Bonjour à tous
Le site d'égyptologie sur lequel je travaille met en œuvre de façon intensive des "images popup": la plupart des illustrations, de bonne qualité, ne sont pas DANS les pages de texte, mais référencées par des liens: on clique sur le lien et il s'ouvre une fenêtre popup contenant l'image.
Lorsque les popups sont ouverts sur un ordinateur, la fenêtre est adaptée à la fois à la taille de l'écran et à la taille de l'image, ce qui m'a valu de faire plusieurs fois appel à vos conseils pour réaliser cette fonction, et je vous remercie de l'aide que vous m'avez apportée.
Par contre sur un mobile, les fenêtre prennent toute la taille de l'écran, et une partie du code n'est plus nécessaire.
Néanmoins cela semble fonctionner correctement... sauf que je viens de me rendre compte du phénomène suivant:
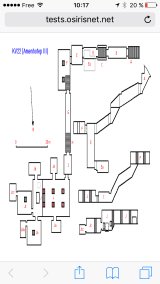
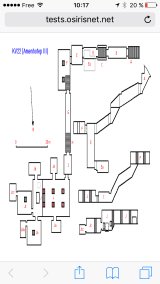
dans certains cas, quand je clique sur l'image qui contient le lien:

j'obtiens une image déformée:

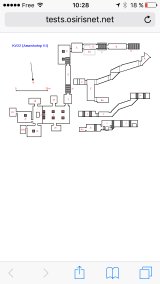
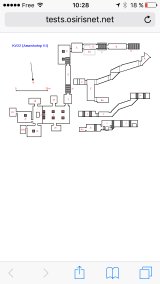
SI je change l'orientation, l'image reprend les bonnes proportions

et si je change à nouveau l'orientation elle garde les bonnes proportions

Cela n'a rien d'étonnant, car le script qui calcule la taille de l'image est appelé quand on change l'orientation.
Mais ce script est également appelé une première fois lors de l'affichage, et dans ce cas là il ne fonctionne manifestement pas.
J'aimerais vos conseils pour comprendre ce phénomène
La page initiale: http://tests.osirisnet.net/tombes/pharaons/amenhotep3/amenhotep3_01.htm
Pour analyser le contenu (script et CSS) de la pages popup, utiliser ce lien
http://tests.osirisnet.net/popupImage.php?img=/tombes/pharaons/amenhotep3/photo/amenhotep3_plan.gif&sw=1280&sh=1024
Le script php génère la page en question en utilisant l'adresse de l'image d'une part, la largeur et la hauteur de l'écran d'autre part qui lui sont transmises par un script JS
Merci de votre aide.
Le site d'égyptologie sur lequel je travaille met en œuvre de façon intensive des "images popup": la plupart des illustrations, de bonne qualité, ne sont pas DANS les pages de texte, mais référencées par des liens: on clique sur le lien et il s'ouvre une fenêtre popup contenant l'image.
Lorsque les popups sont ouverts sur un ordinateur, la fenêtre est adaptée à la fois à la taille de l'écran et à la taille de l'image, ce qui m'a valu de faire plusieurs fois appel à vos conseils pour réaliser cette fonction, et je vous remercie de l'aide que vous m'avez apportée.
Par contre sur un mobile, les fenêtre prennent toute la taille de l'écran, et une partie du code n'est plus nécessaire.
Néanmoins cela semble fonctionner correctement... sauf que je viens de me rendre compte du phénomène suivant:
dans certains cas, quand je clique sur l'image qui contient le lien:

j'obtiens une image déformée:

SI je change l'orientation, l'image reprend les bonnes proportions

et si je change à nouveau l'orientation elle garde les bonnes proportions

Cela n'a rien d'étonnant, car le script qui calcule la taille de l'image est appelé quand on change l'orientation.
Mais ce script est également appelé une première fois lors de l'affichage, et dans ce cas là il ne fonctionne manifestement pas.
J'aimerais vos conseils pour comprendre ce phénomène
La page initiale: http://tests.osirisnet.net/tombes/pharaons/amenhotep3/amenhotep3_01.htm
Pour analyser le contenu (script et CSS) de la pages popup, utiliser ce lien
http://tests.osirisnet.net/popupImage.php?img=/tombes/pharaons/amenhotep3/photo/amenhotep3_plan.gif&sw=1280&sh=1024
Le script php génère la page en question en utilisant l'adresse de l'image d'une part, la largeur et la hauteur de l'écran d'autre part qui lui sont transmises par un script JS
Merci de votre aide.
