Bonjour,
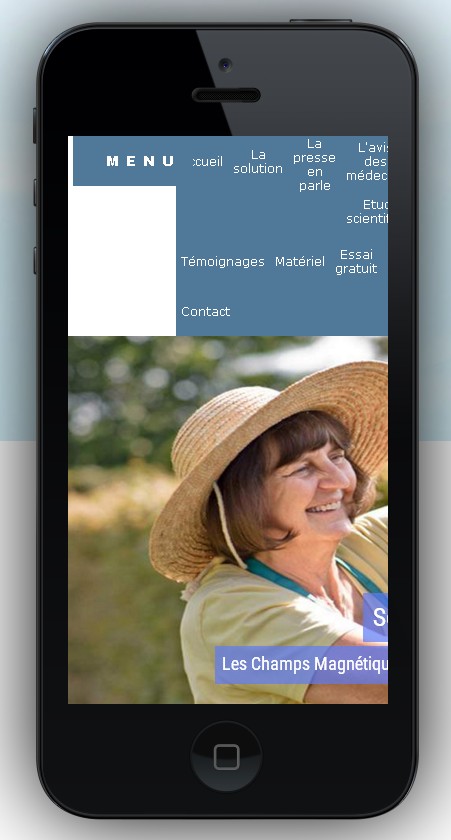
sur toutes les pages de mon site, mon menu horizontal s'affiche mal.
Avez vous une idée du ou des paramètres à modifier pour qu'il s'affiche sur toute la longeur.
Voici le site en question
http://www.champ-magnetique-pulse.fr
Merci de vos réponses.
pour le menu , j'ai une partie comme cela:
<style type="text/css">.wifeo_pagemenu > a{color:#FFFFFF;text-decoration:none} .wifeo_pagemenu:hover > a{color:#FFFFFF;text-decoration:none;font-weight:bold} .wifeo_rubrique > a{color:#FFFFFF;text-decoration:none} .wifeo_rubrique:hover > a{color:#FFFFFF;font-weight:bold;text-decoration:none} .wifeo_pagesousmenu > a{color:#FFFFFF;text-decoration:none} .wifeo_conteneur_menu{border-spacing:0px} .wifeo_conteneur_menu{width:91%;position: relative;left: 108px;padding:-2px 50px 10px 78px;display:table;background-color:#507899;height:50px} .wifeo_conteneur_menu a{text-decoration:none;display:table-cell;vertical-align:middle;height:50px;padding:0 5px;text-align:center;-webkit-transition:all 0.25s ease;-moz-transition:all 0.25s ease;-ms-transition:all 0.25s ease;-o-transition:all 0.25s ease;transition:all 0.25s ease} .wifeo_pagemenu, .wifeo_rubrique{float:left;position:relative;width:10%;text-align:center;display:table;border-top:1px hidden #594AFE;border-bottom:1px hidden #0900AE;background-image:url();background-position:center} .wifeo_sousmenu{width:100%;left:0;opacity:0;position:absolute;top:0;visibility:hidden;z-index:1} @media screen and (min-device-width:1024px){.wifeo_sousmenu{-webkit-transition:all 0.25s ease;-moz-transition:all 0.25s ease;-ms-transition:all 0.25s ease;-o-transition:all 0.25s ease;transition:all 0.25s ease}} .wifeo_pagemenu:hover, .wifeo_rubrique:hover{background-color:#40607A;border-top:1px hidden #8172FF;border-bottom:1px hidden #3122D6} .wifeo_pagesousmenu{width:auto;text-align:center;display:table} .wifeo_sousmenu a{background-image:url();background-position:center;text-align:center;background-color:#8172FF;border-top:1px hidden #A99AFF;border-bottom:1px hidden #594AD7} .wifeo_sousmenu a:hover{background-image:url();background-position:center;background:#A99AFF;border-top:1px hidden #D1C2FF;border-bottom:1px hidden #8172D7} .wifeo_rubrique:hover > .wifeo_sousmenu{opacity:1;top:50px;visibility:visible}</style>
et une comme cela
<nav><div class='wifeo_conteneur_menu'><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr'>Accueil</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/solution-naturelle-soulager-soulagement-douleur-arthrose.html'>La solution</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/presse-en-parle-champ-magnetique-pulse-magnetotherapie.html'>La presse en parle</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/avis-des-medecins-champ-magnetique-pulse-magnetotherapie.html'>L'avis des médecins</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/etudes.html'>Etudes scientifiques</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/temoignages-champ-magnetique-pulse-magnetotherapie.php'>Témoignages</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/materiel-champ-magnetique-pulse-magnetotherapie.html'>Matériel</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/essai-gratuit.html'>Essai gratuit</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/partenaires-champ-magnetique-pulse-magnetotherapie.html'>Partenaires</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/contact/'>Contact</a></div></div></nav>

