1494 sujets
Moi à ta place j'utiliserais bootstrap, ou un autre framework css amateur aussi simple d'utilisation.
Sinon, avec les media queries tu peux ajouter des "conditions" permettant d'appliquer du CSS quand la taille de l'écran est ciblé par la condition.
A partir de là, tu applique ton css normalement, et tu test.
Sinon, avec les media queries tu peux ajouter des "conditions" permettant d'appliquer du CSS quand la taille de l'écran est ciblé par la condition.
A partir de là, tu applique ton css normalement, et tu test.
JENCAL a écrit :
Moi à ta place j'utiliserais bootstrap, ou un autre framework css amateur aussi simple d'utilisation.
C'est une usine à gaz de 120ko pour une fonctionnalité aussi simple.
Pour répondre à la question, il y a énormément de moyens d'y parvenir (dans mon ordre de préférence) :
1- Flexbox sur grand écran pour afficher horizontalement, puis media query avec un flex-direction: column pour petits écrans
2- display: inline-block sur grand écran pour afficher horizontalement, puis media query avec un display: block pour petits écrans
3- float: left sur grand écran pour afficher horizontalement, puis media query avec un float: none pour petits écrans
...
42- bootstrap

6l20 a écrit :Hô oui ! Ce doit être la solution n°98 il me semble.
Et les tableaux, c'est pour les cochons ?

6l20 a écrit :On va plutôt prendre une Girafe comme on est là partit.
@Greg ? La première mousse est pour moi

Ce doit être mon vendredÿ qui arrive à retardement.
Oups, c'est vrai que j'avais dis que je sortais. Désolé je n'ai pas pu m'empêcher.

Modifié par Greg_Lumiere (02 May 2016 - 19:48)
SolidSnake a écrit :Oui SolidSnake mais mes images sont placées avec des Position: fixed; Top: 20%...
Part alors sur les solutions 2 ou 3 de Raphaël...
Et finalement pour les Média queries, je vais changer pour Position fixed; Top: 10%
Je sais, c'est peut être pas très beau, mais si ça fonctionne, on a le droit?
abeille a écrit :
Je sais, c'est peut être pas très beau, mais si ça fonctionne, on a le droit?
Non ! On a pas le droit
 , il faudrait presque faire une loi contre ça
, il faudrait presque faire une loi contre ça 
Sérieux, avec tout le temps que tu passes sur le forum, le temps que tu passes à apprendre du code pour faire des trucs cool, le temps que des gens passent à tenter de t'aider et t'orienter vers une manière de coder proprement tu optes pour la manière la pire pour positionner tes éléments... c'est dommage

