merci de me suivre et de m'aider
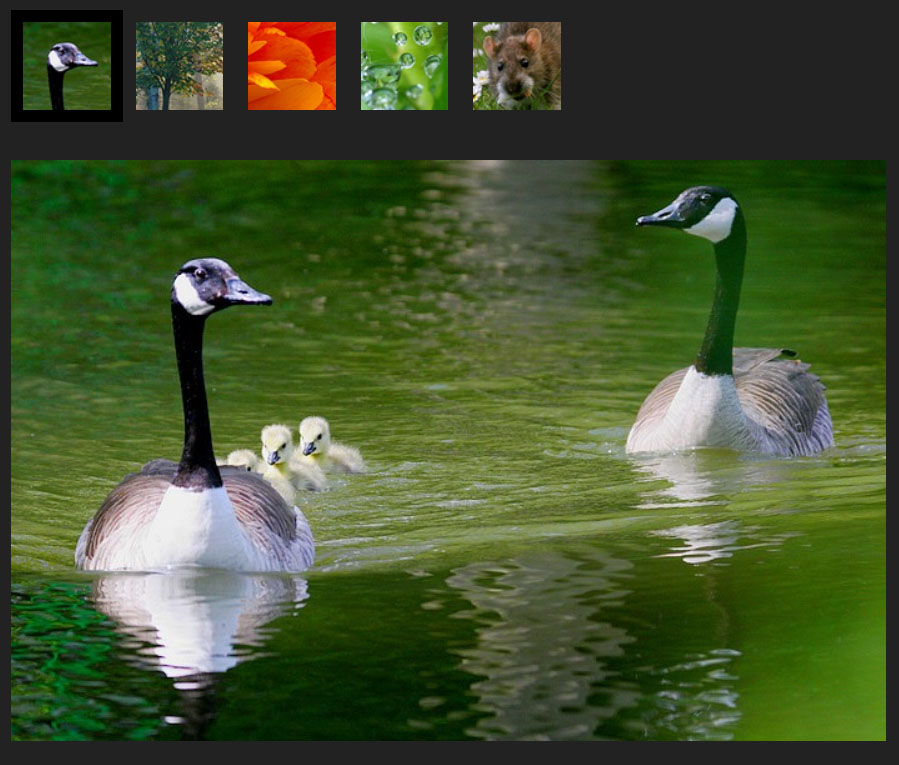
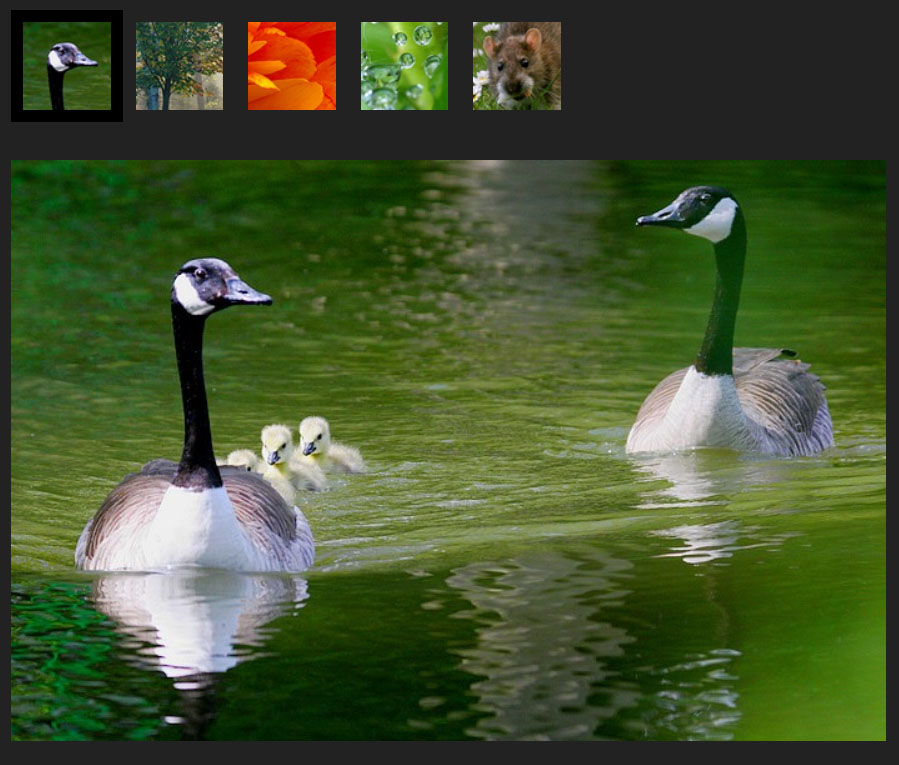
comme dans l'exemple J'ai mis les miniatures et images dans les répertoires images/small et images/big
Voici mon fichier "index.html " et plus bas "gallery.js"
-----------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script src="gallery.js" type="text/javascript"></script>
</head>
<body>
<ul id="thumbs">
<li>
<a href="images/big/bernache.jpg">
<img alt="Photo grand format d'une famille de Bernaches du Canada"
src="images/small/bernache.png" />
</a>
</li>
<li>
<a href="images/big/bois.jpg">
<img alt="Photo grand format d'un sous bois"
src="images/small/bois.png" />
</a>
</li>
<li>
<a href="images/big/fleur.jpg">
<img alt="Photo grand format d'un cœur de fleur"
src="images/small/fleur.png" />
</a>
</li>
<li>
<a href="images/big/gouttelettes.jpg">
<img alt="Photo grand format de gouttelettes sur une toile d'araignée"
src="images/small/gouttelettes.png" />
</a>
</li>
<li>
<a href="images/big/rat.jpg">
<img alt="Photo grand format d'un rat des prés"
src="images/small/rat.png" />
</a>
</li>
</ul>
</body>
</html>
--------------------------------------------------------------------------------
et mon fichier gallery.js
------------------------
jQuery(document).ready(function(){
// Mon script
});
$(document).ready(function(){
// Mon script
});
jQuery(function($){
// Mon script
});
jQuery(function($){
$("#thumbs").after(
$(document.createElement("p"))
.attr("id","viewer")
);
});
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer"
};
$("#"+settings.thumbListId).after(
$(document.createElement("p"))
.attr("id",settings.imgViewerId)
);
var imgViewer = $("#"+settings.imgViewerId);
});
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer"
};
var thumbLinks = $("#"+settings.thumbListId).find("a"),
firstThumbLink = thumbLinks.eq(0);
$("#"+settings.thumbListId).after(
$(document.createElement("p"))
.attr("id",settings.imgViewerId)
);
var imgViewer = $("#"+settings.imgViewerId);
});
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer"
};
var thumbLinks = $("#"+settings.thumbListId).find("a"),
firstThumbLink = thumbLinks.eq(0);
$("#"+settings.thumbListId).after($(document.createElement("p"))
.attr("id",settings.imgViewerId)
.append(
$(document.createElement("img")).attr({
alt: "",
src: firstThumbLink.attr("href")
})
)
);
var imgViewer = $("#"+settings.imgViewerId),
bigPic = imgViewer.children("img");
});
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer"
};
var thumbLinks = $("#"+settings.thumbListId).find("a"),
firstThumbLink = thumbLinks.eq(0);
$("#"+settings.thumbListId).after(
$(document.createElement("p"))
.attr("id",settings.imgViewerId)
.append(
$(document.createElement("img")).attr({
alt: "",
src: firstThumbLink.attr("href")
})
)
);
var imgViewer = $("#"+settings.imgViewerId),
bigPic = imgViewer.children("img");
thumbLinks
.click(function(){
