Bonjour,
Je suis en train de travailler sur le coté responsive d'un site client, et je me retrouve avec un petit bug que j'ai énormément de mal à corriger.
Coté mise en page, j'ai des blocs qui sont sur desktop en
Quand je passe en BP mobile, je met tout ça en
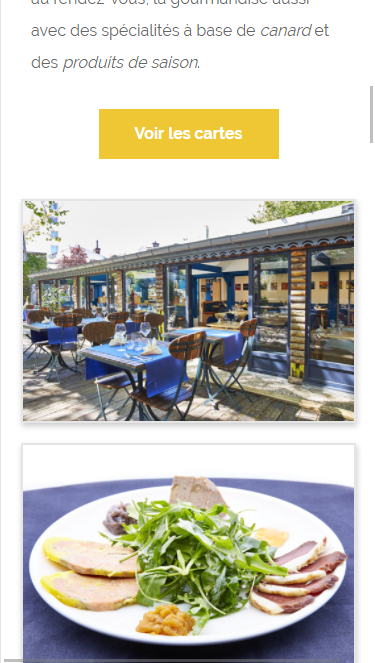
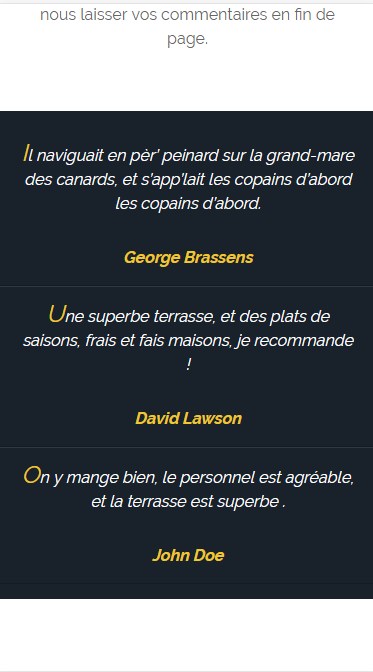
Je regarde lance l'inspecteur Chrome sur mon ordinateur en mode responsive, même taille que mon téléphone , et le rendu est correct. Voyez plutôt :
Mon header

