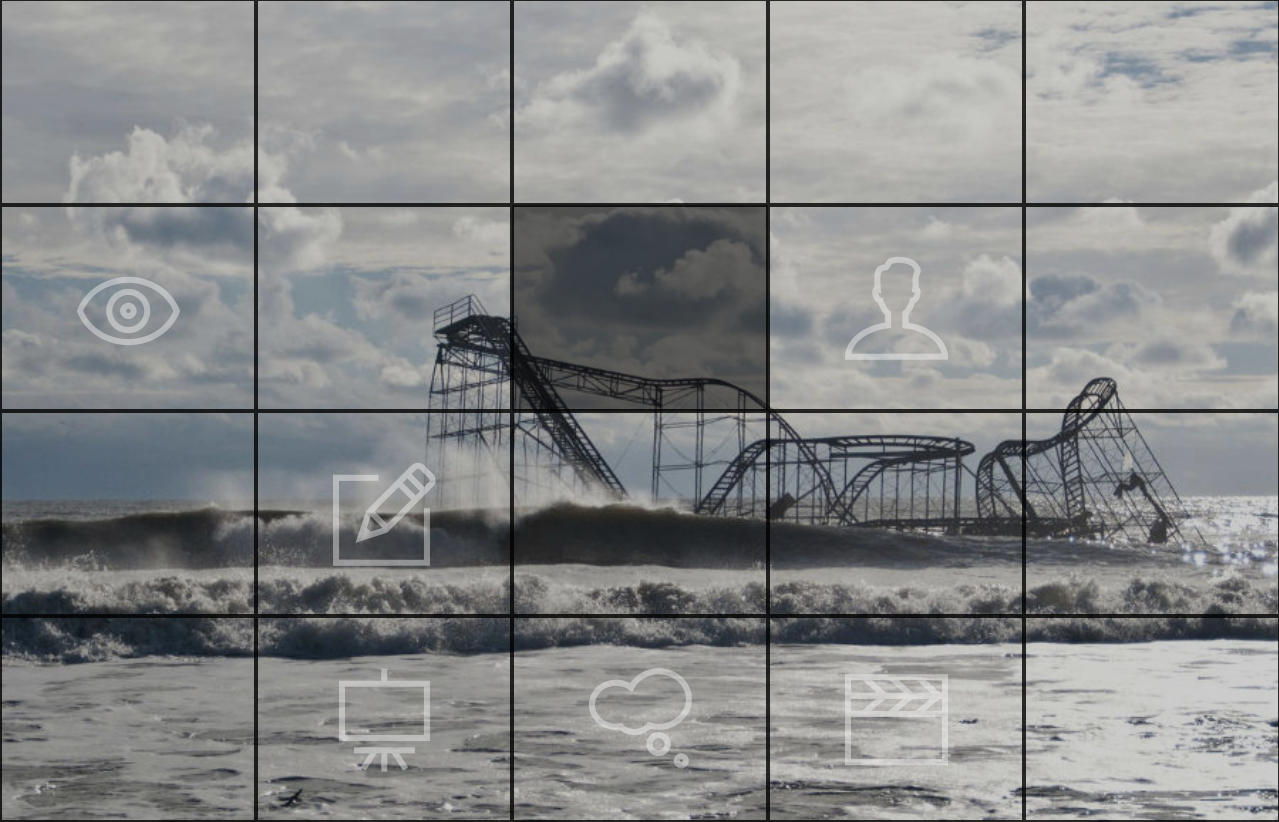
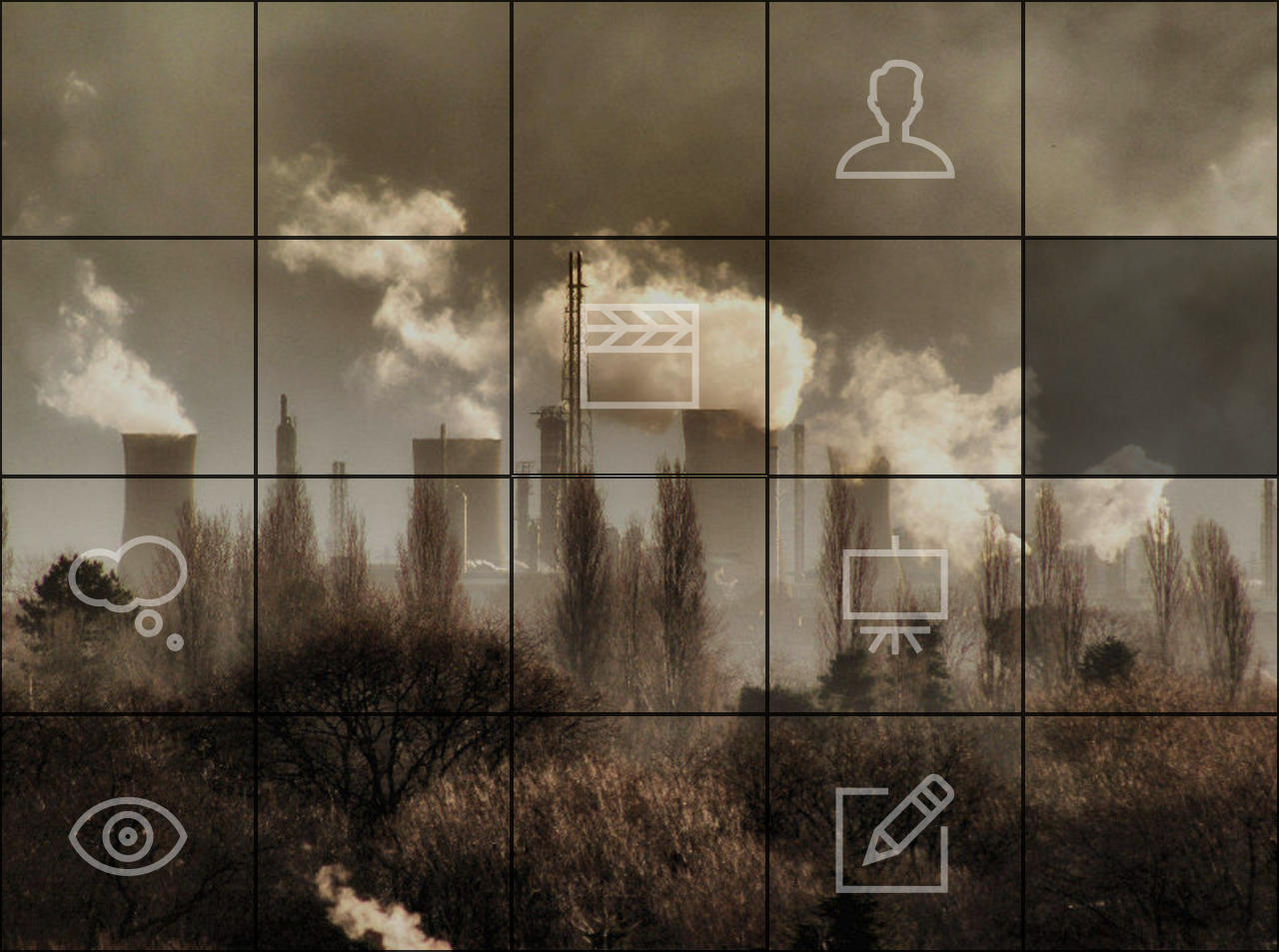
Je viens de dégoter un desktop et jeter un coup d'oeil au source de la page HTML