// Actions à déclencher
});
});
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer"
};
var thumbLinks = $("#"+settings.thumbListId).find("a"),
firstThumbLink = thumbLinks.eq(0);
$("#"+settings.thumbListId).after(
$(document.createElement("p"))
.attr("id",settings.imgViewerId)
.append(
$(document.createElement("img")).attr({
alt: "",
src: firstThumbLink.attr("href")
})
)
);
var imgViewer = $("#"+settings.imgViewerId),
bigPic = imgViewer.children("img");
thumbLinks
.click(function(e){
e.preventDefault();
});
});
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer"
};
var thumbLinks = $("#"+settings.thumbListId).find("a"),
firstThumbLink = thumbLinks.eq(0);
$("#"+settings.thumbListId).after(
$(document.createElement("p"))
.attr("id",settings.imgViewerId)
.append(
$(document.createElement("img")).attr({
alt: "",
src: firstThumbLink.attr("href")
})
)
);
var imgViewer = $("#"+settings.imgViewerId),
bigPic = imgViewer.children("img");
thumbLinks
.click(function(e){
e.preventDefault();
var $this = $(this),
target = $this.attr("href");
if (bigPic.attr("src") == target) return;
bigPic
.attr("src",target);
});
});
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer",
activeClass: "active",
activeTitle: "Photo en cours de visualisation"
};
var thumbLinks = $("#"+settings.thumbListId).find("a"),
firstThumbLink = thumbLinks.eq(0);
$("#"+settings.thumbListId).after(
$(document.createElement("p"))
.attr("id",settings.imgViewerId)
.append(
$(document.createElement("img")).attr({
alt: "",
src: firstThumbLink.attr("href")
})
)
);
var imgViewer = $("#"+settings.imgViewerId),
bigPic = imgViewer.children("img");
thumbLinks
.click(function(e){
e.preventDefault();
var $this = $(this),
target = $this.attr("href");
if (bigPic.attr("src") == target) return;
bigPic
.attr("src",target);
});
});
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer",
activeClass: "active",
activeTitle: "Photo en cours de visualisation"
};
var thumbLinks = $("#"+settings.thumbListId).find("a"),
firstThumbLink = thumbLinks.eq(0),
highlight = function(elt){
thumbLinks.removeClass(settings.activeClass).removeAttr("title");
elt.addClass(settings.activeClass).attr("title",settings.activeTitle);
};
highlight(firstThumbLink);
$("#"+settings.thumbListId).after(
$(document.createElement("p"))
.attr("id",settings.imgViewerId)
.append(
$(document.createElement("img")).attr({
alt: "",
src: firstThumbLink.attr("href")
})
)
);
var imgViewer = $("#"+settings.imgViewerId),
bigPic = imgViewer.children("img");
thumbLinks
.click(function(e){
e.preventDefault();
var $this = $(this),
target = $this.attr("href");
if (bigPic.attr("src") == target) return;
highlight($this);
bigPic
.attr("src",target);
});
});
body {background:#222;}
img {vertical-align:middle; border:none;}
#thumbs {overflow:auto; list-style:none; margin:30px; padding:0;}
#thumbs li {float:left;}
#thumbs a {display:block; padding:10px; outline:none;}
