Bonjour,
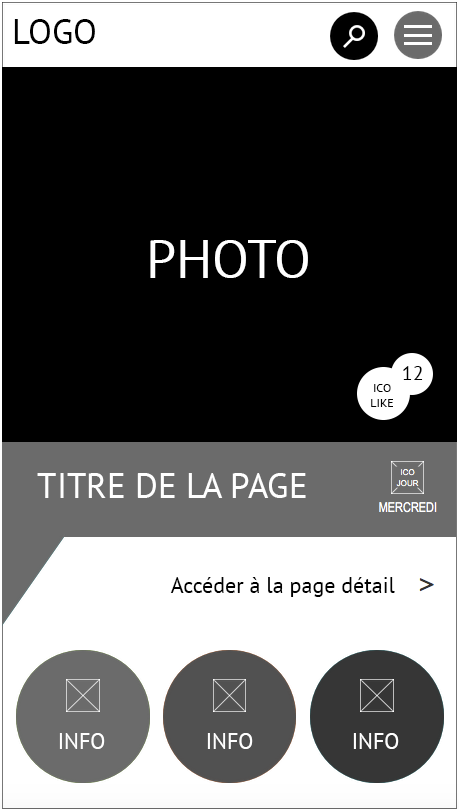
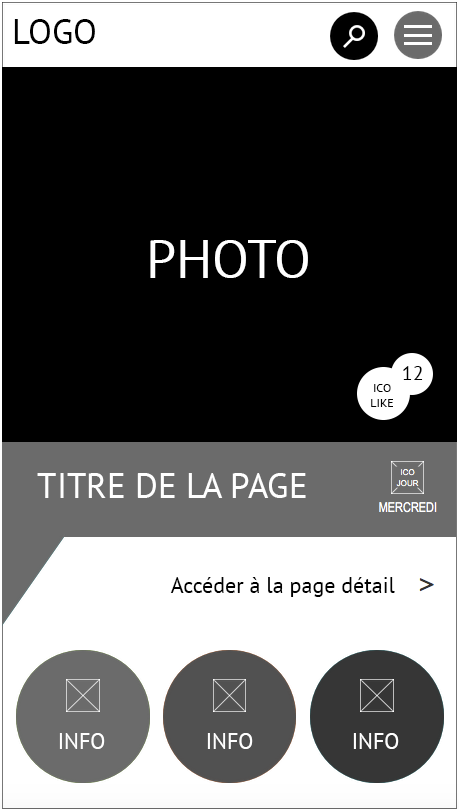
J'ai une web app à monter (android et iOS) qui nécessite une mise en page particulière. Tous les éléments sont disposés sur l'écran (sans scroll). Vu la panoplie de résolutions différentes et la prise en compte du paysage ainsi que le portrait, je ne sais pas quelles unités de mesure prendre pour dimensionner mes éléments.
J'ai déjà fait une tentative avec des vh pour tout (dimensions, taille de police, etc) mais je ne suis pas entièrement satisfait du résultat.
Je ne sais pas s'il vaut mieux utiliser des unités absolues, monter l'app pour une résolution définie et puis trouver un js magique qui parse le css, ou si j'ai manqué une unité en css... HELP !

J'ai une web app à monter (android et iOS) qui nécessite une mise en page particulière. Tous les éléments sont disposés sur l'écran (sans scroll). Vu la panoplie de résolutions différentes et la prise en compte du paysage ainsi que le portrait, je ne sais pas quelles unités de mesure prendre pour dimensionner mes éléments.
J'ai déjà fait une tentative avec des vh pour tout (dimensions, taille de police, etc) mais je ne suis pas entièrement satisfait du résultat.
Je ne sais pas s'il vaut mieux utiliser des unités absolues, monter l'app pour une résolution définie et puis trouver un js magique qui parse le css, ou si j'ai manqué une unité en css... HELP !