bonjour
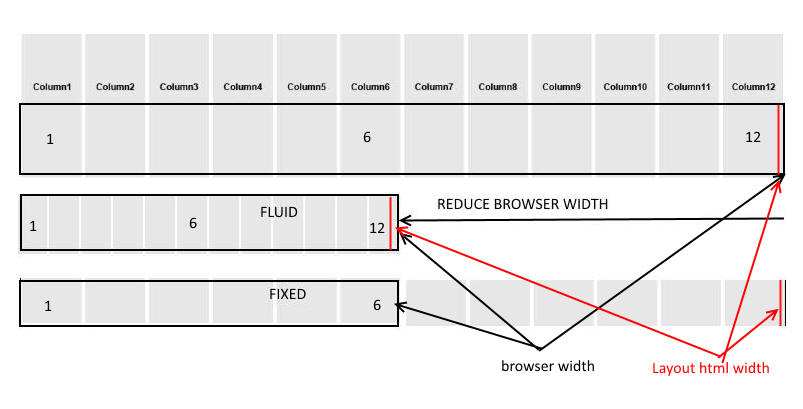
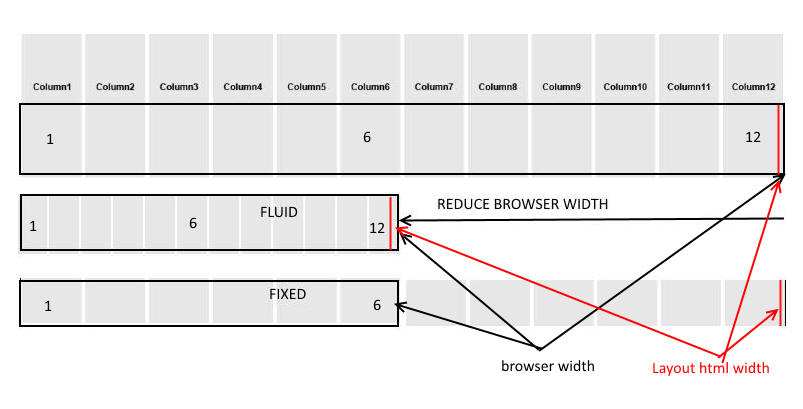
Combien existe t il réellement de façons de concevoir une page web ( "statique" ) et a partir desqelles les autres type de pages peuvent s 'appuyer .Je n'en distingue que 3 : fixed fluid flexbox .
Les autres s appuyant sur l'une de ses 3 techniques ( MQ , image a 2 couleurs verticales..., toogle menu ).
Y a t il un article de synthèse sur d'autres techniques ou adaptations/variantes ( toogle menu..... ) ?

Cordialement
Modifié par 75lionel (16 Dec 2015 - 23:37)
Combien existe t il réellement de façons de concevoir une page web ( "statique" ) et a partir desqelles les autres type de pages peuvent s 'appuyer .Je n'en distingue que 3 : fixed fluid flexbox .
Les autres s appuyant sur l'une de ses 3 techniques ( MQ , image a 2 couleurs verticales..., toogle menu ).
Y a t il un article de synthèse sur d'autres techniques ou adaptations/variantes ( toogle menu..... ) ?

Cordialement
Modifié par 75lionel (16 Dec 2015 - 23:37)