Avec une solution comme ça, tu n'as aucune flexibilité, si tes éléments changent ça ne fonctionne plus, si ta page est plus haute que prévue ça ne fonctionne plus, etc...
Abeille, je te souhaite du plaisir dans tes projets, dans tes futurs sites, continues à apprendre plein de trucs, pour ma part je jette l'éponge, ciao !
Modifié par MatthieuR (03 May 2016 - 10:42)
MatthieuR a écrit :
Abeille, je te souhaite du plaisir dans tes projets, dans tes futurs sites, continues à apprendre plein de trucs, pour ma part je jette l'éponge, ciao !
Abeille, faut avouer que dans le genre questions à répétition mais je n'en fais qu'à ma tête t'es vraiment champion.
Je comprends mieux pourquoi tu prônes la désinformation sur ton site, si tu mets systématiquement en doute tout ce qui t'est dit sur le forum.
Arriver à écoeurer Matthieu, faut le faire...
Il est grand temps que tu arrêtes de brûler ton kérosène et que tu redescendes de quelques niveaux de vol.
On te l'a déjà dit, tu vas finir par passer même les plus indulgents sur le forum.
Bonjour,
je me permets de relancer ce topic car j'ai exactement le même problème.
Je débute complètement en programmation dû à des contraintes professionnelles, du coup beaucoup de choses m'échappent encore.
Je vais tenter d'être la plus claire possible, vos solutions/conseils sont les bienvenus et je vous serai éternellement reconnaissante.
Alors, pour le site j'ai une base qui a été faite par un webdesigner mais je ne sais pas à partir de quoi. J'ai juste les fichiers "bruts" sur lesquels je bidouille le code pour finaliser le projet.
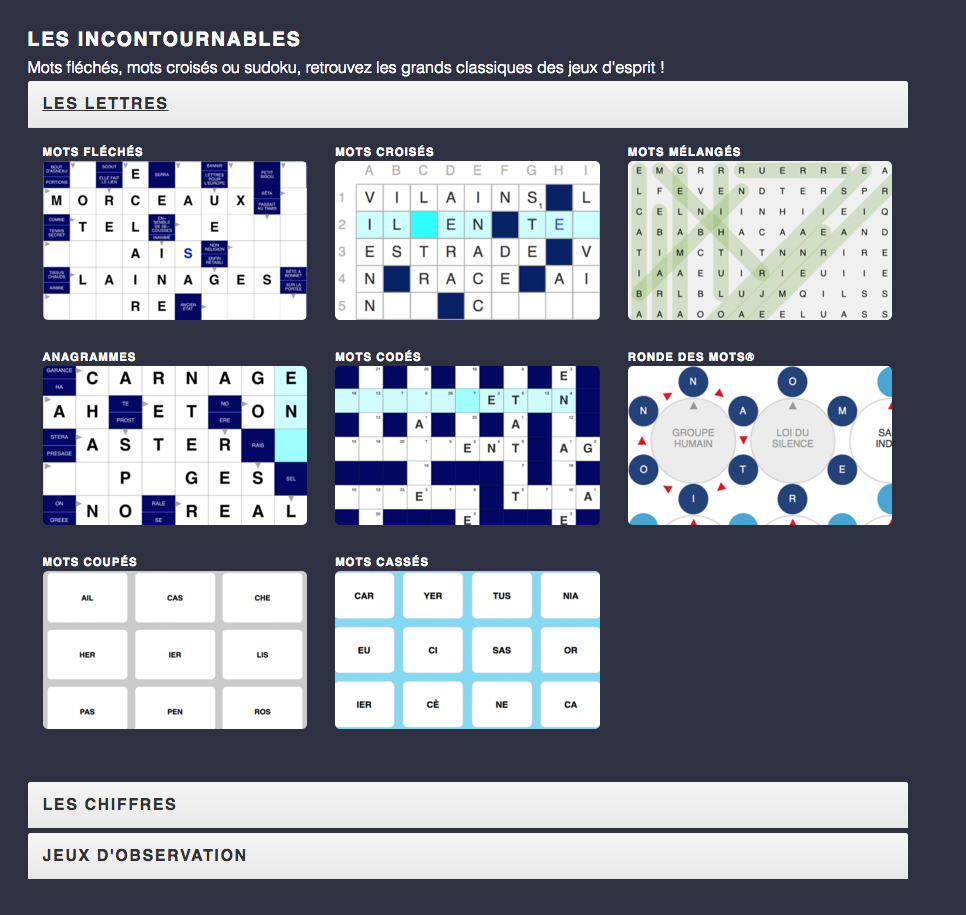
Nous souhaitons proposer un catalogue simple, pour cela, sur la page déjà existante, j'ai intégré une fonction accordéon avec bootstrap (j'ai donc ajouté un css).
Cf. image >
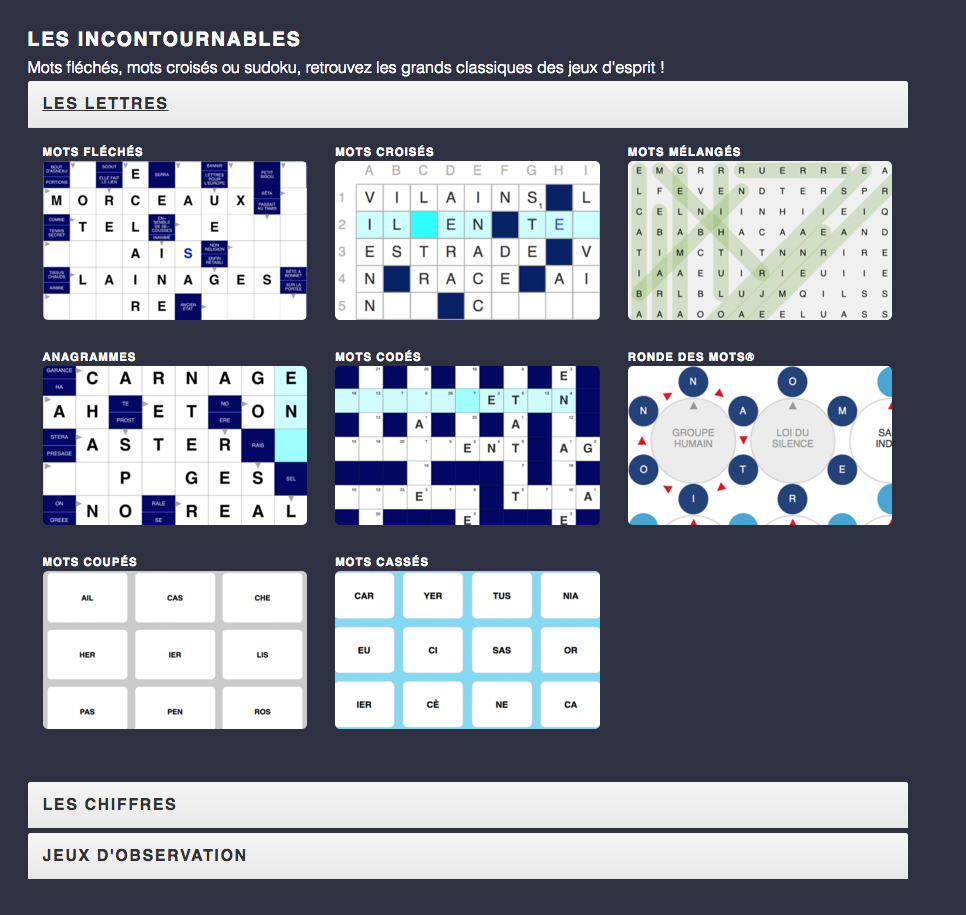
Sauf que quand je réduis ma résolution, mes images ne vont pas à la ligne et je m'arrache les cheveux à trouver comment faire
cf image >
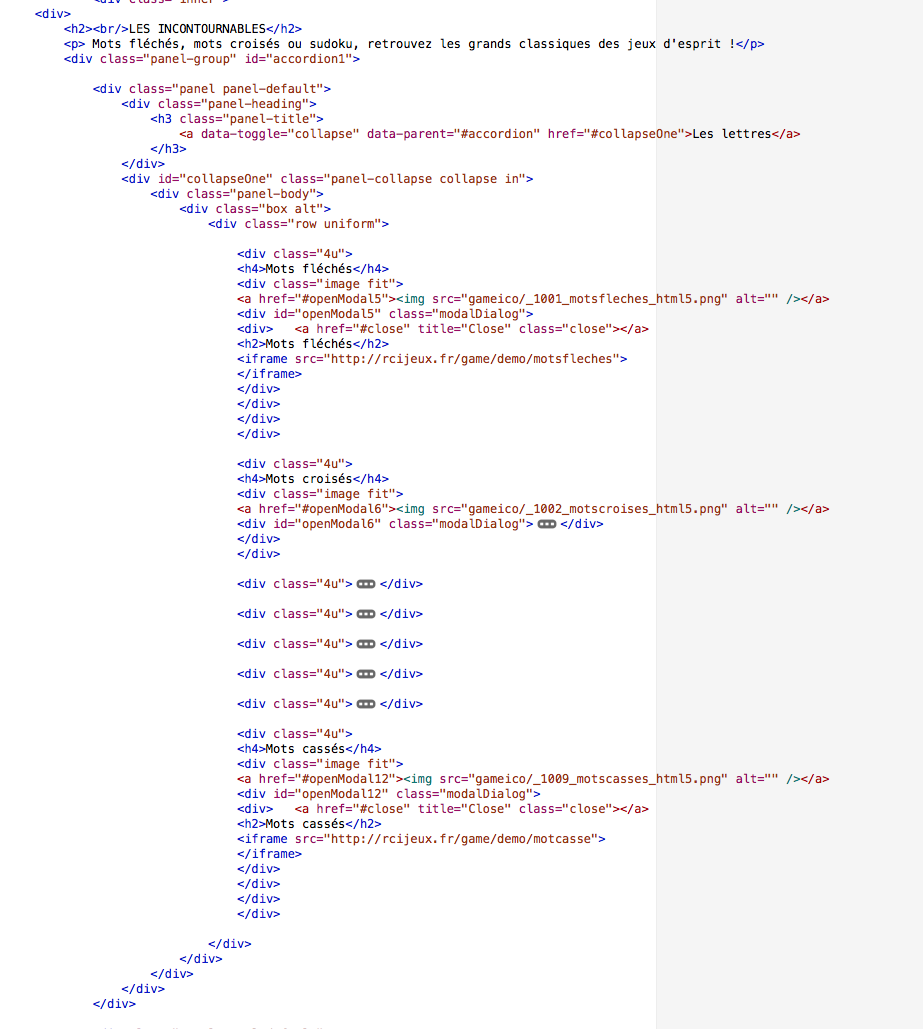
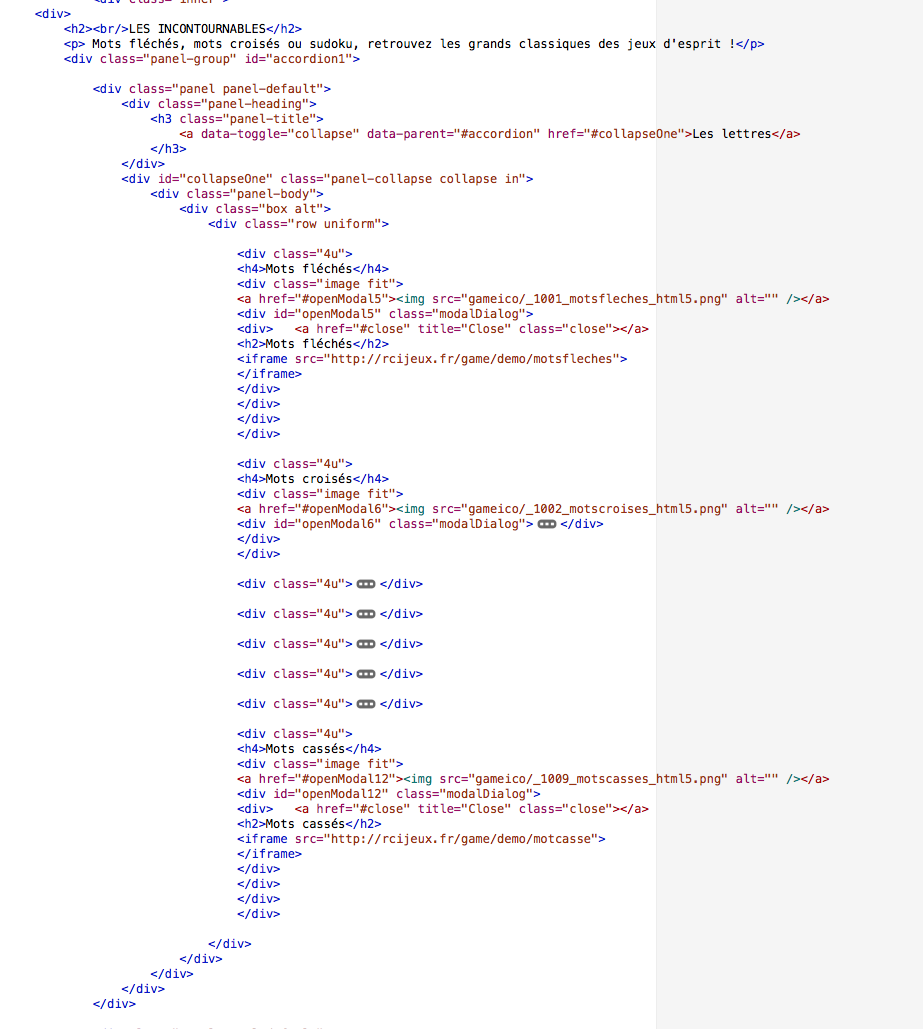
Mon problème est que je ne sais pas à quoi je dois référer ma media query : au contenu de l'accordéon ? ou à la <div 4u> que vous pourrez retrouvez quand mon screen shoot du html
cf image du html >
Par ailleurs, dans le main.css fait par le webdesigner, au niveau de la "grille" il n'y a que des "row" et des "u". est-ce normal? ne devrait-il pas non plus y avoir des "column" ?
Je suis un peu perdu... j'ai essayé la fonction inline-block appliqué à "4u" mais ça ne fonctionne pas. Je pense que je ne doit pas l'adresser à ça..
Un immense merci par avance pour vos réponses !
Modifié par Alitchi (18 May 2017 - 14:22)
je me permets de relancer ce topic car j'ai exactement le même problème.
Je débute complètement en programmation dû à des contraintes professionnelles, du coup beaucoup de choses m'échappent encore.
Je vais tenter d'être la plus claire possible, vos solutions/conseils sont les bienvenus et je vous serai éternellement reconnaissante.
Alors, pour le site j'ai une base qui a été faite par un webdesigner mais je ne sais pas à partir de quoi. J'ai juste les fichiers "bruts" sur lesquels je bidouille le code pour finaliser le projet.
Nous souhaitons proposer un catalogue simple, pour cela, sur la page déjà existante, j'ai intégré une fonction accordéon avec bootstrap (j'ai donc ajouté un css).
Cf. image >