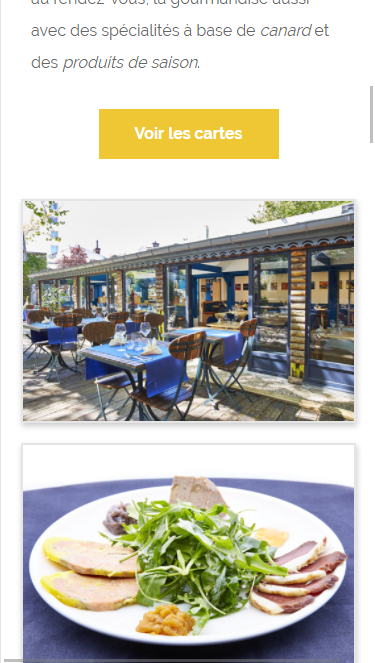
Ma présentation

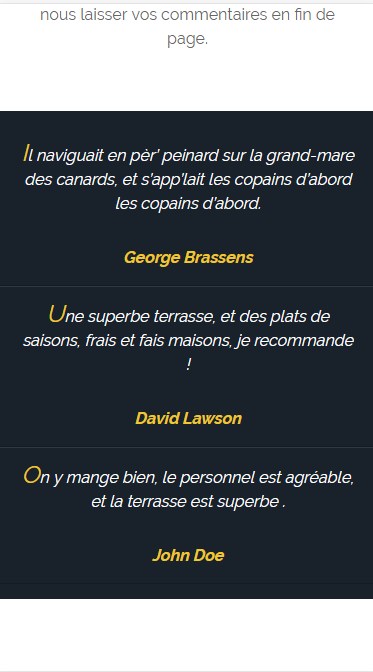
Mes avis

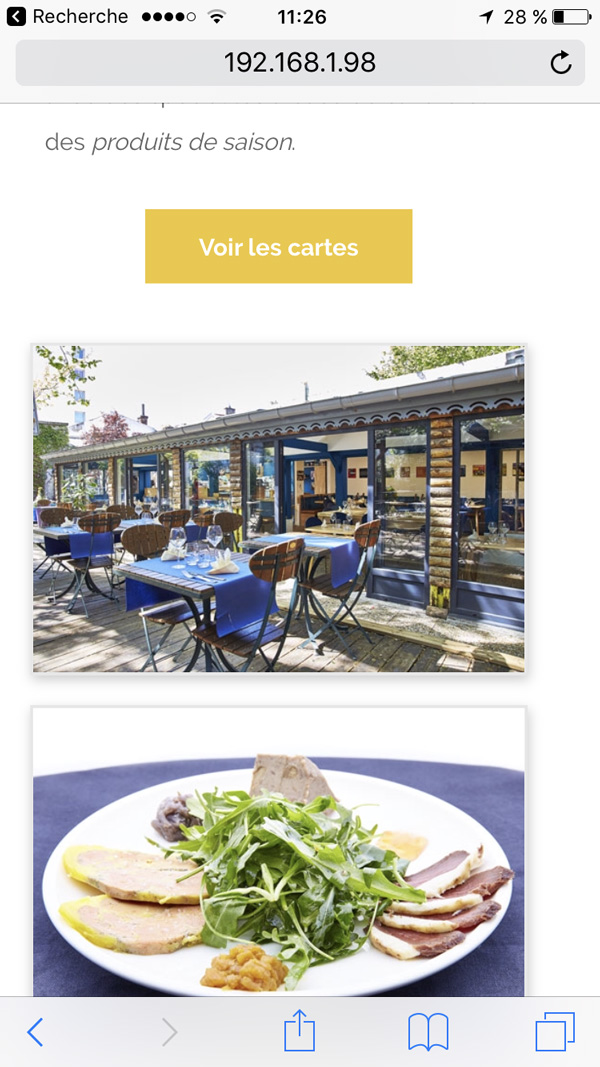
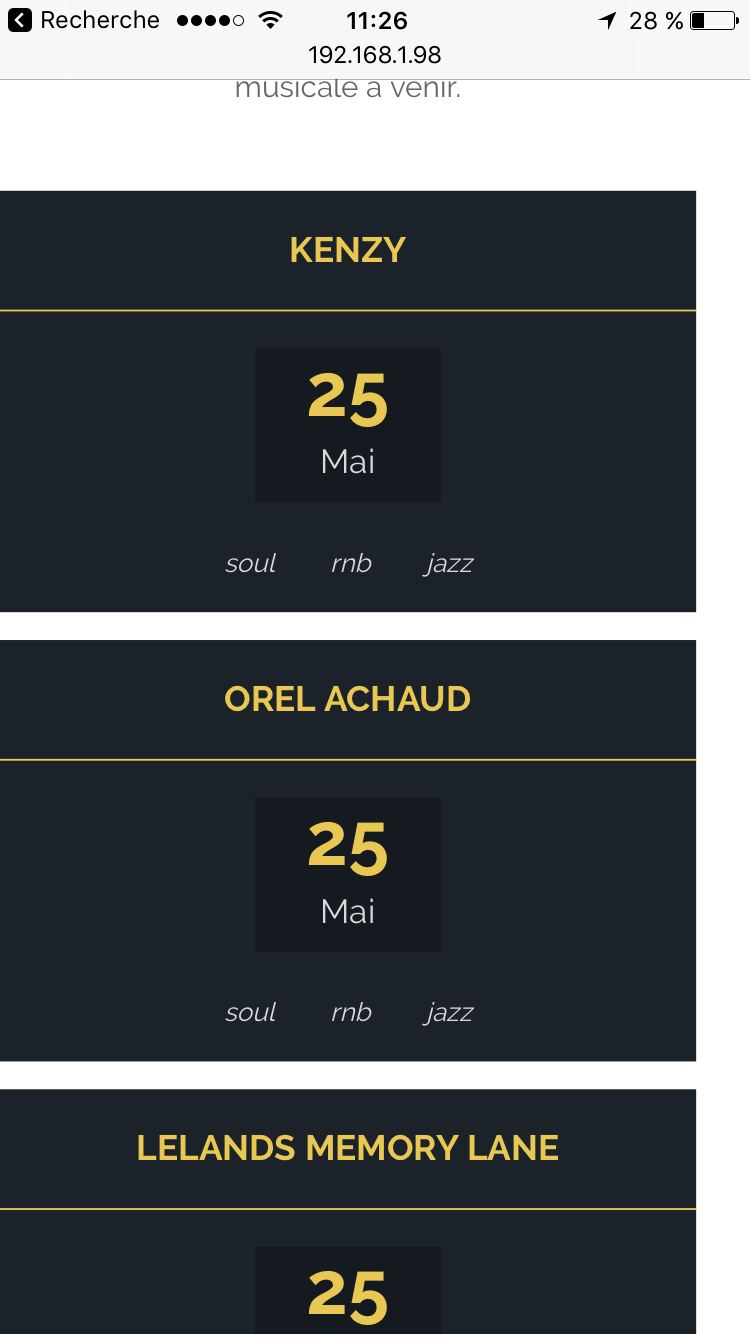
