Bonjour à tous !
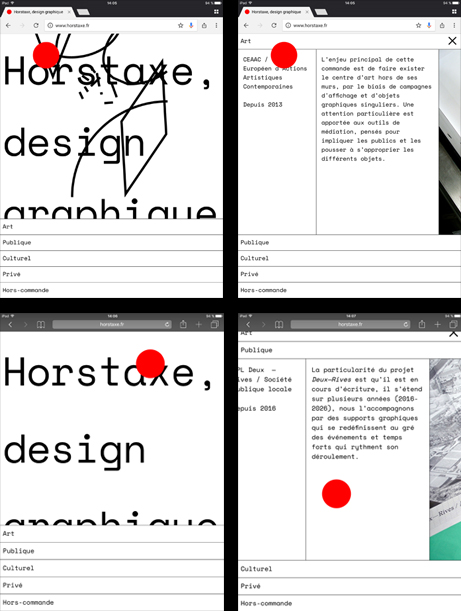
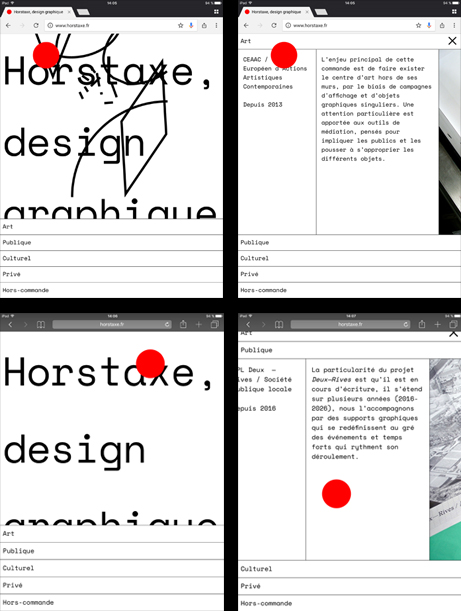
J'ai un soucis avec les barres de recherches qui apparaissent dans certains navigateurs. Actuellement, le site que j'ai développé s'adapte bien aux navigateurs et supports que j'ai pu tester, mais quelques fois sur mobile et tablette uniquement, une partie importante du contenu est caché par cette fameuse barre. Par exemple, sur l'image ci-dessous, il s'agit de captures d'écran faites avec un Ipad, d'abord avec Chrome, puis avec Safari.
Sur Safari, le bouton (croix en haut à droite) qui permet de fermer les 'dossiers' est partiellement recouvert par la barre, et parfois une barre supplémentaire (barre de statuts) la recouvre entièrement, il est alors impossible pour l'utilisateur de les refermer et il se trouve coincé dans cette partie du site. (Vous avez ici un exemple en format portrait, mais c'est le même résultat en format paysage).

Y aurait-il un moyen pour forcer ces barres à disparaître ? Mes recherches Google m'ont conduit à quelques pistes, mais je ne sais pas si c'est ce qu'il me faut !
J'ai lu des choses à propos des meta tags mais je ne suis pas sûre que cela concerne les sites web (mais plutôt les applis non ?) :
Quelqu'un aurait-il une idée de la meilleure option pour ce que je cherche à faire ? Aussi, si la solution est plutôt du côté de : si le navigateur a une navbar > la hauteur du site est inférieure à 100%, je suis opée, c'est juste que je ne sais pas comment détecter ces barres, et je ne voudrais pas que cela affecte le site là où il fonctionne bien
Le site (et son code source du coup) est actuellement en ligne : http://horstaxe.fr (ce n'est vraiment pas de la pub^^) !
Mille mercis d'avance !
Belle journée à tous !
Modifié par marjorie_ober (20 Apr 2017 - 12:48)
J'ai un soucis avec les barres de recherches qui apparaissent dans certains navigateurs. Actuellement, le site que j'ai développé s'adapte bien aux navigateurs et supports que j'ai pu tester, mais quelques fois sur mobile et tablette uniquement, une partie importante du contenu est caché par cette fameuse barre. Par exemple, sur l'image ci-dessous, il s'agit de captures d'écran faites avec un Ipad, d'abord avec Chrome, puis avec Safari.
Sur Safari, le bouton (croix en haut à droite) qui permet de fermer les 'dossiers' est partiellement recouvert par la barre, et parfois une barre supplémentaire (barre de statuts) la recouvre entièrement, il est alors impossible pour l'utilisateur de les refermer et il se trouve coincé dans cette partie du site. (Vous avez ici un exemple en format portrait, mais c'est le même résultat en format paysage).

Y aurait-il un moyen pour forcer ces barres à disparaître ? Mes recherches Google m'ont conduit à quelques pistes, mais je ne sais pas si c'est ce qu'il me faut !
J'ai lu des choses à propos des meta tags mais je ne suis pas sûre que cela concerne les sites web (mais plutôt les applis non ?) :
<meta name="apple-mobile-web-app-capable" content="yes">window.scrollTo(0,1);window.scrollTo(0,0);document.documentElement.requestFullscreen();Quelqu'un aurait-il une idée de la meilleure option pour ce que je cherche à faire ? Aussi, si la solution est plutôt du côté de : si le navigateur a une navbar > la hauteur du site est inférieure à 100%, je suis opée, c'est juste que je ne sais pas comment détecter ces barres, et je ne voudrais pas que cela affecte le site là où il fonctionne bien

Le site (et son code source du coup) est actuellement en ligne : http://horstaxe.fr (ce n'est vraiment pas de la pub^^) !
Mille mercis d'avance !
Belle journée à tous !
Modifié par marjorie_ober (20 Apr 2017 - 12:48)