Bonjour chèrs Amis, j'espère que tous se portent très bien comme moi. Je vais pas tourner autour du pot, voilà l'exercice qui me fatigue depuis un bout de temps:
Je dois réaliser la page d'acceuil d'un site responsive qui ne devrait pas dépasser 100% de la hauteur de tous les écrans. Ce qui signifie que sur pc, on aura pas besoin de l'ascenseur et sur tablettes et smartphones, on devrait pas pouvoir utiliser l'écran tactile pour voir le pied de page du site car la page est à priori, intégralement visible après le chargement.
Toute la page est responsive et a un width de 100%;
{
un header qui prend 10% de la hauteur de tous les écrans
une image ou un slide responsive qui occupe toujours 60% de la hauteur de tous les écrans
Un bloc de boutons qui occuperait 20% de la hauteur de tous les écrans
Un footer qui prend également 10% de la hauteur de tous les écrans
}
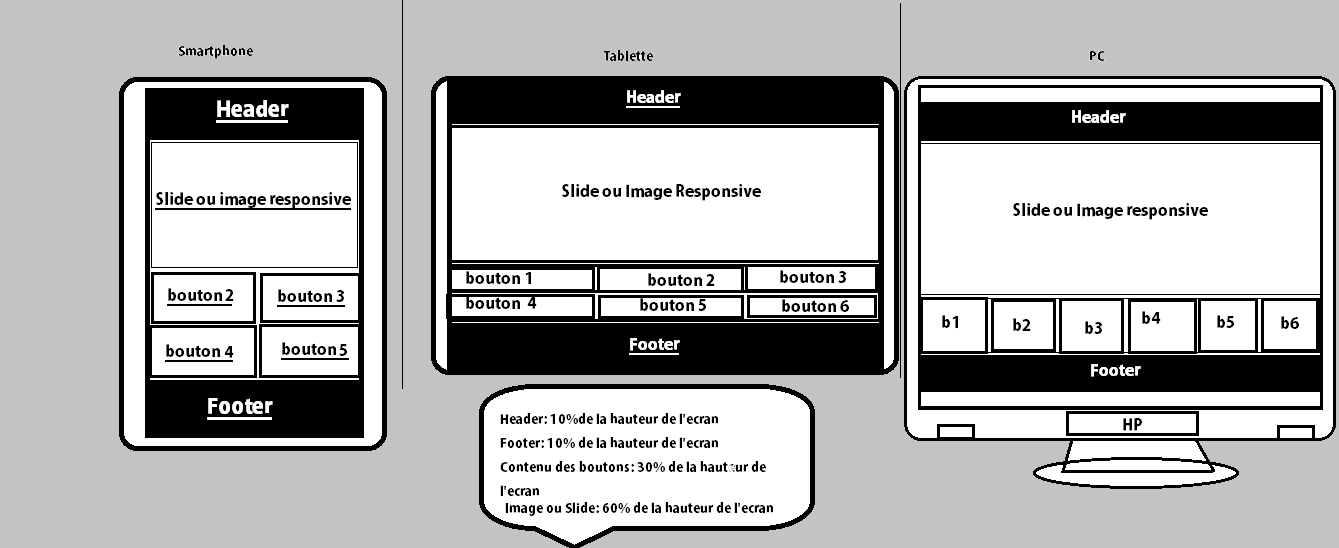
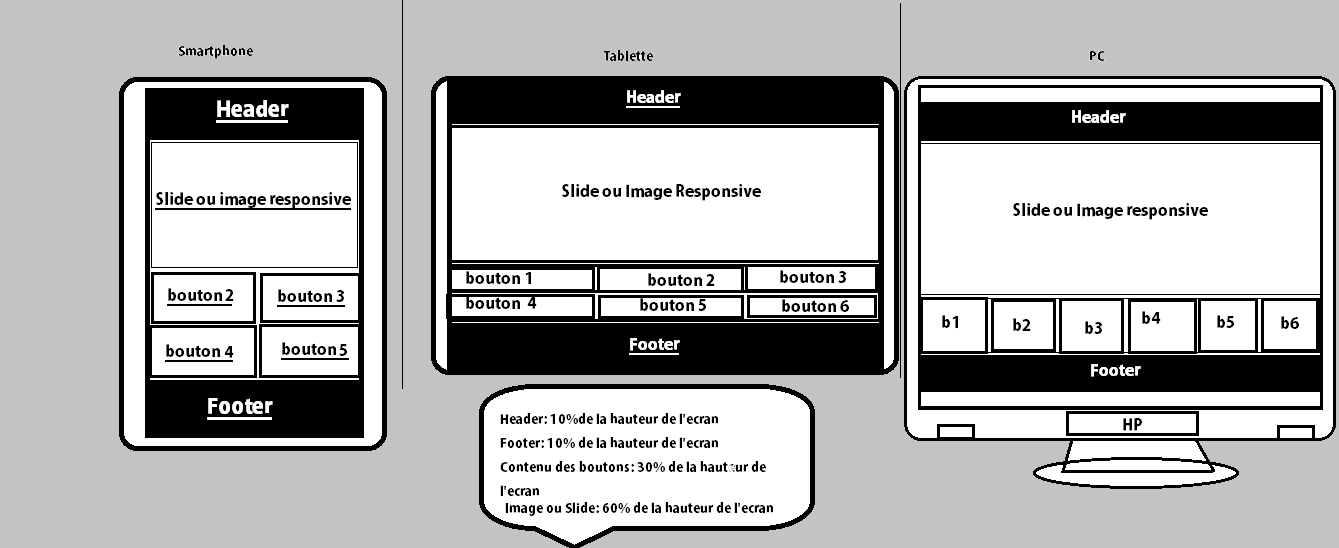
Un petit aperçu de ce que ca devrait donner en image:

