Bonjour,
Je travaille avec Bootstrap version 3.
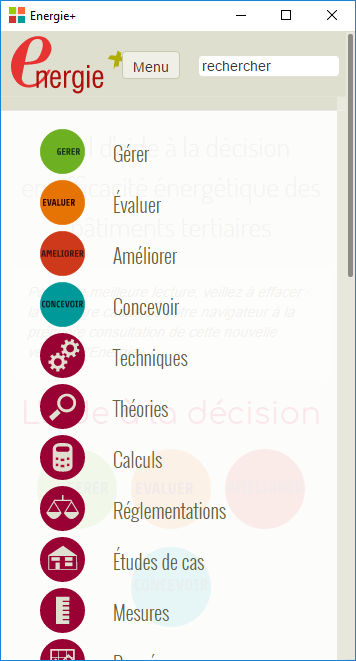
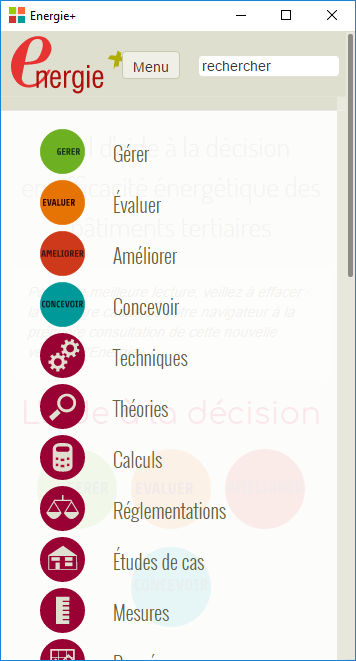
Je termine un site https://wh4.uclouvain.be/energie-plus/index.php?id=2# et j'ai un problème de scroll avec un menu déroulant sur petits écrans. Mon menu principal se transforme en bouton avec menu déroulant :
J'ai configuré mon menu déroulant comme ceci
C'est à dire en mettant une max-height: 800px à ma #barre_navigation pour que l'on puisse voir, quand l'écran le permet tout le menu. Le problème est quand je me trouve sur un écran dont la hauteur ne permet pas de voir tout l'écran, il ne m'ajoute pas de scroll.
J'ai le scroll si je raccourci la hauteur de ce menu et la mets à 500px par exemple mais ça ne m'arrange pas car je raccourci le menu et rend une partie invisible (avec scroll) même quand l'écran est assez haut.
Merci d'avance pour votre aide.
Je travaille avec Bootstrap version 3.
Je termine un site https://wh4.uclouvain.be/energie-plus/index.php?id=2# et j'ai un problème de scroll avec un menu déroulant sur petits écrans. Mon menu principal se transforme en bouton avec menu déroulant :
<button class="navbar-toggle" data-target="#barre_navigation" data-toggle="collapse" type="button" aria-expanded="true">
<span class="sr-only">Basculer la navigation</span>
<p>Menu</p>
</button>
<div id="barre_navigation" class="navbar-collapse collapse in" aria-expanded="true" style="">
<ul class="nav navbar-nav">
<li>
...
</ul>J'ai configuré mon menu déroulant comme ceci
.navbar-default {
height: 0;
}
.collapse navbar-collapse li img {
float: right;
margin-right:0%;
}
.nav {
height: 100%;
}
#barre_navigation .navbar-nav {
background-color: rgba(255, 255, 255, 0.9) !important;
margin-top: 15px;
}
#barre_navigation {
margin-left: 0%;
width: 100%;
max-height: 800px !important;
overflow-y: scroll !important;
}
#barre_navigation ul {
display: block;
}
C'est à dire en mettant une max-height: 800px à ma #barre_navigation pour que l'on puisse voir, quand l'écran le permet tout le menu. Le problème est quand je me trouve sur un écran dont la hauteur ne permet pas de voir tout l'écran, il ne m'ajoute pas de scroll.
J'ai le scroll si je raccourci la hauteur de ce menu et la mets à 500px par exemple mais ça ne m'arrange pas car je raccourci le menu et rend une partie invisible (avec scroll) même quand l'écran est assez haut.
Merci d'avance pour votre aide.

 et en plus la plupart des visiteurs ne savent pas comment procéder...
et en plus la plupart des visiteurs ne savent pas comment procéder...