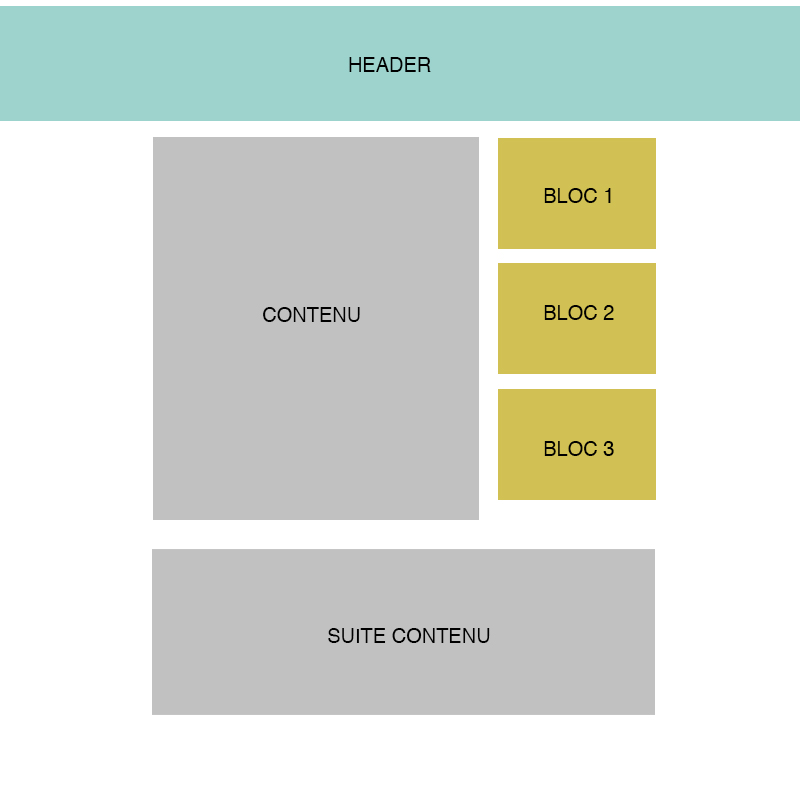
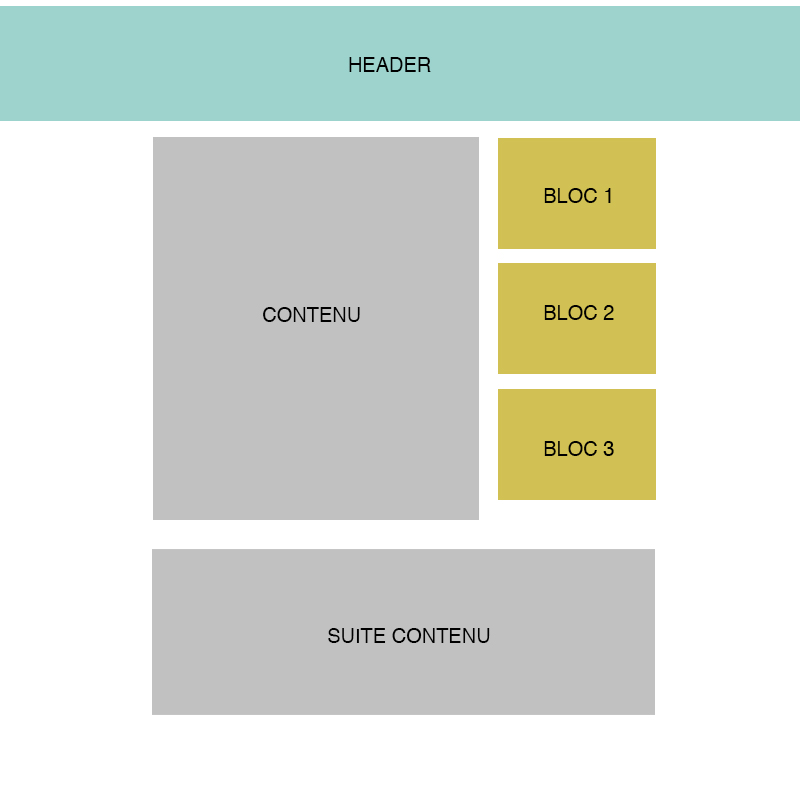
Voila j'ai fait une petite page a l'arrache juste pour que tu comprenne.
