Bonjour!!
Je cherche un sauveur!!! .
.
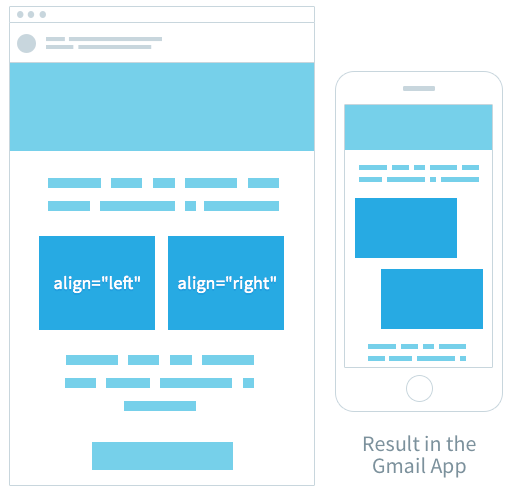
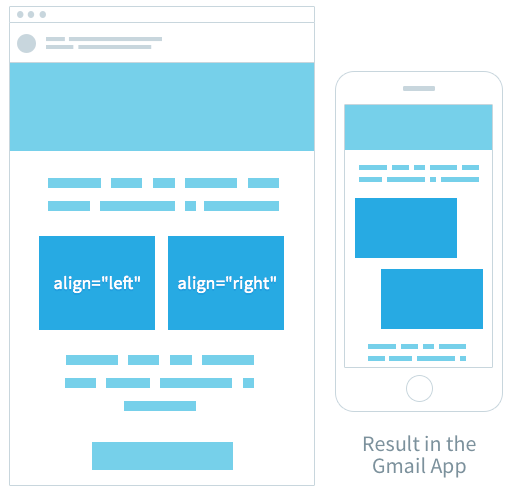
Dans la newsletter version desktop, j'ai deux images côtes à côtes. Lorsqu'elle se retrouve en version mobile, la seconde image se retrouve en dessous de la première, mais elle s'aligne à droite au lieu d'être centrée.

Voici mon code :
MERCI!!!!
Modifié par Maggie83 (27 Sep 2015 - 14:15)
Je cherche un sauveur!!!
 .
. Dans la newsletter version desktop, j'ai deux images côtes à côtes. Lorsqu'elle se retrouve en version mobile, la seconde image se retrouve en dessous de la première, mais elle s'aligne à droite au lieu d'être centrée.

Voici mon code :
@@media screen and (max-width: 799px) {
table[class="container"]{
width: 100% !important;
max-width: 100% !important;
}
table[class="force-row"]{
width: 49% !important;
max-width: 49% !important;
}
table[class="force-row-three"]{
width: 33.3333333% !important;
max-width: 33.3333333% !important;
}
}
@@media screen and (max-width: 799px) and (min-width: 640px) {
.align-right {
text-align: right !important;
}
}
@@media screen and (max-width: 640px) {
table[class="force-row"],
table[class="container"],
table[class="force-row-three"] {
width: 100% !important;
max-width: 100% !important;
}
td[class="cols-wrapper"] {
padding-top: 18px;
}
}
@@media screen and (max-width: 480px) {
.no-padding {
padding-left: 0 !important;
}
}
@@media screen and (max-width: 400px) {
td[class*="container-padding"] {
padding-left: 12px !important;
padding-right: 12px !important;
}
td[class="cols-wrapper"] {
padding-left: 14px !important;
padding-right: 0 !important;
}
.price-grid {
table-layout: initial !important;
}
}
<table width="377.5" border="0" cellpadding="0" cellspacing="0" align="left" class="force-row" style="border-spacing: 0;mso-table-lspace: 0pt;mso-table-rspace: 0pt;">
<tr>
<td class="col" valign="top" style="font-family:Helvetica,Arial,sans-serif;font-size: 14px;line-height: 18px;text-align: left;width: 100%;padding-bottom: 20px;border-collapse: collapse;">
<a href="mailto:#">
<img src="#" alt="" width="381" height="159" border="0" style="display: block;padding: 0;-ms-interpolation-mode: bicubic;width: 100% !important;height: auto !important;" class="img-max">
</a>
</td>
</tr>
</table>
<!--[if mso]></td><td width="50%" valign="top"><![endif]-->
<table width="377.5" border="0" cellpadding="0" cellspacing="0" align="right" class="force-row" style="border-spacing: 0;mso-table-lspace: 0pt;mso-table-rspace: 0pt;">
<tr>
<td class="col" valign="top" style="font-family:Helvetica,Arial,sans-serif;font-size: 14px;line-height: 18px;text-align: left;width: 100%;padding-bottom: 20px;border-collapse: collapse;">
<a href="#">
<img src="#" alt="" width="381" height="159" border="0" style="display: block;padding: 0;-ms-interpolation-mode: bicubic;width: 100% !important;height: auto !important;" class="img-max">
</a>
</td>
</tr>
</table>MERCI!!!!
Modifié par Maggie83 (27 Sep 2015 - 14:15)