Soit je n'ai rien compris, soit il y a un vrai problème de conception.
Sous Firefox, écran 16/9, l'outil de vérification du DOM me demande s'il doit afficher les 159 noeuds de type A en sus de ceux déjà affichés

L'arborescence HTML liste une palanquée de balises A ayant toutes le même style :
<a style="width: 56.6875px; height: 81px; font-size: 42.5px;"></a>
Sur les N cases de ce type affichées à l'écran, seules 5 ou 6 contiennent un attribut @src renvoyant vers un lien + une icône issue de la fonte téléchargée.Toutes les autres cases ne servent qu'à afficher une bordure noire et se comportent comme des "mini" DIV.
Ce constat fait, je comprends mieux à présent pourquoi IE sur Nokia Win 8 soit à la ramasse... Déjà que ce navigateur n'est pas un foudre de guerre, monter une page pareille le met à genoux pour de bon.
A priori, je n'ai pas l'impression que le code javascript utilisé pour générer dynamiquement la partition écran soit un modèle d'efficacité, du moins lorsqu'on visualise le code HTML produit

.
En fait, tout le contenu de la page est généré par le script en question :
<script type="text/javascript"/>
var nombre = Math.floor(Math.random() * 6);
if (nombre < 10) {var zero = "0"} else {var zero = ""};
document.body.style.backgroundImage = "url(images/body"+zero+nombre+".jpg)";
var le = screen.width;
var he = screen.height;
var lf = window.innerWidth;
var hf = window.innerHeight;
function ratio (v, w)
{
return (w == 0) ? v : ratio (w, v%w);
}
var pgcd = ratio (le, he);
var liens = document.links;
var grille = new Array();
grille.length = (le/pgcd)*(he/pgcd);
for (i=0; i< liens.length ; i++)
{
liens[i].style.display = "none";
var nombre = Math.floor(Math.random() * grille.length);
if (grille[nombre] != undefined) {i--} else {grille[nombre] = liens[i]}
}
for (i=0; i< grille.length ; i++)
{
var dalle = document.createElement("a");
if (grille[i] != undefined)
{
var texte = document.createTextNode(grille[i].innerHTML);
dalle.href = grille[i];
}
else
{
var texte = document.createTextNode("");
}
dalle.appendChild(texte);
document.body.appendChild(dalle);
dalle.style.width = lf/(le/pgcd)-4+"px";
if (grille[i] == undefined)
{
dalle.style.height = hf/(he/pgcd)-4+"px";
}
else
{
dalle.style.lineHeight = hf/(he/pgcd)-4+"px";
}
dalle.style.fontSize = hf/(he/pgcd)/2+"px";
}
</script>
La boucle qui tue

Comme le pressentaient les commentaires précédents, c'est probablement là que se situe le noeud du problème et ce script nécessite un revue de détail en profondeur.
Même si HTML5 est permissif sur la présence ou non de l'attribut @src dans la balise A, je ne suis pas sûr qu'on ait intérêt à utiliser celle-ci juste pour partitionner une image en petits blocs et leur ajouter une bordure noire.[/i][/i][/i][/i][/i][/i]
Modifié par sepecat (13 May 2016 - 15:18)







 .
.