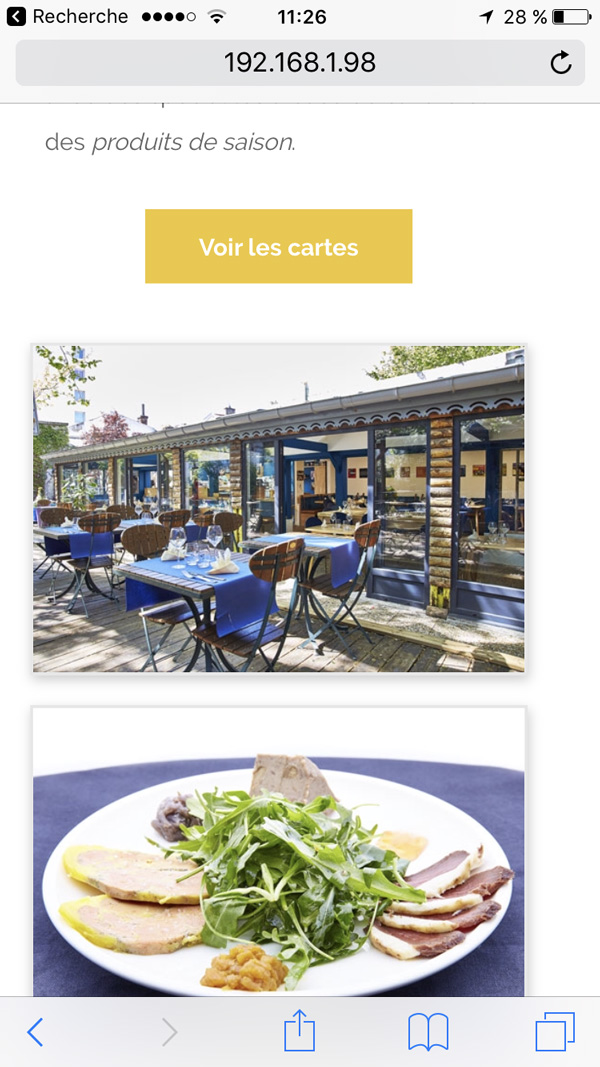
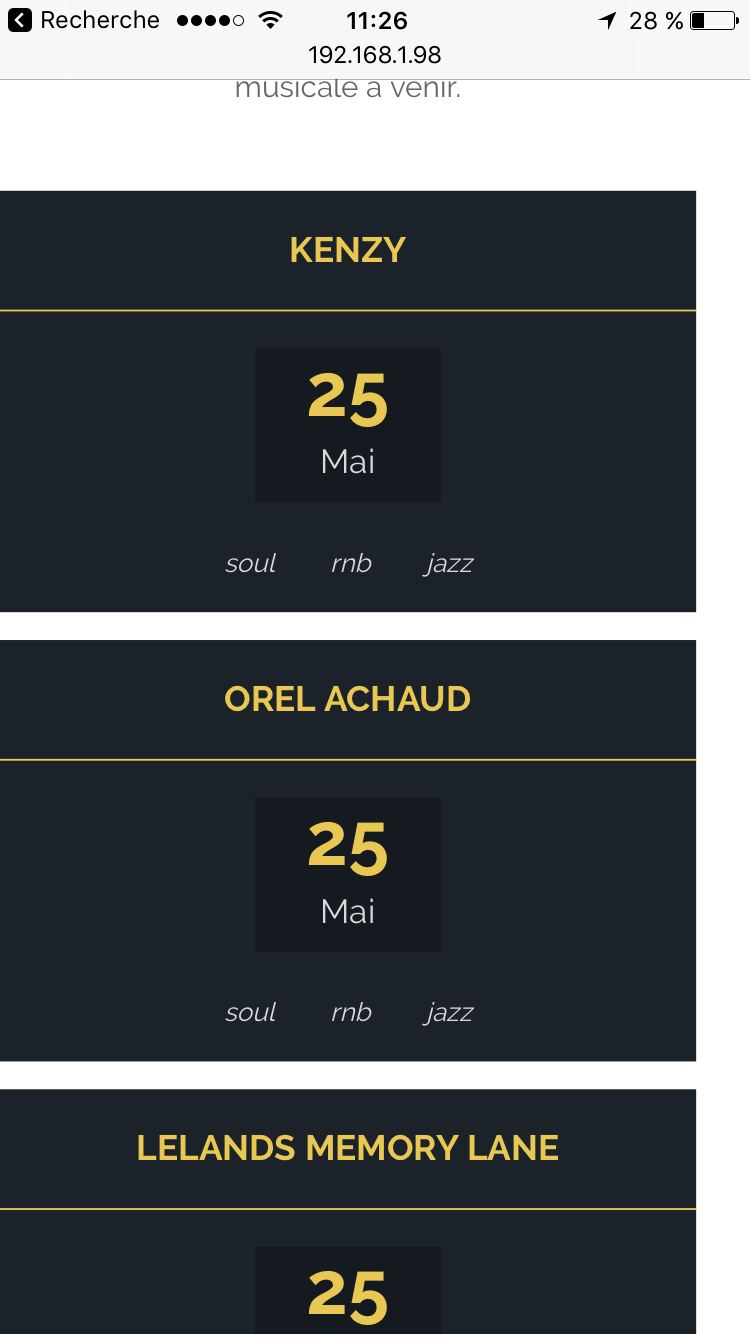
Mais lorsque je regarde sur mon mobile (cache vidé), je tombe sur ces souçis :