#thumbs a:hover, #thumbs a:focus {background:#fff;}
#thumbs a.active {background:#000;}
#viewer {width:700px; height:465px; margin-left:30px;}
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer",
activeClass: "active",
activeTitle: "Photo en cours de visualisation",
loaderTitle: "Chargement en cours",
loaderImage: "images/loader.gif"
};
var thumbLinks = $("#"+settings.thumbListId).find("a"),
firstThumbLink = thumbLinks.eq(0),
highlight = function(elt){
thumbLinks.removeClass(settings.activeClass).removeAttr("title");
elt.addClass(settings.activeClass).attr("title",settings.activeTitle);
},
loader = $(document.createElement("img")).attr({
alt: settings.loaderTitle,
title: settings.loaderTitle,
src: settings.loaderImage
});
highlight(firstThumbLink);
$("#"+settings.thumbListId).after(
$(document.createElement("p"))
.attr("id",settings.imgViewerId)
.append(
$(document.createElement("img")).attr({
alt: "",
src: firstThumbLink.attr("href")
})
)
);
var imgViewer = $("#"+settings.imgViewerId),
bigPic = imgViewer.children("img");
thumbLinks
.click(function(e){
e.preventDefault();
var $this = $(this),
target = $this.attr("href");
if (bigPic.attr("src") == target) return;
highlight($this);
bigPic
.attr("src",target);
});
});
jQuery(function($){
var settings = {
thumbListId: "thumbs",
imgViewerId: "viewer",
activeClass: "active",
activeTitle: "Photo en cours de visualisation",
loaderTitle: "Chargement en cours",
loaderImage: "images/loader.gif"
};
var thumbLinks = $("#"+settings.thumbListId).find("a"),
firstThumbLink = thumbLinks.eq(0),
highlight = function(elt){
thumbLinks.removeClass(settings.activeClass).removeAttr("title");
elt.addClass(settings.activeClass).attr("title",settings.activeTitle);
},
loader = $(document.createElement("img")).attr({
alt: settings.loaderTitle,
title: settings.loaderTitle,
src: settings.loaderImage
});
highlight(firstThumbLink);
$("#"+settings.thumbListId).after(
$(document.createElement("p"))
.attr("id",settings.imgViewerId)
.append(
$(document.createElement("img")).attr({
alt: "",
src: firstThumbLink.attr("href")
})
)
);
var imgViewer = $("#"+settings.imgViewerId),
bigPic = imgViewer.children("img");
thumbLinks
.click(function(e){
e.preventDefault();
var $this = $(this),
target = $this.attr("href");
if (bigPic.attr("src") == target) return;
highlight($this);
imgViewer.html(loader);
bigPic
.load(function(){
imgViewer.html($(this).fadeIn(250));
})
.attr("src",target);
});
});
body {background:#222;}
img {vertical-align:middle; border:none;}
#thumbs {overflow:auto; list-style:none; margin:30px; padding:0;}
#thumbs li {float:left;}
#thumbs a {display:block; padding:10px; outline:none;}
#thumbs a:hover, #thumbs a:focus {background:#fff;}
#thumbs a.active {background:#000;}
#viewer {position:relative; width:700px; height:465px; margin-left:30px;}
#viewer img[src*="loader"] {position:absolute; left:50%; top:50%; margin:-15px 0 0 -15px;}