bonjour
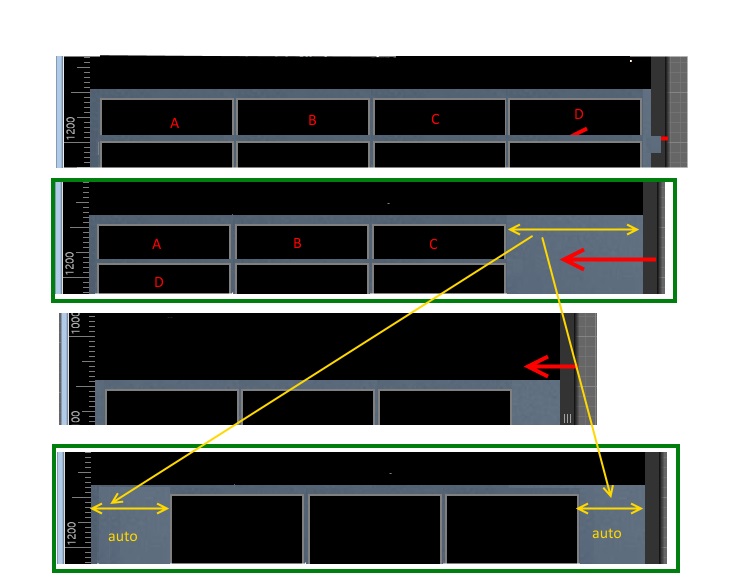
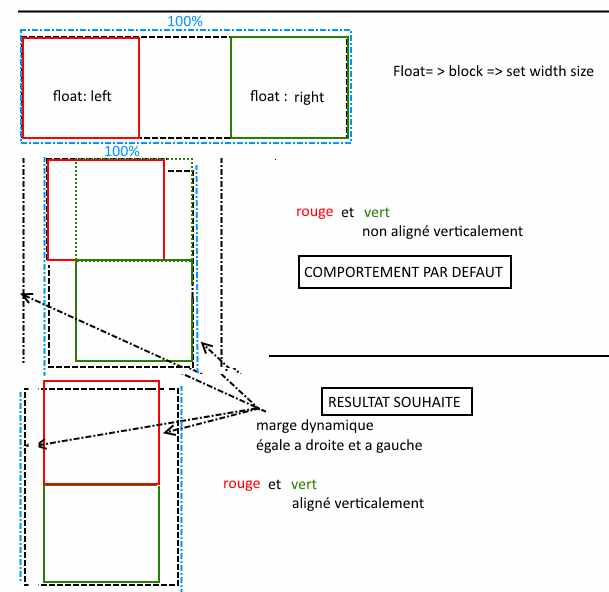
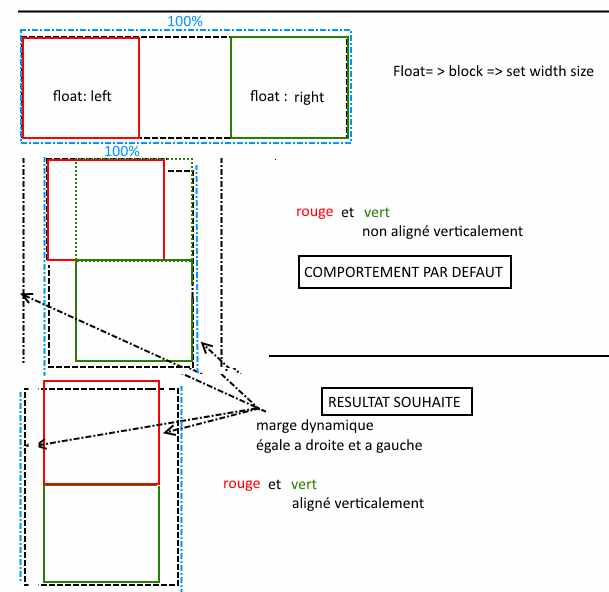
Comment adapter les 2 cellules d un float aligner horizontalement pour lorsque les 2 cellules ne peuvent s aligner horizontale quelles s 'alignent verticalement avec un espace dynamique a droite a gauche .
Il est dis en anglais que une cellule en float ( display block par défaut) doit avoir un width mais un % répond t il à cette règle ?
-metttre pour les 2 cellules un float:none display:block avec margin-left/right : auto ?
-mettre l une des cellules avec le même float que l autre et ajouter margin sur les 2 cellules ?

Modifié par 75lionel (29 Feb 2016 - 23:12)
Comment adapter les 2 cellules d un float aligner horizontalement pour lorsque les 2 cellules ne peuvent s aligner horizontale quelles s 'alignent verticalement avec un espace dynamique a droite a gauche .
Il est dis en anglais que une cellule en float ( display block par défaut) doit avoir un width mais un % répond t il à cette règle ?
-metttre pour les 2 cellules un float:none display:block avec margin-left/right : auto ?
-mettre l une des cellules avec le même float que l autre et ajouter margin sur les 2 cellules ?

Modifié par 75lionel (29 Feb 2016 - 23:12)