<!DOCTYPE html>
<html lang="en">
<head>
<title>POUR TATOUNE [smile]</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="col-sm-12" style="background-color:Grey;">
<h1>Blabla</h1>
</div>
<div class="col-sm-8" style="background-color:Silver;"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed malesuada pellentesque eros, ac fermentum metus cursus at. Cras quis leo ante. In a sapien tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris scelerisque ullamcorper risus, in molestie leo vulputate non. Proin suscipit bibendum convallis. Cras eu dolor a mi tristique aliquam id id sem. Sed libero metus, viverra vitae egestas eget, convallis et est. Sed tempor lectus purus, a interdum justo auctor sed. Etiam finibus rhoncus nulla, a imperdiet ante luctus sollicitudin. Sed condimentum consequat risus, sed blandit justo hendrerit at. Vivamus tempus, libero in dignissim vestibulum, est nulla gravida massa, sit amet varius massa orci in mauris. Nunc bibendum, dui in rutrum pretium, mauris augue volutpat quam, vitae vulputate arcu nisi at nibh. Mauris risus lorem, convallis ut feugiat eu, facilisis sit amet orci.
Etiam ut erat malesuada, imperdiet mauris ac, tempus ante. Nulla nec molestie ipsum, at auctor tellus. In ut malesuada odio. Duis tempor, massa vel tempor sagittis, ante urna mollis nisl, id laoreet nibh justo ac tellus. Donec purus nulla, malesuada rhoncus molestie sit amet, egestas sed sapien. Integer et blandit nulla, in bibendum metus. Pellentesque vitae mattis mauris. Sed laoreet, diam in molestie condimentum, quam nisi accumsan elit, eu scelerisque magna metus non metus. Fusce dapibus eu sem a placerat.
Duis id commodo ante. Nam eu imperdiet neque. Etiam orci erat, fringilla ut felis at, vestibulum placerat justo. Vestibulum volutpat ornare arcu, eget faucibus ligula ullamcorper eu. Vivamus ut aliquet tortor. Vestibulum semper tristique tristique. Aliquam in leo condimentum, dapibus quam egestas, malesuada ipsum. Nunc gravida fermentum lectus accumsan iaculis. Etiam interdum lorem et mi bibendum porttitor.
Quisque at aliquet mi, ac rutrum diam. Praesent finibus vehicula varius. Quisque laoreet ornare sapien id sollicitudin. Aenean elit odio, rhoncus sed erat sit amet, luctus cursus nulla. Integer fermentum rhoncus augue nec ultricies. Cras convallis nisi nec gravida ultricies. Cras nulla quam, tristique laoreet finibus vitae, iaculis eget sapien. Nunc aliquam orci tortor, a lobortis diam rhoncus nec. Donec rutrum elit sit amet elit rhoncus porta. In commodo, nulla a hendrerit posuere, purus nunc pharetra lectus, vel suscipit neque nunc non urna. Aenean mollis gravida quam, vitae dignissim libero mattis at. Quisque porttitor velit vitae placerat euismod. Morbi auctor enim eu magna vehicula ultricies. Morbi feugiat nec nisi nec dapibus. Maecenas facilisis elementum nisi at luctus. Etiam aliquam scelerisque ligula eget mattis.
Curabitur aliquet suscipit tempor. Integer tincidunt mauris vel nunc ornare euismod. Pellentesque suscipit, eros ac elementum mollis, velit leo fringilla metus, nec placerat metus augue ac augue. Nullam sed ex leo. Vestibulum sed dolor eu metus hendrerit sagittis. Cras lobortis ac mi quis imperdiet. Duis iaculis facilisis ipsum in fermentum. Nulla faucibus velit et nisl lobortis, quis rhoncus leo aliquam. Etiam rutrum tempus felis at luctus. Duis mattis nunc ut ligula egestas ornare. Fusce lorem quam, tempus a leo in, volutpat bibendum risus.</p></div>
<div class="col-sm-4 hidden-xs" style="background-color:Silver;"><h1>Bloc #1</h1></div>
<div class="col-sm-4 hidden-xs" style="background-color:Grey;"><h1>Bloc #2</h1></div>
<div class="col-sm-4 hidden-xs" style="background-color:Silver;"><h1>Bloc #3</h1></div>
<div class="col-sm-12" style="background-color:Grey;">
<h1>Blabla Suite</h1>
</div>
<div class="col-sm-4 visible-xs" style="background-color:Silver;"><h1>Bloc #1</h1></div>
<div class="col-sm-4 visible-xs" style="background-color:Grey;"><h1>Bloc #2</h1></div>
<div class="col-sm-4 visible-xs" style="background-color:Silver;"><h1>Bloc #3</h1></div>
</div>
</body>
</html>
Il faut utiliser les classes "visible-xs" et "hidden-xs".
hidden = cacher, hidden-xs = cacher quand c'est un petit ecran
visible = visible, visible-xs = visible quand c'est un petit ecran
à toi de l'adapter a ta page.
 Modifié par WaPlug (15 Dec 2016 - 15:47)
Modifié par WaPlug (15 Dec 2016 - 15:47)