Bonjour à tous,
Je rencontre des difficultés pour avoir un div et des images à l’intérieur de celui-ci en responsive...
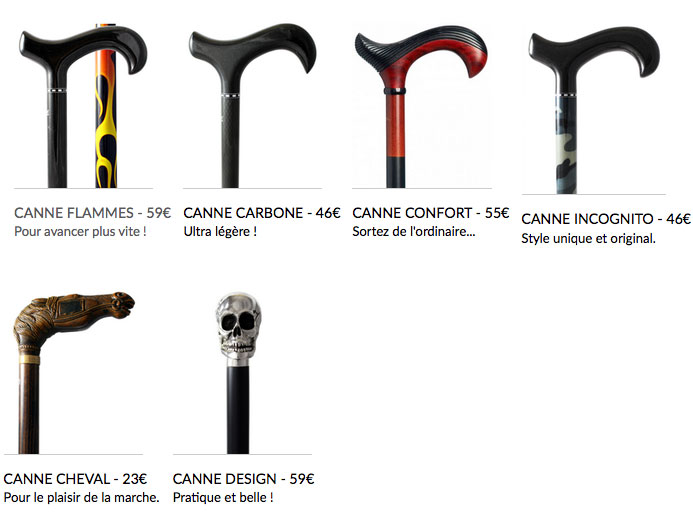
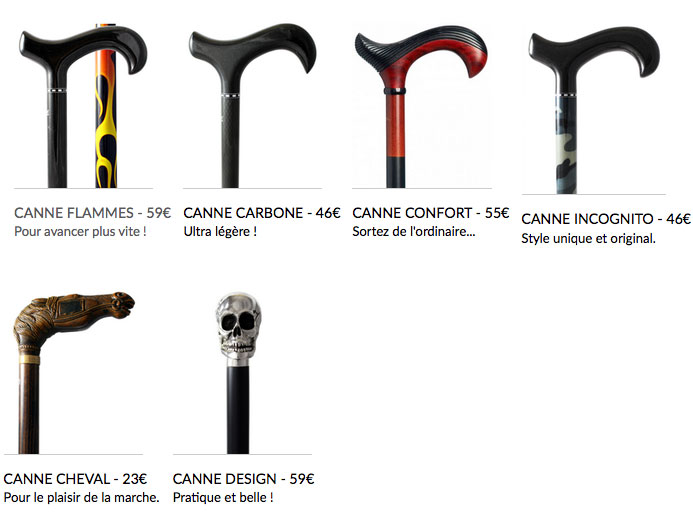
Voici le résultat sur un affiche de bureau :

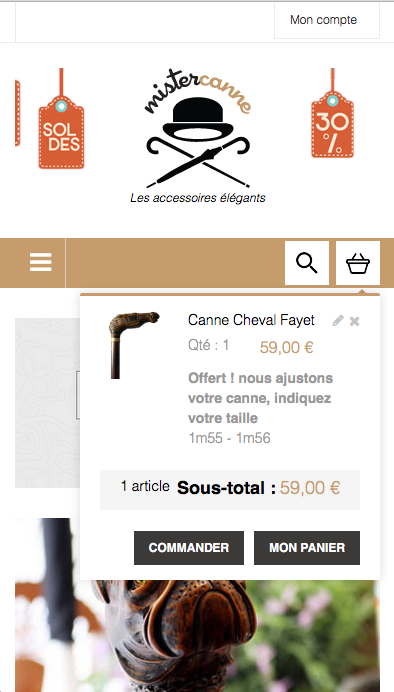
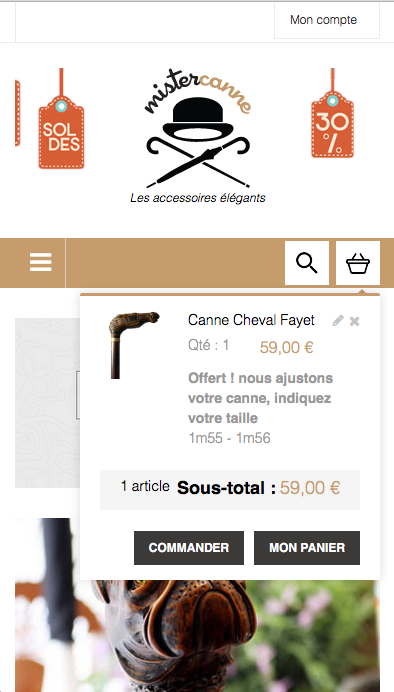
Et sur Ipad, le problème, les images ne se réduisent pas afin de rester sur une seule ligne :

Voici le code :
Et le CSS:
Merci d'avance pour votre aide
Yo
Modifié par jacraquejacroque (01 Sep 2015 - 11:39)
Je rencontre des difficultés pour avoir un div et des images à l’intérieur de celui-ci en responsive...
Voici le résultat sur un affiche de bureau :

Et sur Ipad, le problème, les images ne se réduisent pas afin de rester sur une seule ligne :

Voici le code :
<div class="block-selection">
<div class="product5">
<a href="#"><img src="/images/canne-dr-house.png" style="max-width:150px; min-width:50px;"></a>
<h2>Canne flammes - 59€</h2>
<span>Pour avancer plus vite !</span>
</a>
</div>
<div class="product5">
<a href="#"><img src="/images/canne-carbone.png" style="max-width: 150px; min-width: 25%;"></a>
<h2>Canne carbone - 46€</h2>
<span>Ultra légère !</span>
</a>
</div>
etc...
Et le CSS:
.block-selection {
float:center;
width:100%;
margin:30px 0 50px;
}
.block-selection img { width: 100%; height: auto; }
.product5 {
float:left;
padding:0px 0 31px 5px;
color: #58585A;
height:auto;
text-align:left;
}Merci d'avance pour votre aide

Yo
Modifié par jacraquejacroque (01 Sep 2015 - 11:39)
 on tourne un peu en rond !
on tourne un peu en rond !

 )
)