff;" title="Système D">Système D</a> (3)
</li>
<li style="font-size: 14px;"><img src="images/sp.png"><img src="images/sp.png"><b>°</b>
<a class="noactive" href="http://www.gasbe.net/index.php?categorie11/bricolage" style="color:#fff;" title="Bricolage">Bricolage</a> (2)
</li>
<li style="font-size: 14px;"><img src="images/sp.png"><img src="images/sp.png"><b>°</b>
<a class="noactive" href="http://www.gasbe.net/index.php?categorie14/android" style="color:#fff;" title="Android">Android</a> (1)
</li>
<li style="font-size: 14px;"><img src="images/sp.png"><img src="images/sp.png"><b>°</b>
<a class="noactive" href="http://www.gasbe.net/index.php?categorie13/detect" style="color:#fff;" title="Détection">Détection</a> (1)
</li>
</ul>
</div>
</div>
</div>
<!-- /sidebar menu -->Modifié par gasbe (09 Oct 2017 - 18:16)