Sauf que quand je réduis ma résolution, mes images ne vont pas à la ligne et je m'arrache les cheveux à trouver comment faire
cf image >

Mon problème est que je ne sais pas à quoi je dois référer ma media query : au contenu de l'accordéon ? ou à la <div 4u> que vous pourrez retrouvez quand mon screen shoot du html
cf image du html >

Par ailleurs, dans le main.css fait par le webdesigner, au niveau de la "grille" il n'y a que des "row" et des "u". est-ce normal? ne devrait-il pas non plus y avoir des "column" ?
Je suis un peu perdu... j'ai essayé la fonction inline-block appliqué à "4u" mais ça ne fonctionne pas. Je pense que je ne doit pas l'adresser à ça..
Un immense merci par avance pour vos réponses !
Modifié par Alitchi (18 May 2017 - 14:22)
Bonjour Alitchi,
Tu devrais profiter que le service facturation d'Alsacreations est en panne pour ouvrir ton propre sujet. Celui-ci est mort et enterré et sauf les nécrophages, il n'intéresse plus grand monde.
J'en profite pour te transmettre mon astuce du jour: " du code, du code, du code... Le code, c'est comme les kiwis, plus on en mange plus on en r'veut "


Tu devrais profiter que le service facturation d'Alsacreations est en panne pour ouvrir ton propre sujet. Celui-ci est mort et enterré et sauf les nécrophages, il n'intéresse plus grand monde.
J'en profite pour te transmettre mon astuce du jour: " du code, du code, du code... Le code, c'est comme les kiwis, plus on en mange plus on en r'veut "


 AMEN
AMEN
