Bonjour à tous,
je rencontre un soucis lorsqu'il s'agit de rendre responsive deux images. Je suis débutante donc la réponse est certainement sous mes yeux mais j'aurais besoin d'un oeil neuf pour y voir plus clair.
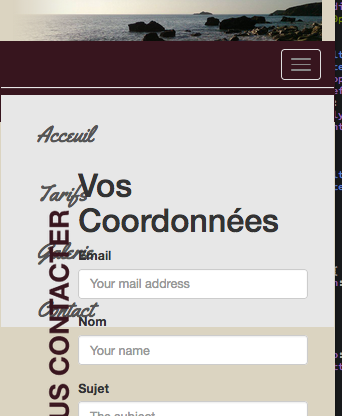
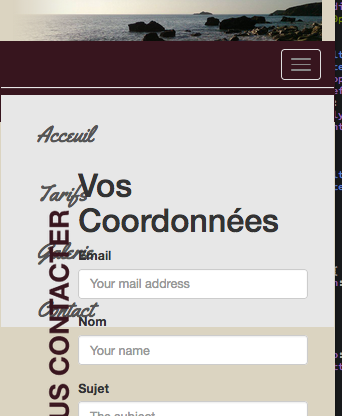
[b]Pour la première image[/b], au moment meme ou la taille de l'écran diminue j'obtient ceci

voici le code correspondant :
[b]Pour la deuxième[/b] le soucis apparait uniquement lorsque je suis en taille d'écran smartphone
voici le code correspondant
Merci d'avance à ceux qui me viendrons en aide et m'aiderons à voir un truc évident que j'aurais loupé
Modifié par anaisG (06 Nov 2016 - 18:22)
je rencontre un soucis lorsqu'il s'agit de rendre responsive deux images. Je suis débutante donc la réponse est certainement sous mes yeux mais j'aurais besoin d'un oeil neuf pour y voir plus clair.
[b]Pour la première image[/b], au moment meme ou la taille de l'écran diminue j'obtient ceci

voici le code correspondant :
<header class="row">
<div class="col-lg-2">
<img src="img/LOGO-01.png" id="LOGO" height="140%" width="140%">
</div>
<div class="col-lg-10">
<img src="img/plage.png" id="plage" class="img-responsive" height="100%" width="100%">
</div>
</header>[b]Pour la deuxième[/b] le soucis apparait uniquement lorsque je suis en taille d'écran smartphone
voici le code correspondant
<div class="col-md-6">
<div class="col-md-2 col-xs-2">
<img src="img/localisation.png" alt="nous localiser" />
</div>
<div class="col-md-10 col-xs-10">
<img src="img/carte.png" clas="img-responsive" class="img-rounded" alt="carte" width="500" height="400">
</div>
</div>
</div>Merci d'avance à ceux qui me viendrons en aide et m'aiderons à voir un truc évident que j'aurais loupé
Modifié par anaisG (06 Nov 2016 - 18:22)
