Bonjour à tous,
Merci d'avance à celui qui prendra la temps de m'aider.
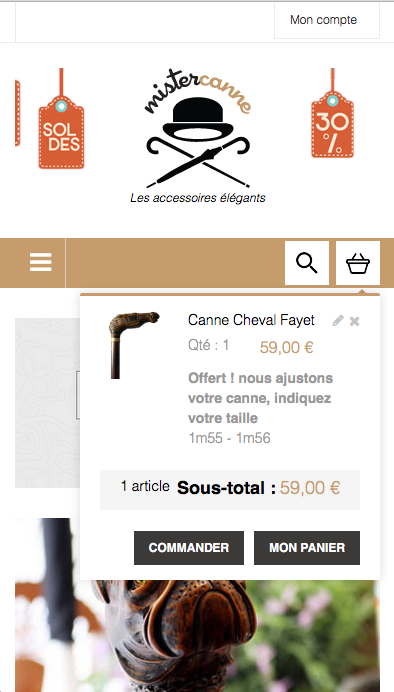
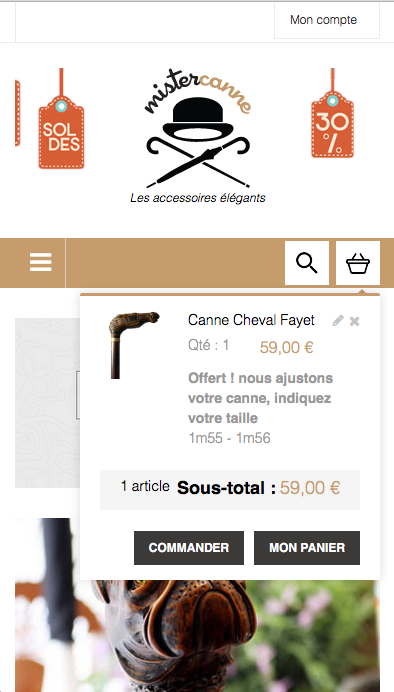
Je rencontre un problème avec le bouton panier et recherche de mon site lorsque celui-ci est affiché sur tablette et mobile (testes sur iphone et ipad).
Ces deux boutons fonctionnent uniquement sur la page d'accueil du site... je n'ai plus aucune action au clique sur toutes les autres pages du site.

Je désespère de trouver la raison
Yoann
Modifié par jacraquejacroque (28 Jan 2016 - 13:34)
Merci d'avance à celui qui prendra la temps de m'aider.
Je rencontre un problème avec le bouton panier et recherche de mon site lorsque celui-ci est affiché sur tablette et mobile (testes sur iphone et ipad).
Ces deux boutons fonctionnent uniquement sur la page d'accueil du site... je n'ai plus aucune action au clique sur toutes les autres pages du site.

Je désespère de trouver la raison

Yoann
Modifié par jacraquejacroque (28 Jan 2016 - 13:34)


 , pas évident de trifouiller la dedans à mon niveau
, pas évident de trifouiller la dedans à mon niveau 