Bonjour à tous,
Mon site est responsive à l'écran et ne marche pas sur téléphonne....
J'ai dû louper quelque chose....
Voici mes balises dans head :
Les deux derniers link renvoi au CSS pour une tablette et au css pour un tel.
Sur écran d'ordi no soucis ça fonctionne en réduisant la fenêtre :
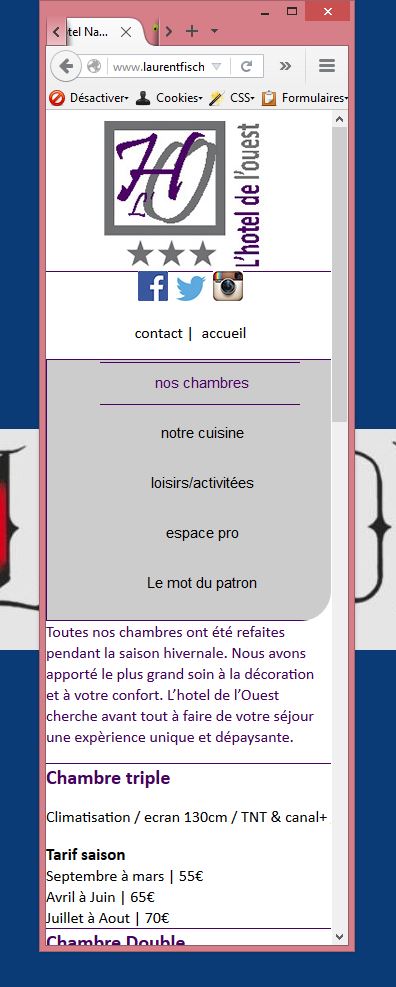
Mode téléphonne

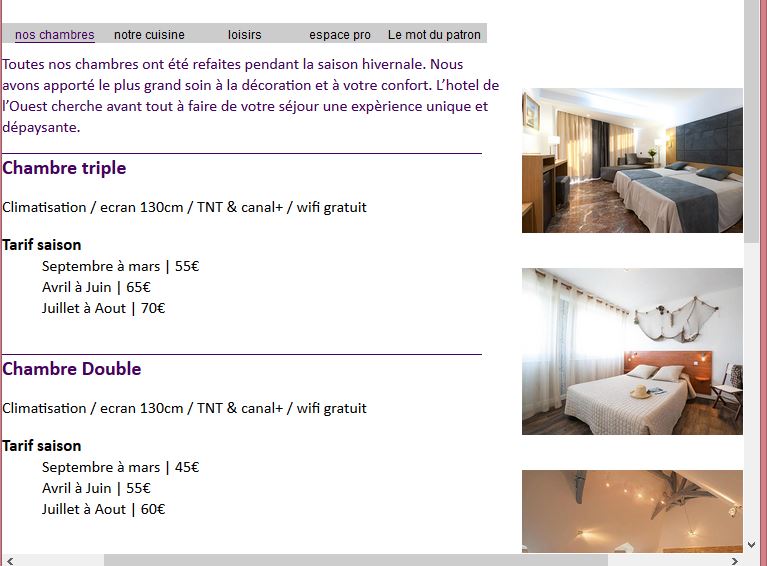
Mode tablette

Une fois mis en ligne cela ne s'affiche pas en "mode téléphonne" et ne s'affiche pas non plus en "mode tablette"
Je pense à un problème avec mes balises link mais je ne vois pas quoi.
Merci
Modifié par Soxy95 (18 Nov 2015 - 15:49)
Mon site est responsive à l'écran et ne marche pas sur téléphonne....
J'ai dû louper quelque chose....
Voici mes balises dans head :
<head>
<title>Hotel Nantes - Hôtel de charme 3 étoiles au centre ville -</title>
<meta charset="utf-8">
<meta name="description" content="site officiel, meilleurs prix garantis ! Hôtel design 3 étoiles à Nantes situé au coeur du centre culturel de Nantes, tout le centre de nantes est accessible à partir de l'hotel" />
<meta name="keywords" content="Hotel Nantes, hotel centre ville nantes, hotel 3 etoiles centre Nantes, hotel nantes centre, hotel moins cher nantes, hotel pas cher nantes, week end à nantes, week end en amoureux à nantes, voyage à nantes, hôtel nantes, "/>
<link href="styles/menu.css" rel="stylesheet">
<link href="styles/entete.css" rel="stylesheet">
<link href="styles/pied2page.css" rel="stylesheet">
<link href="styles/general.css" rel="stylesheet">
<link href="styles/formulaire.css" rel="stylesheet">
<link href="styles/structure.css" rel="stylesheet">
<link href="styles/csstablette.css" rel="stylesheet" media="screen and (max-width:780px)">
<link href="styles/csstel.css" rel="stylesheet" media="screen and (max-width:350px)">
</head>Les deux derniers link renvoi au CSS pour une tablette et au css pour un tel.
Sur écran d'ordi no soucis ça fonctionne en réduisant la fenêtre :
Mode téléphonne
Mode tablette
Une fois mis en ligne cela ne s'affiche pas en "mode téléphonne" et ne s'affiche pas non plus en "mode tablette"
Je pense à un problème avec mes balises link mais je ne vois pas quoi.
Merci
Modifié par Soxy95 (18 Nov 2015 - 15:49)