sur toutes les pages de mon site, mon menu horizontal s'affiche mal.
Avez vous une idée du ou des paramètres à modifier pour qu'il s'affiche sur toute la longeur.
Voici le site en question
http://www.champ-magnetique-pulse.fr
Merci de vos réponses.
pour le menu , j'ai une partie comme cela:
<style type="text/css">.wifeo_pagemenu > a{color:#FFFFFF;text-decoration:none} .wifeo_pagemenu:hover > a{color:#FFFFFF;text-decoration:none;font-weight:bold} .wifeo_rubrique > a{color:#FFFFFF;text-decoration:none} .wifeo_rubrique:hover > a{color:#FFFFFF;font-weight:bold;text-decoration:none} .wifeo_pagesousmenu > a{color:#FFFFFF;text-decoration:none} .wifeo_conteneur_menu{border-spacing:0px} .wifeo_conteneur_menu{width:91%;position: relative;left: 108px;padding:-2px 50px 10px 78px;display:table;background-color:#507899;height:50px} .wifeo_conteneur_menu a{text-decoration:none;display:table-cell;vertical-align:middle;height:50px;padding:0 5px;text-align:center;-webkit-transition:all 0.25s ease;-moz-transition:all 0.25s ease;-ms-transition:all 0.25s ease;-o-transition:all 0.25s ease;transition:all 0.25s ease} .wifeo_pagemenu, .wifeo_rubrique{float:left;position:relative;width:10%;text-align:center;display:table;border-top:1px hidden #594AFE;border-bottom:1px hidden #0900AE;background-image:url();background-position:center} .wifeo_sousmenu{width:100%;left:0;opacity:0;position:absolute;top:0;visibility:hidden;z-index:1} @media screen and (min-device-width:1024px){.wifeo_sousmenu{-webkit-transition:all 0.25s ease;-moz-transition:all 0.25s ease;-ms-transition:all 0.25s ease;-o-transition:all 0.25s ease;transition:all 0.25s ease}} .wifeo_pagemenu:hover, .wifeo_rubrique:hover{background-color:#40607A;border-top:1px hidden #8172FF;border-bottom:1px hidden #3122D6} .wifeo_pagesousmenu{width:auto;text-align:center;display:table} .wifeo_sousmenu a{background-image:url();background-position:center;text-align:center;background-color:#8172FF;border-top:1px hidden #A99AFF;border-bottom:1px hidden #594AD7} .wifeo_sousmenu a:hover{background-image:url();background-position:center;background:#A99AFF;border-top:1px hidden #D1C2FF;border-bottom:1px hidden #8172D7} .wifeo_rubrique:hover > .wifeo_sousmenu{opacity:1;top:50px;visibility:visible}</style>
et une comme cela
<nav><div class='wifeo_conteneur_menu'><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr'>Accueil</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/solution-naturelle-soulager-soulagement-douleur-arthrose.html'>La solution</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/presse-en-parle-champ-magnetique-pulse-magnetotherapie.html'>La presse en parle</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/avis-des-medecins-champ-magnetique-pulse-magnetotherapie.html'>L'avis des médecins</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/etudes.html'>Etudes scientifiques</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/temoignages-champ-magnetique-pulse-magnetotherapie.php'>Témoignages</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/materiel-champ-magnetique-pulse-magnetotherapie.html'>Matériel</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/essai-gratuit.html'>Essai gratuit</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/partenaires-champ-magnetique-pulse-magnetotherapie.html'>Partenaires</a></div><div class='wifeo_pagemenu'><a href='http://www.champ-magnetique-pulse.fr/contact/'>Contact</a></div></div></nav>




 d'où le menu sur la hauteur.
d'où le menu sur la hauteur. 


 !!
!! 
