Bonjour,
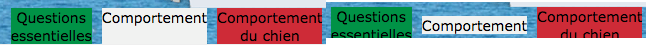
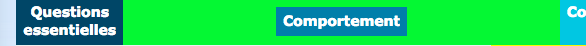
une question bête : je fais une flexbox pour un menu.
Or, certaines ont une ligne et d'autres 2 et je n'arrive pas à les centrer verticalement. J'ai lu le tutoriel et je n'ai pas trouvé la solution.
Qu'elle est mon erreur ?
Merci
une question bête : je fais une flexbox pour un menu.
.flexbox {
display: flex;
font-size: 1em;
text-align: center;
flex: 1;
}
.flexbox > * + * {
margin-left:10px;
}
/* colors */
.flexbox > div:nth-child(1){ background : #009246; }
.flexbox > div:nth-child(2){ background : #F1F2F1; }
.flexbox > div:nth-child(3){ background : #CE2B37; }Or, certaines ont une ligne et d'autres 2 et je n'arrive pas à les centrer verticalement. J'ai lu le tutoriel et je n'ai pas trouvé la solution.
Qu'elle est mon erreur ?
Merci