Bonjour à tous
Je me rends compte que cette page ne s'affiche pas correctement sur iPhone, alors que la simulation iPhone sur Chrome et FireFox est correcte.
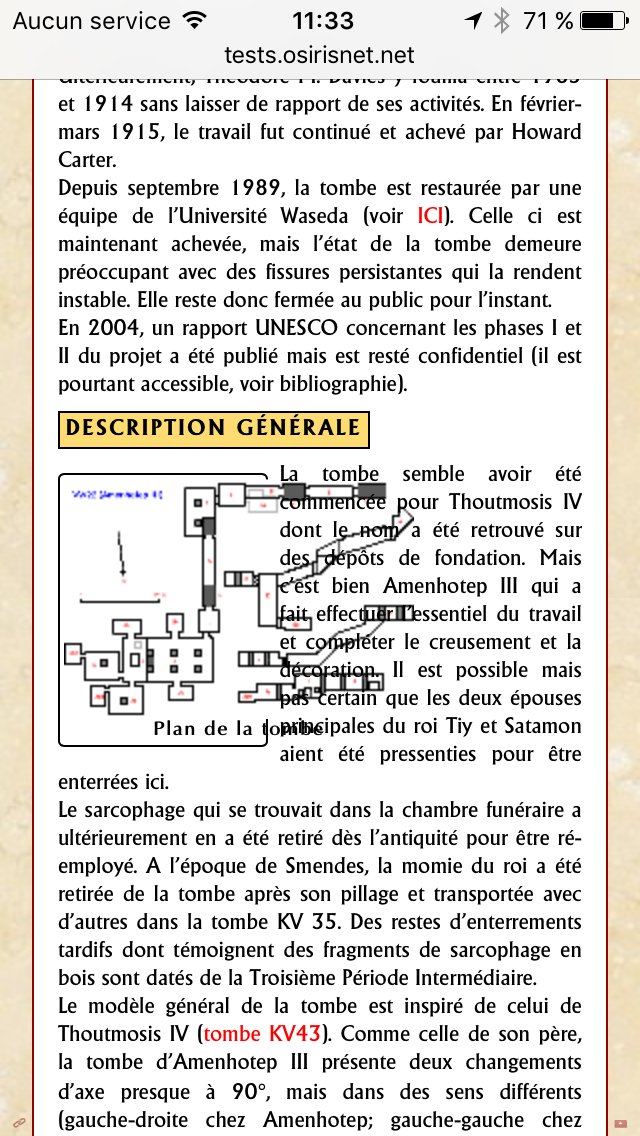
On voit sur les images suivantes que l'image "déborde", ou plus exactement que la balise <figure> qui la contient ne prend pas la bonne taille, avec comme résultat un chevauchement du texte sur l'image.
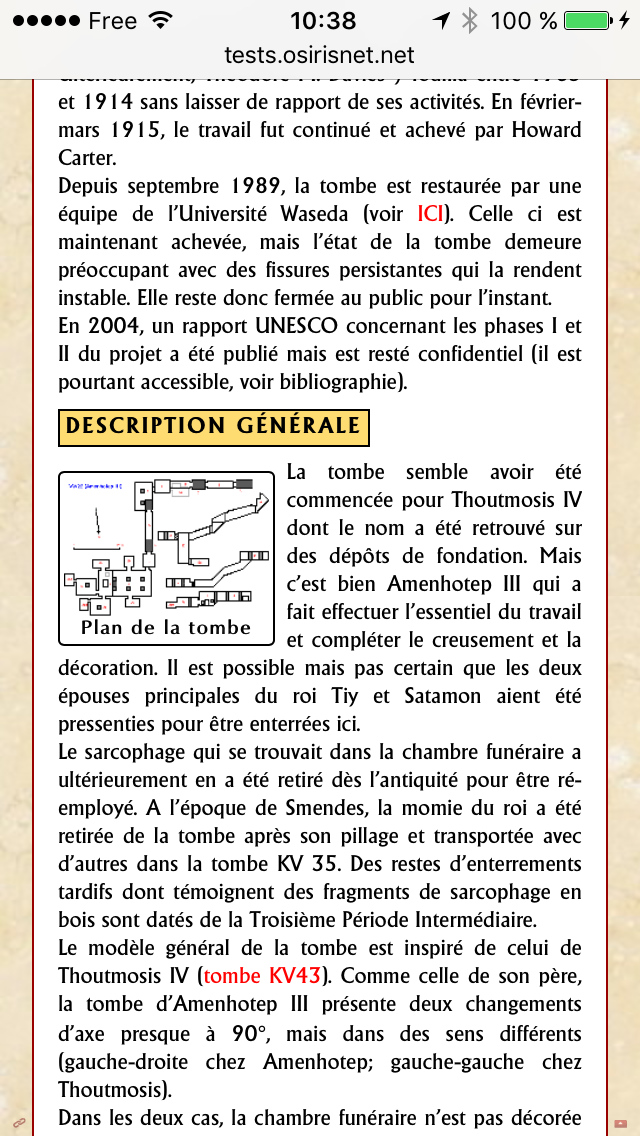
Saisie d'écran sur iPhone/Safari:

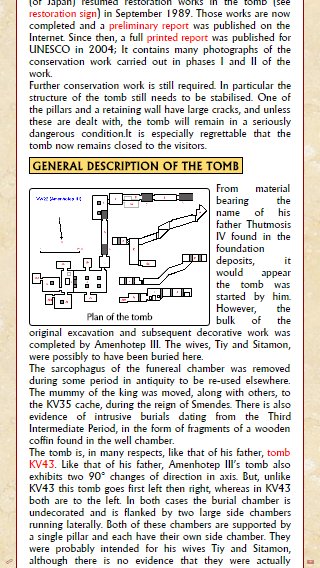
sur Chrome:

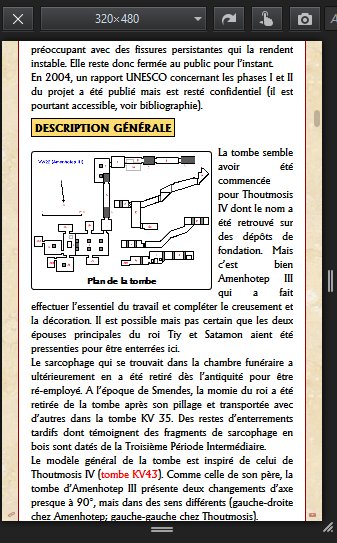
sur FireFox:

Pourriez vous me conseiller sur la façon de résoudre ce problème?
Merci de votre aide
Modifié par PapyJP (08 Mar 2017 - 22:08)
Je me rends compte que cette page ne s'affiche pas correctement sur iPhone, alors que la simulation iPhone sur Chrome et FireFox est correcte.
On voit sur les images suivantes que l'image "déborde", ou plus exactement que la balise <figure> qui la contient ne prend pas la bonne taille, avec comme résultat un chevauchement du texte sur l'image.
Saisie d'écran sur iPhone/Safari:

sur Chrome:

sur FireFox:

Pourriez vous me conseiller sur la façon de résoudre ce problème?
Merci de votre aide
Modifié par PapyJP (08 Mar 2017 - 22:08)