Lorsque j'essaie de le réaliser: Il y a toujours de l'espace entre le bloc des boutons et le footer de ma page quand je redimensionne. Lorsque je mets l'image avec un width de 100% et une hauteur: auto, lorsque je la redimensionne elle devient de plus en plus petite, c'est cela je veux mais le résultat attendu est tout autre, cela crée du vide entre l'image et le footer
c'est cela je veux mais le résultat attendu est tout autre, cela crée du vide entre l'image et le footer 
Le responsive design, s'applique t-il seulement à la largeur du site?
Qu'en est il pour la hauteur?
Faut il que je change d'images afin que celles ci s'adaptent aux dimensions du bloc (largeur et hauteur) dans lequel elles se trouvent?
Comment résoudre ce problème les frangins, amis, tontons .... ?
Modifié par suivlys (30 Dec 2015 - 13:49)
Je dois réaliser la page d'acceuil d'un site responsive qui ne devrait pas dépasser 100% de la hauteur de tous les écrans. Ce qui signifie que sur pc, on aura pas besoin de l'ascenseur et sur tablettes et smartphones, on devrait pas pouvoir utiliser l'écran tactile pour voir le pied de page du site car la page est à priori, intégralement visible après le chargement.
Toute la page est responsive et a un width de 100%;
{
un header qui prend 10% de la hauteur de tous les écrans
une image ou un slide responsive qui occupe toujours 60% de la hauteur de tous les écrans
Un bloc de boutons qui occuperait 20% de la hauteur de tous les écrans
Un footer qui prend également 10% de la hauteur de tous les écrans
}
Un petit aperçu de ce que ca devrait donner en image:

Lorsque j'essaie de le réaliser: Il y a toujours de l'espace entre le bloc des boutons et le footer de ma page quand je redimensionne. Lorsque je mets l'image avec un width de 100% et une hauteur: auto, lorsque je la redimensionne elle devient de plus en plus petite,
 c'est cela je veux mais le résultat attendu est tout autre, cela crée du vide entre l'image et le footer
c'est cela je veux mais le résultat attendu est tout autre, cela crée du vide entre l'image et le footer 
Le responsive design, s'applique t-il seulement à la largeur du site?
Qu'en est il pour la hauteur?
Faut il que je change d'images afin que celles ci s'adaptent aux dimensions du bloc (largeur et hauteur) dans lequel elles se trouvent?
Comment résoudre ce problème les frangins, amis, tontons .... ?

Modifié par suivlys (30 Dec 2015 - 13:49)
 )
)  si avec cela on pourrait parler de site adaptatif.
si avec cela on pourrait parler de site adaptatif. .
. dans mon pays beaucoup de personnes ne cherchent pas à mettre à jour leur navigateurs . Sur quels navigateurs, cette fonctionnalité CSS pourrait marcher?
dans mon pays beaucoup de personnes ne cherchent pas à mettre à jour leur navigateurs . Sur quels navigateurs, cette fonctionnalité CSS pourrait marcher? 

