Bonjour à tous,
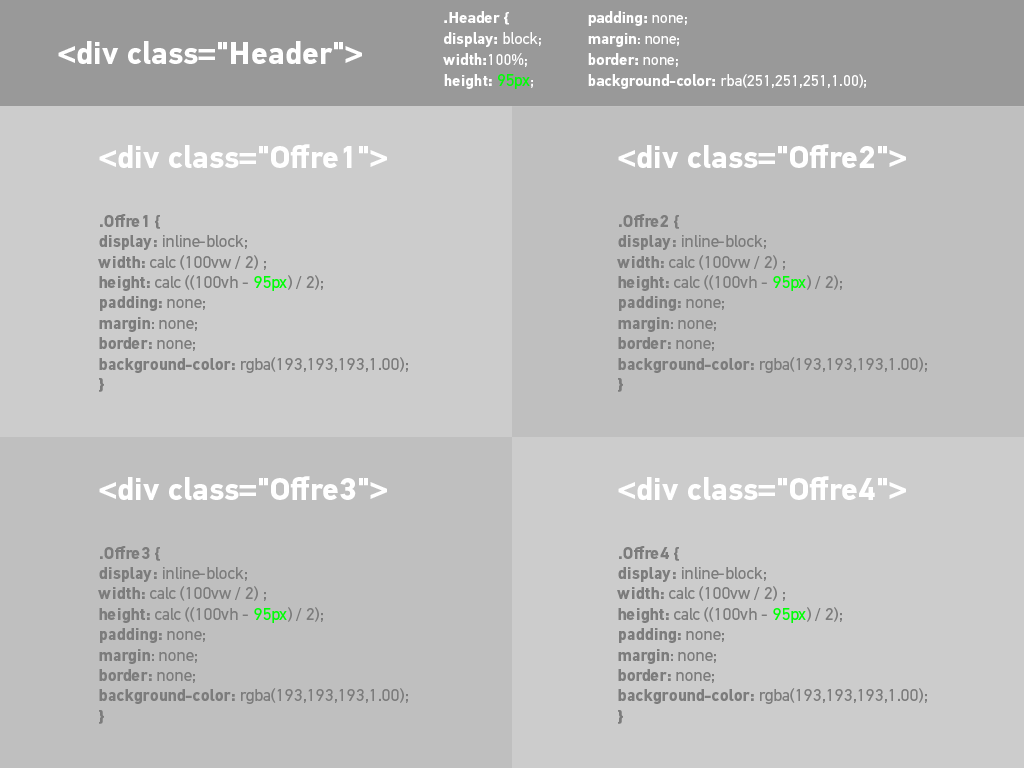
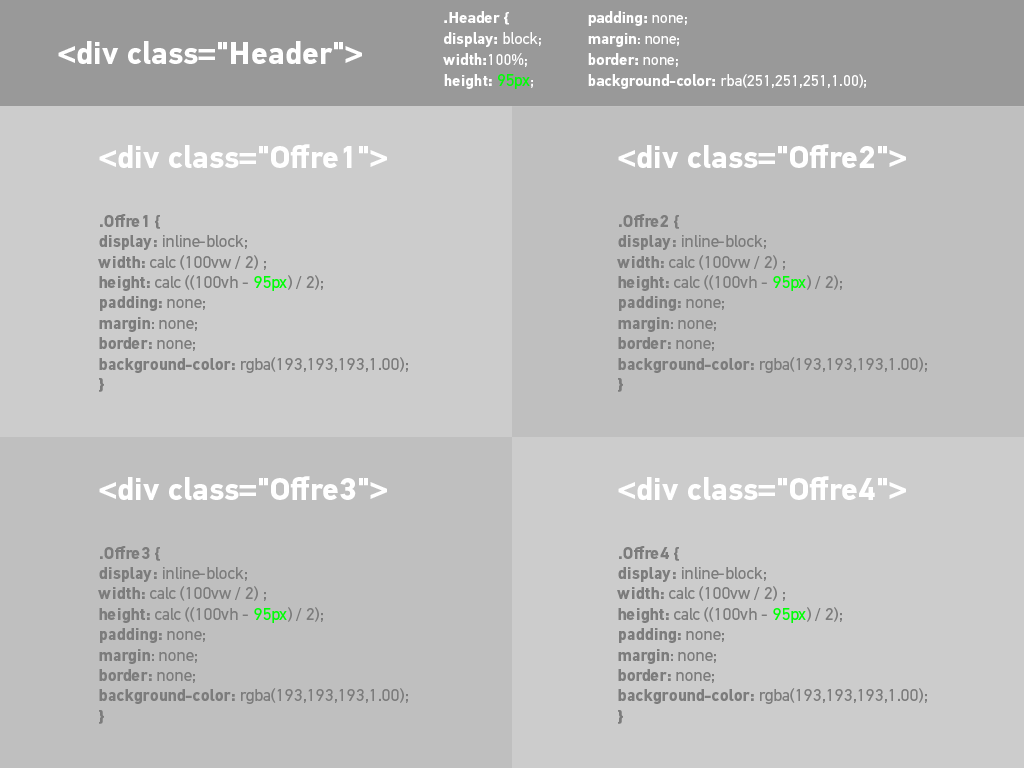
J'ai un souci avec la propriété display inline-block. Effectivement, Je souhaite obtenir cette structure: http://www.mediafire.com/view/59ufa37idpq57a8/Architecture%20souhaite%CC%81e.png
mais obtiens ceci:
http://www.mediafire.com/view/6iud961tgojj14c/Architecture%20obtenue.png
_____________________________________________________________________________________
Je vous retransmets le code textuellement:
HTML
CSS
Merci d'avance pour le temps consacré à ma question.
Modifié par 6l20 (26 Nov 2015 - 16:39)
J'ai un souci avec la propriété display inline-block. Effectivement, Je souhaite obtenir cette structure: http://www.mediafire.com/view/59ufa37idpq57a8/Architecture%20souhaite%CC%81e.png
mais obtiens ceci:
http://www.mediafire.com/view/6iud961tgojj14c/Architecture%20obtenue.png
_____________________________________________________________________________________
Je vous retransmets le code textuellement:
HTML
<div class="header"</div>
<div class="Offre1"><</div>
<div class="Offre2"></div>
<div class="Offre3"></div>
<div class="Offre4"></div>CSS
.header {
display: block;
width: 100%;
height: 95px;
padding: 0;
margin: 0;
border: 0;
background-color: rgba(251,251,251,1.00);
}
.Offre1 {
display: inline-block;
width: calc(100vw / 2) ;
height: calc((100vh - 95px) / 2);
padding: none;
margin: none;
border: none;
background-color: rgba(193,193,193,1.00);
}
.Offre2 {
display:inline-block;
width: calc(100vw / 2) ;
height: calc(100vh - 95px) ;
padding:none;
margin:none;
border:none;
background-color:rgba(193,193,193,1.00);
}
.Offre3 {
display:inline-block;
width: calc(100vw / 2);
height: calc((100vh - 95px) / 2);
padding:none;
margin:none;
border:none;
background-color:rgba(193,193,193,1.00);
}
.Offre4 {
display:inline-block;
width: calc(100vw / 2) ;
height: calc((100vh - 95px) / 2);
padding: none;
margin: none;
border: none;
background-color: rgba(193,193,193,1.00);
}Merci d'avance pour le temps consacré à ma question.

Modifié par 6l20 (26 Nov 2015 - 16:39)

