Bonjour,
J'ai une petite question qui m'a l'air toute simple mais sur laquelle je bloque... vous allez me dire
Je suis en train de faire un site internet (une galerie photo) assez simple. Il s'agit d'une barre latérale à gauche avec un logo et les titres des différentes sections.
Sur smartphone cette barre latérale passe en haut avec le logo et un bouton qui affiche les sections.
Voici mon problème:
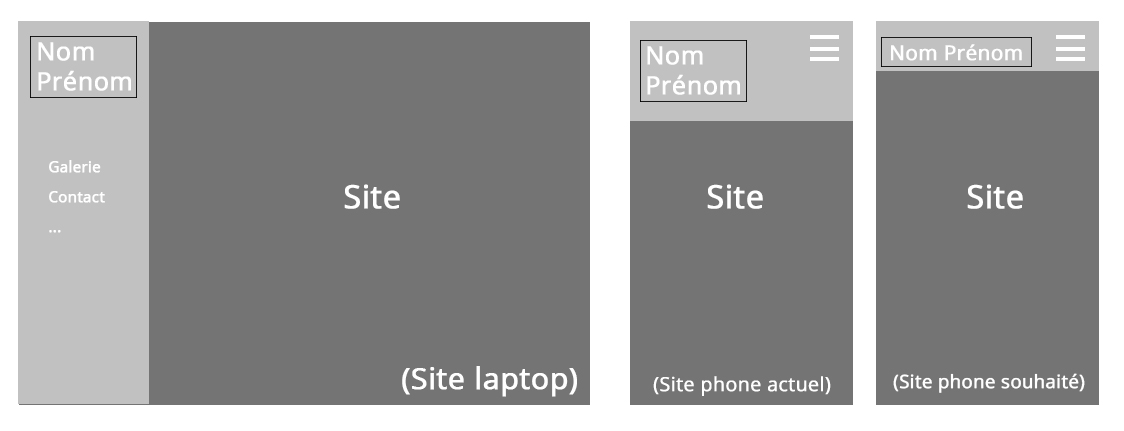
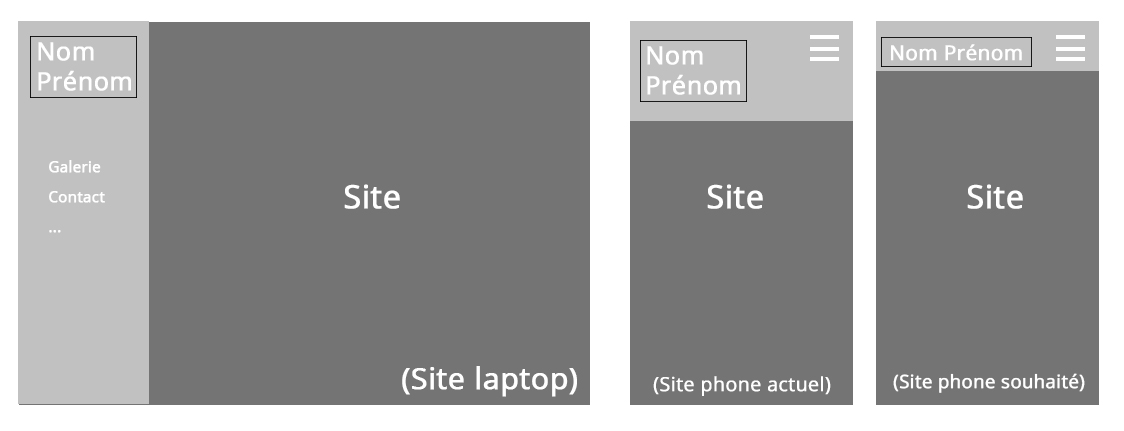
Sur un laptop, le logo png de base est simplement le nom et prénom de la personne sur deux lignes.
J'aimerais que sur smartphone le nom et le prénom soit sur une seule ligne pour éviter que le bandeau soit trop large. (j'ai mis une image pour expliquer au cas où).

Donc j'aimerais pouvoir définir quelle logo afficher en fonction de l'écran de l'utilisateur.
Pour l'instant c'est simplement comme ca:
Je me demandais s'il n'y avait pas un moyen de définir le lien (src) dans le css du genre:
Dans le html on dit qu'il y a une image à un endroit.
Dans le css on dit (avec un @media)
- si écran laptop: afficher logo.png
- si écran smartphone: afficher logo1.png
C'est la solution que je vois si vous en avez d'autre plus simple je suis aussi preneur.
Merci bien
Modifié par cedmars (13 Nov 2015 - 03:27)
J'ai une petite question qui m'a l'air toute simple mais sur laquelle je bloque... vous allez me dire

Je suis en train de faire un site internet (une galerie photo) assez simple. Il s'agit d'une barre latérale à gauche avec un logo et les titres des différentes sections.
Sur smartphone cette barre latérale passe en haut avec le logo et un bouton qui affiche les sections.
Voici mon problème:
Sur un laptop, le logo png de base est simplement le nom et prénom de la personne sur deux lignes.
J'aimerais que sur smartphone le nom et le prénom soit sur une seule ligne pour éviter que le bandeau soit trop large. (j'ai mis une image pour expliquer au cas où).

Donc j'aimerais pouvoir définir quelle logo afficher en fonction de l'écran de l'utilisateur.
Pour l'instant c'est simplement comme ca:
<div class="logo">
<a href="index.html"><img src="img/logo.png" title="Nom Prénom" alt=""/></a>
</div>Je me demandais s'il n'y avait pas un moyen de définir le lien (src) dans le css du genre:
Dans le html on dit qu'il y a une image à un endroit.
Dans le css on dit (avec un @media)
- si écran laptop: afficher logo.png
- si écran smartphone: afficher logo1.png
C'est la solution que je vois si vous en avez d'autre plus simple je suis aussi preneur.
Merci bien

Modifié par cedmars (13 Nov 2015 - 03:27)
 j'ai rajouté le point virgule mais du coup quand je rétrécis la fenêtre les deux viennent se coller l'un sur l'autre.
j'ai rajouté le point virgule mais du coup quand je rétrécis la fenêtre les deux viennent se coller l'un sur l'autre.