Comme on peut le voir, le header est décalé, la flex-column des avis fait n'importe quoi, et tout le reste de mon contenu est décalé sur la gauche, sans aucune raison.
J'ai vérifié mes propriétés, aucune marge qui pourrait créer ce problème, j'avoue être perdu là .
J'ai regardé brièvement si des bug liés à flex-box auraient pu être la cause, mais je ne trouve pas .
Auriez vous une piste à me donner ?
Je suis en train de travailler sur le coté responsive d'un site client, et je me retrouve avec un petit bug que j'ai énormément de mal à corriger.
Coté mise en page, j'ai des blocs qui sont sur desktop en
display:flex;flex-direction:row;Quand je passe en BP mobile, je met tout ça en
flex-direction:column;Je regarde lance l'inspecteur Chrome sur mon ordinateur en mode responsive, même taille que mon téléphone , et le rendu est correct. Voyez plutôt :
Mon header

Ma présentation

Mes avis

Mais lorsque je regarde sur mon mobile (cache vidé), je tombe sur ces souçis :



Comme on peut le voir, le header est décalé, la flex-column des avis fait n'importe quoi, et tout le reste de mon contenu est décalé sur la gauche, sans aucune raison.
J'ai vérifié mes propriétés, aucune marge qui pourrait créer ce problème, j'avoue être perdu là .
J'ai regardé brièvement si des bug liés à flex-box auraient pu être la cause, mais je ne trouve pas .
Auriez vous une piste à me donner ?

