Bonjour,
je débute et je fais un site en responsive (grille à 12 colonnes) et j'aimerais mettre dans le header une image de fond qui le dépasse en haut, à droite et à gauche.
Ma question est : est-ce possible ?
1. En effet si je met mon image au début du header sans la mettre en background avec un code css :
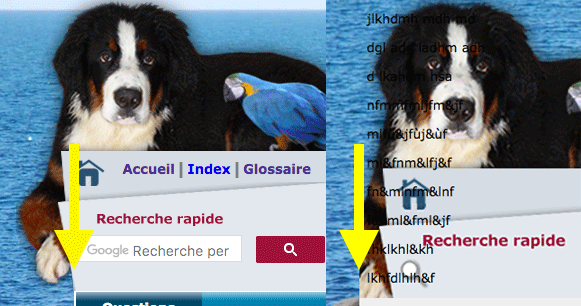
cela marche, mais je ne peux empiler du texte dessus : il passe en dessous de cette image avec des margin corrects.
2. Si je la mets en background, je n'arrive pas à l'ajuster correctement !
Y-a-t-il une solution simple ?
Mettre une colonne vide de chaque côté et ne garder que 10 colonnes pour le reste serait-il une solution ?
Merci d'avance
je débute et je fais un site en responsive (grille à 12 colonnes) et j'aimerais mettre dans le header une image de fond qui le dépasse en haut, à droite et à gauche.
Ma question est : est-ce possible ?
1. En effet si je met mon image au début du header sans la mettre en background avec un code css :
.imgheader {
width: 111.1%; /* pour lui permettre de dépasser */
margin: -2% 0% 0% -6.1%; /* pour lui permettre de dépasser */
}cela marche, mais je ne peux empiler du texte dessus : il passe en dessous de cette image avec des margin corrects.
2. Si je la mets en background, je n'arrive pas à l'ajuster correctement !
Y-a-t-il une solution simple ?
Mettre une colonne vide de chaque côté et ne garder que 10 colonnes pour le reste serait-il une solution ?
Merci d'avance
 .
.